React-Native导航条(react-navigation)之createStackNavigator学习
前言:
现在混合开发已经越来越发火热,也许未来不久就会将原生开发一点一点吞噬掉,所以鄙人也开始了解一些关于RN相关知识,由于我是从iOS转过来并没有前端开发经验,对JS,ES6并不是很熟悉,所以上手很吃力,看官网并不能快速消化.只能看一些傻瓜式教程. 做APP开发页面跳转在项目中是最基本的.前段时间刚刚学习了在RN中的页面跳转.查阅了特别多的相关知识点.配合RN中文网https://reactnative.cn/docs/navigation/版本号(0.56). 里边提到开发导航有两种方式.
1.NavigatorIOS 2.React Navigation
先说第一种,我是做iOS的,看到NavigatorIOS显得格外的亲切,并且有提到他是基于iOS原生UINavgationController封装的,就更让人兴奋了.但是官方建议,如果只是开发iOS平台可以用这种,让我打消了学习他的念头,学习RN不就是为了他可以一套代码适用于安卓和苹果两端.所以我果断放弃.
第二种方式React Navigation.官方也是推荐学习这种方式.他是一种单独的导航库,使用简单.
首先安装库,在终端执行命令行:yarn add react-navigation. yarn是Facebook提供的替代npm的工具,可以加速node模块的下载,如果没有安装yarn 命令行执行: npm install -g yarn react-native-cli 安装完yarn后要设置镜像源: 1. yarn config set registry https://registry.npm.taobao.org --global 2. yarn config set disturl https://npm.taobao.org/dist --global 然后再去安装React Navigation库就可以了
