前端性能测试工具 : dynaTrace Ajax (还没写完)
今天开始写这个工具,
#什么是dynaTrace Ajax?
随着 jQuery、Dojo、YUI 等框架的兴起让构建 Web2.0 应用更加容易,但随之带来的定位等应用问题也越来越难,尤其是与性能相关的。这是作者2012年写的,我刚刚百度了下能搜索到web3.0,web4.0,web5.0,web6.0这些词条,web7.0就搜索不到了,意思是web越来越复杂了。作为测试人员或者开发人员定位问题也越来越难。
dynaTrace Ajax Edition 是一个强大的底层追踪、前端性能分析工具,该工具不仅能够记录浏览器的请求在网络中的传输时间、前端页面的渲染时间、DOM 方法执行时间以及 JavaScript 代码的解析和执行时间,还可以跟踪 JavaScript 从执行开始,经过本地的 XMLHttpRequest、发送网络请求、再到请求返回的全过程。
#下载安装
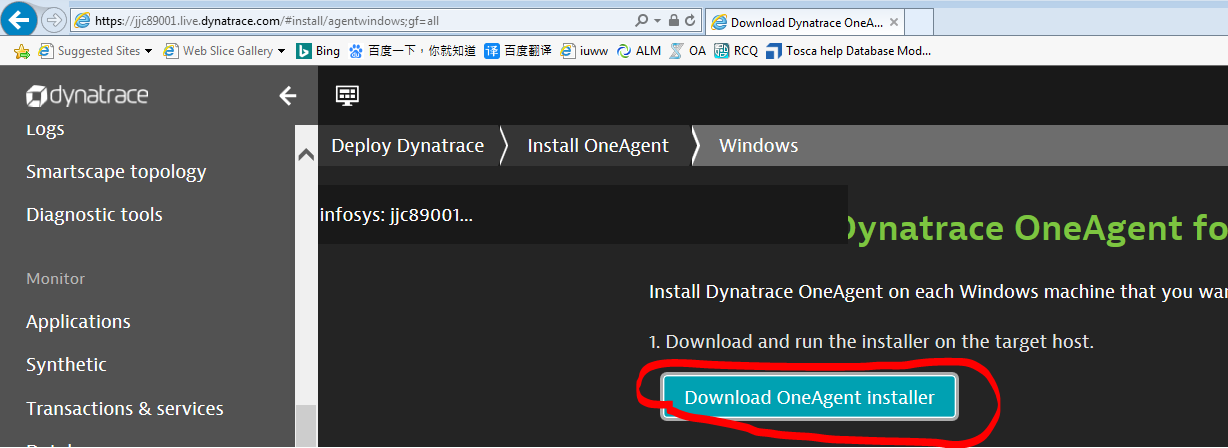
https://jjc89001.live.dynatrace.com/#install/agentwindows;gf=all
去官网下,傻瓜式安装就好了

#启动
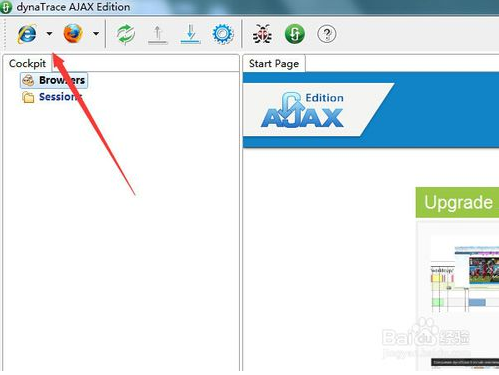
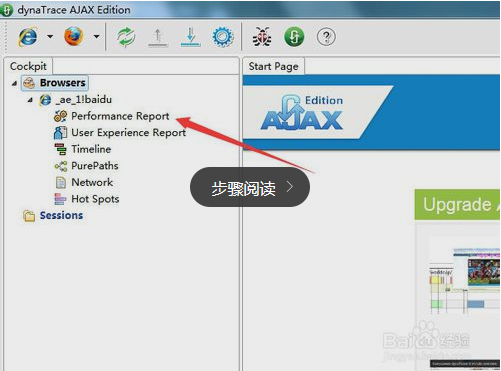
点击开始->所有程序->dynaTrace->dynaTrace AJAX Edition启动dynaTrace。客户端将出现Cockpit面板
我自己下载的在启动程序里面找不到, 还不清楚原因,我从人家那拿了个图做参考

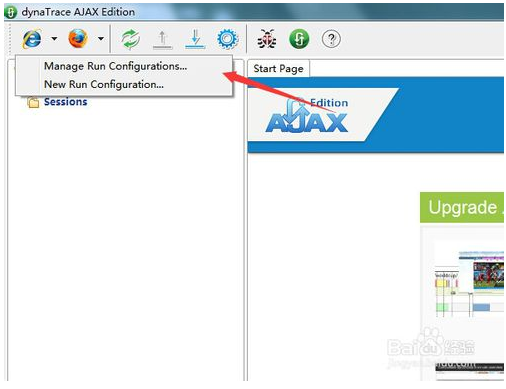
然后就会弹出了一个下拉的按钮菜单中,进行选择下拉菜单中的“manage run configuration”或者进行点击“new run configuration”的选项。

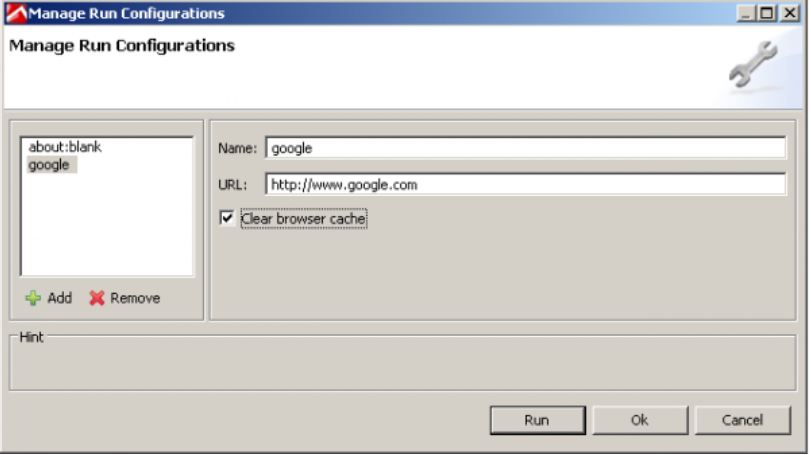
就会弹出了一个“manage run configuration”的选项框中,就需要在name位置中进行输入昵称,可以直接输入“baidu”,然后在URL中进行输入需要进行Ajax的百度首页性能分析,然后进行点击“run”的按钮。
这个页面可以勾选Clear browser cache,在运行之前清空缓存


点击工具栏最右侧的按钮可以启动Preference(预置)对话框,可以在这里指定多个不同的配置。值得注