接下来实战, 我们需要使用的一个核心函数是createStackNavigator ①要先引用该函数,②它需要一个路由配置对象.
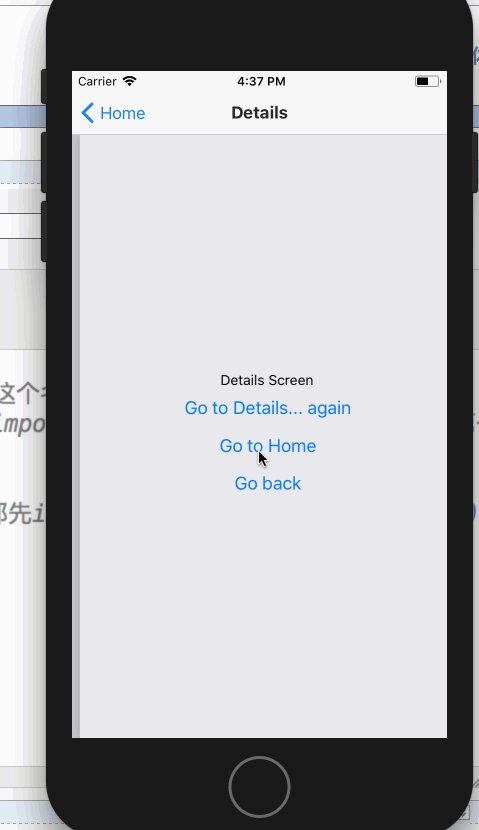
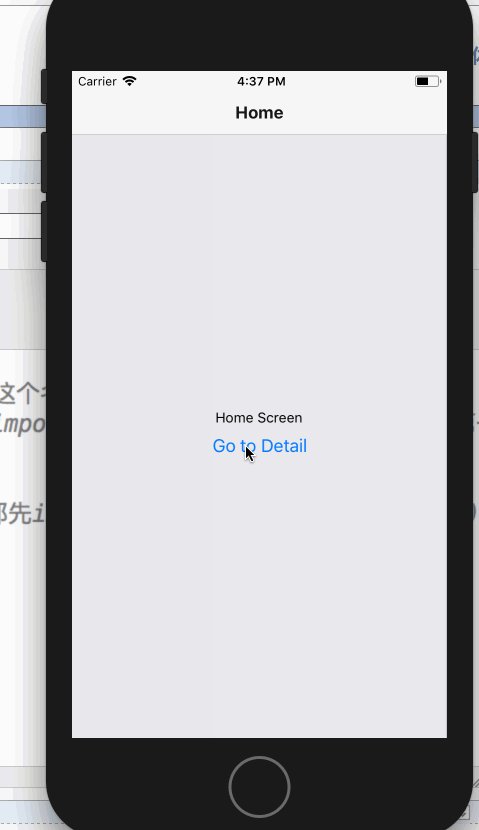
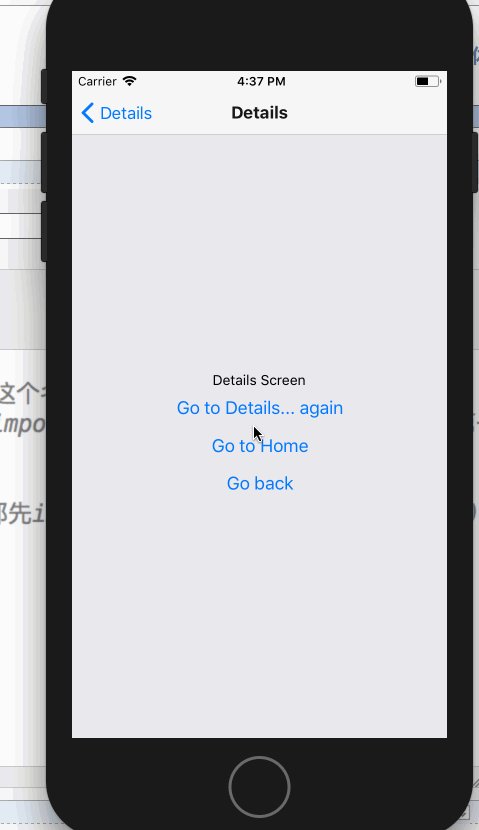
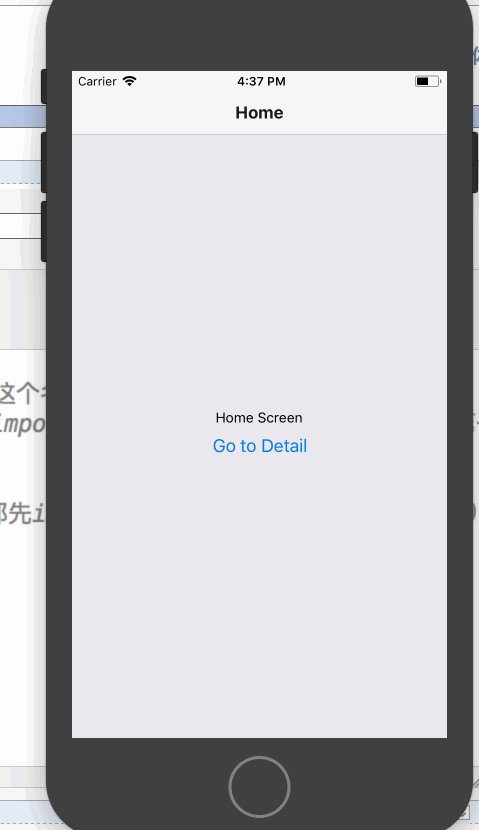
最简单的实例,实现两个界面跳转.首先我们先创建这两个界面文件,我将他们命名为HomeScreen,DetailScreen. 先看一下效果

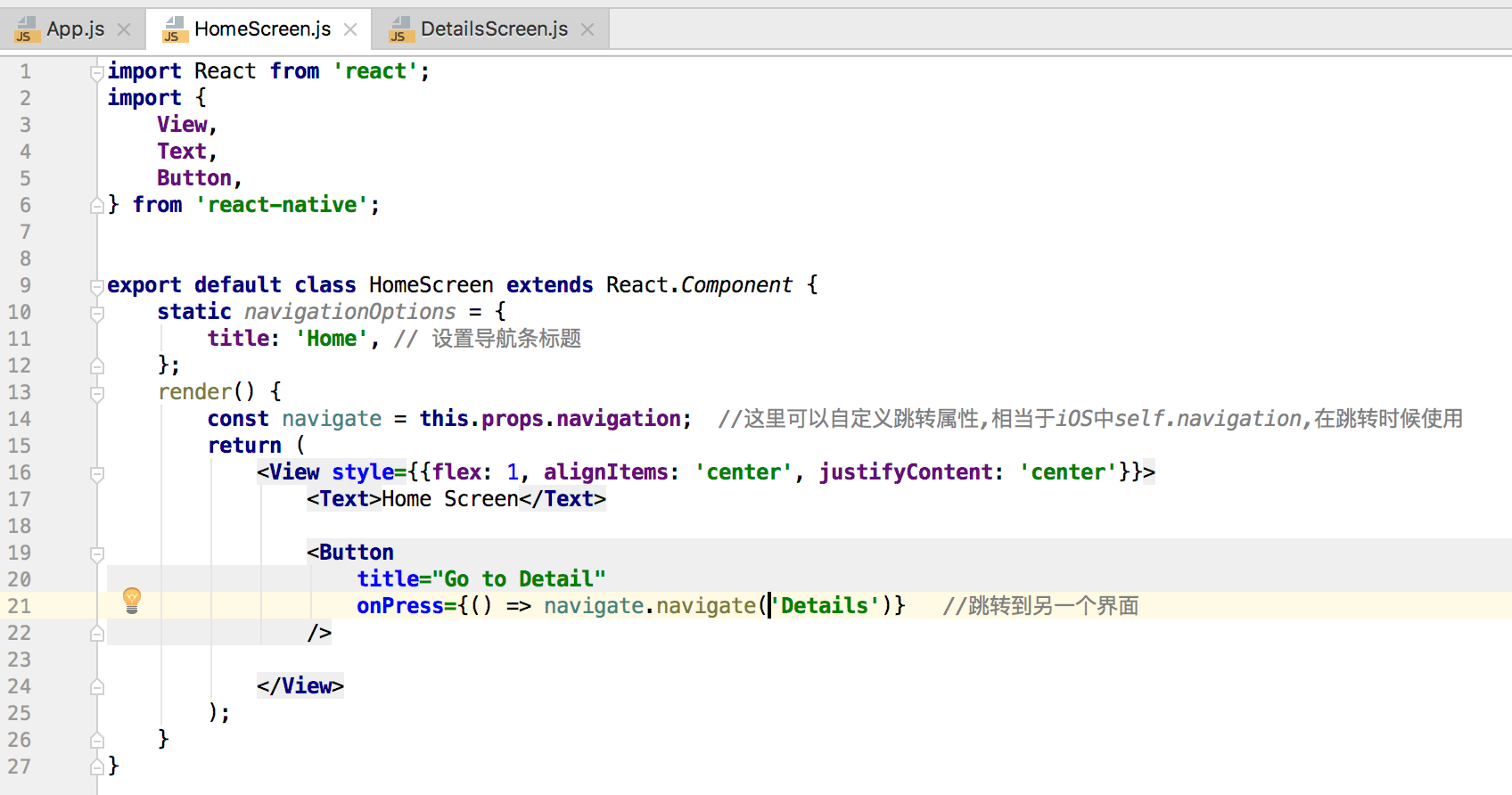
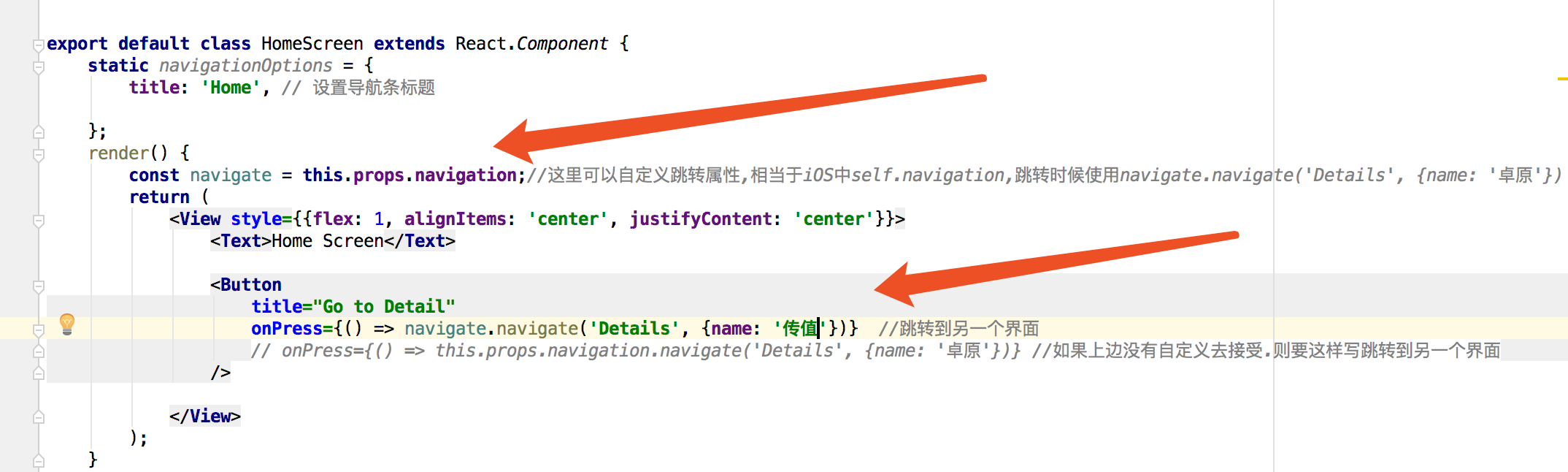
废话不多说,直接看代码

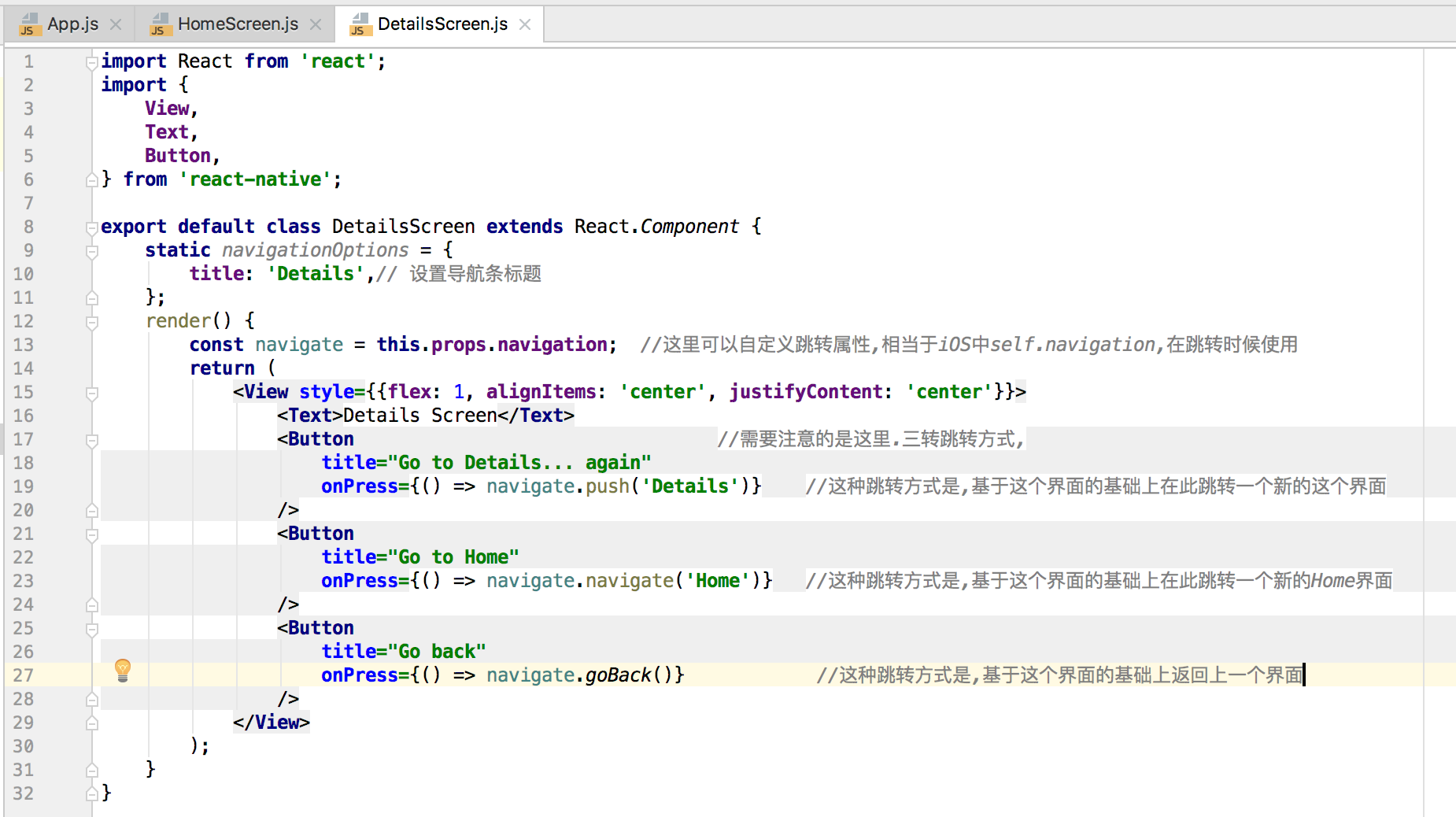
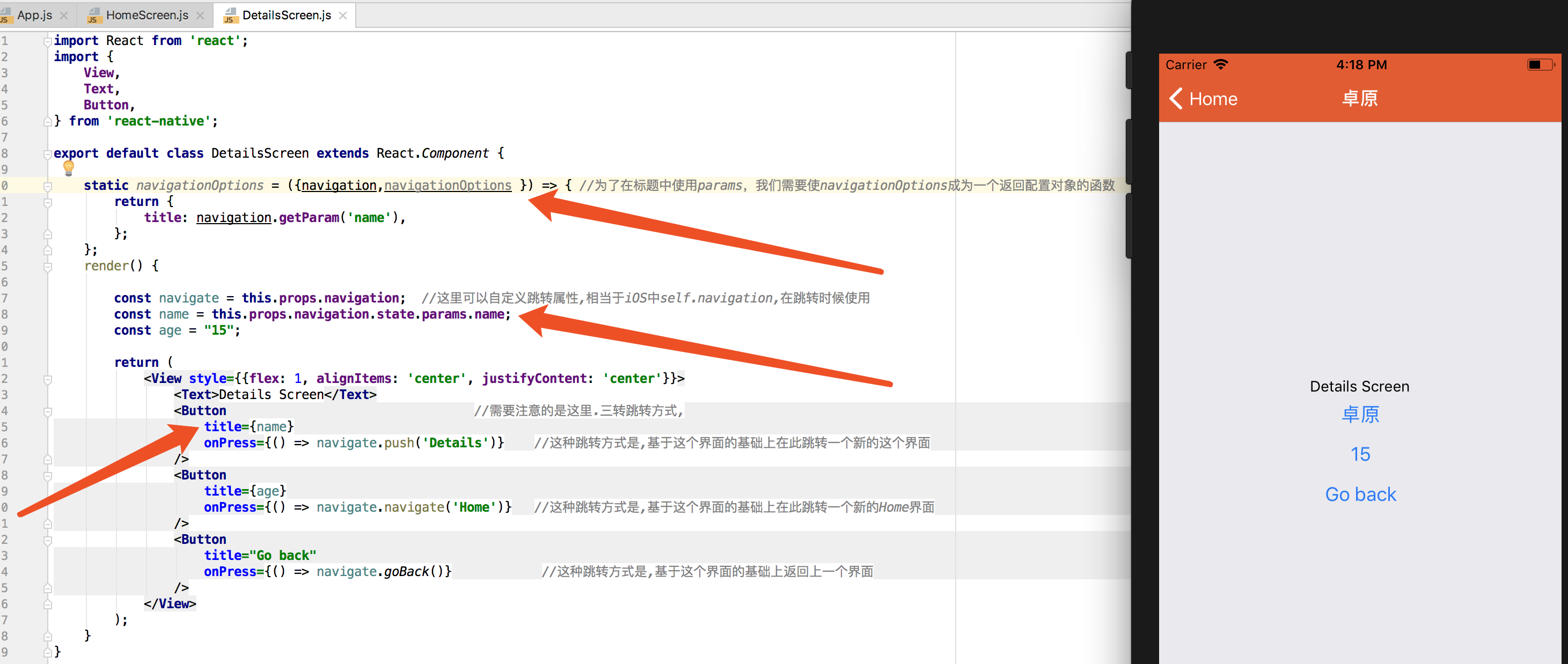
然后在看DetailScreen界面

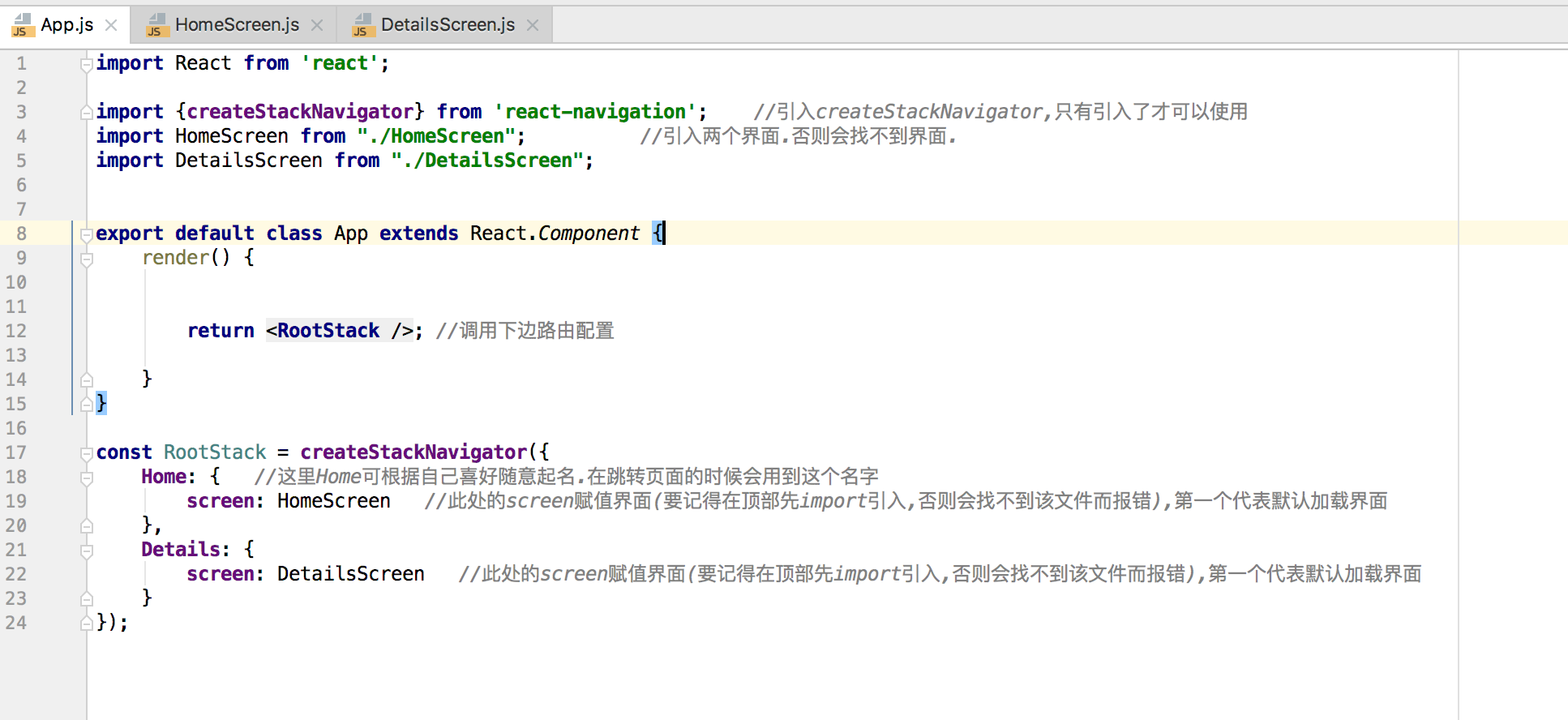
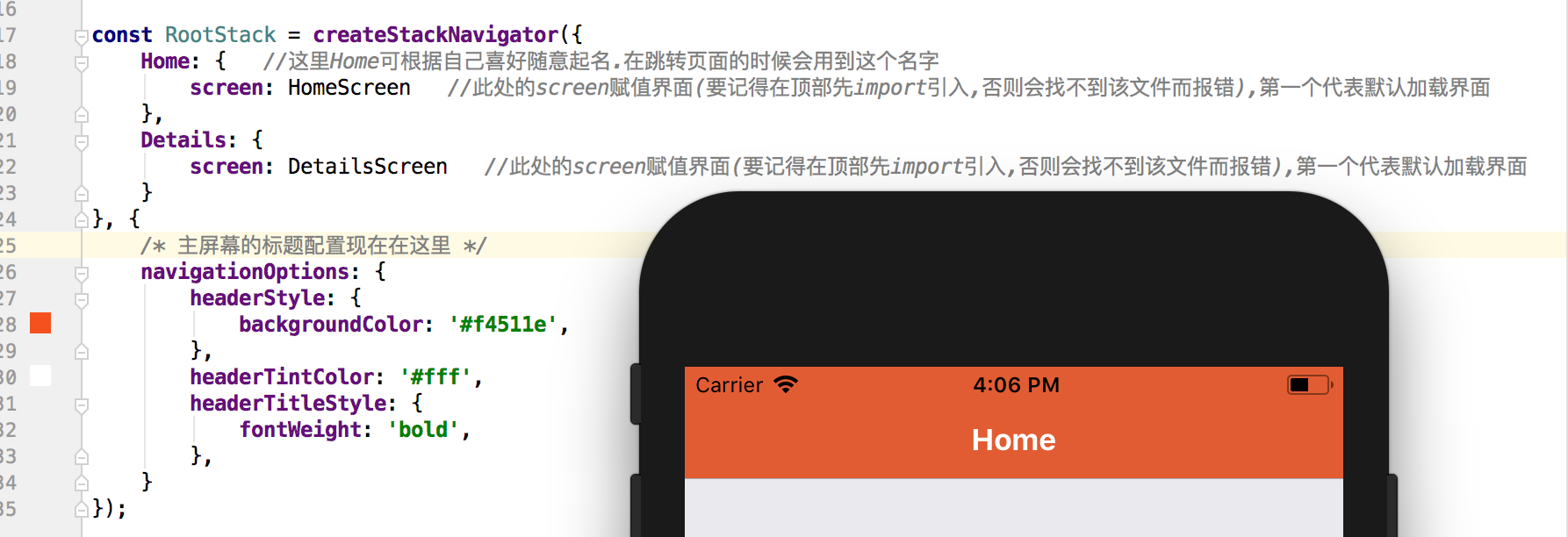
最后在App.js中

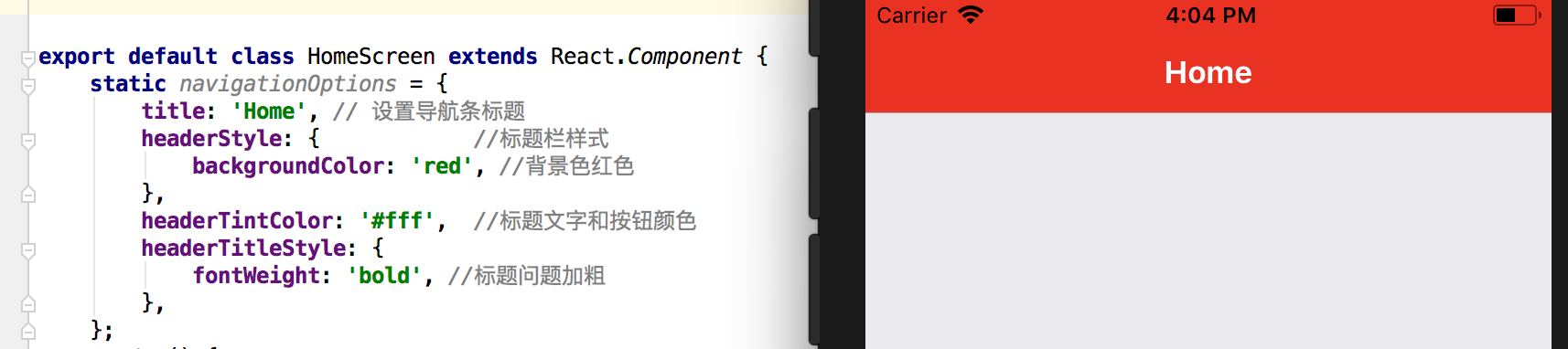
这样就实现了简单页面跳转了. 但是在平时开发中并不会这么简单,肯定会有各种情况,比如产品经理会要求标题颜色,背景颜色.标题大小等等要求.咱们接着往下看

还有很多属性,这里只简单例举几个常见的.太多就不一一介绍了.可自行百度就可以. 那么现在问题又来了.一个项目少说几十个界面.总不能每个界面都加这么一段代码吧.那多捞!!,肯定要设置一个全局的样式.如有个别页面有需求在单独设置即可. 我们需要在路由位置进行设置.

到这里我们就实现了全局的设置导航条的样式. 在开发中经常会有界面传值.点击Home界面按钮.跳转Detail界面.传递值过去

如果多个值就('Details',{那么:'传值'},{age:20})即可,然后在Details界面去接收一下即可.

接下来我们看自定义返回按钮和导航条右侧按钮,因为平时开发中可能系统返回按钮并不符合需求.
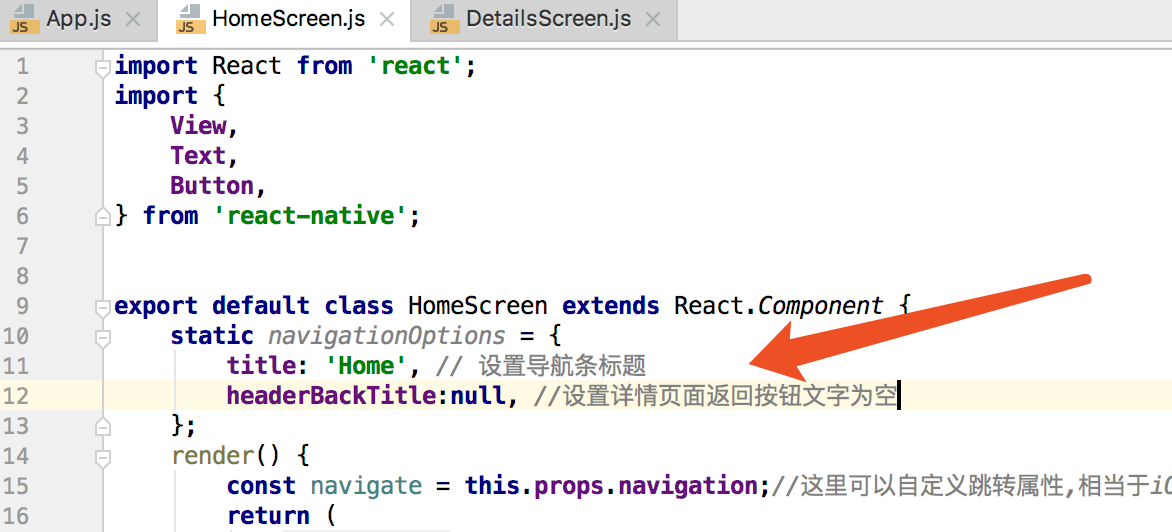
通过上边我们可以看到,返回按钮旁边有文字,默认是上个界面的title,首先去掉按钮旁边的文字,这里需要注意的是,比如想去掉Details页面的文字,那么我们需要在上个界面去操作.也就是Home界面.

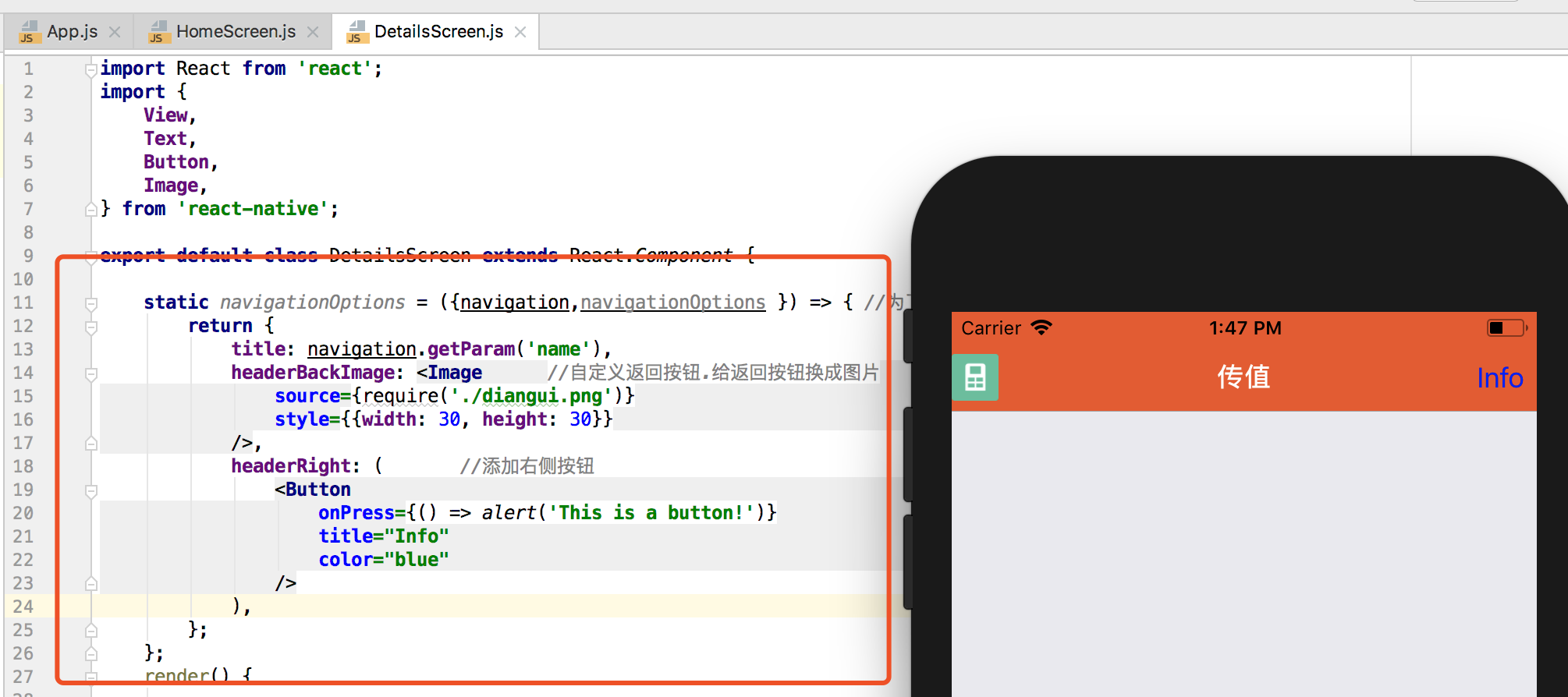
我们再次load界面,就会发现文字不见了!!下边是自定义返回按钮和右侧按钮

到这里我们就实现了基本的导航条功能.如果对你有帮助,请分享给身边的朋友.让我们一起进步!
另外为了使大家能够快速掌握RN技术,并上手项目.升值加薪,楼主以超低价分享学习视频,从零基础到大神.加群领取
我代码以图片的形式展示一是为了更直观的展示,另一方面是推荐大家敲一遍加深印象.如需源码请加群,交流学习!最后附上底部tabbar导航的学习分享:https://www.cnblogs.com/baxiu/p/9483115.html






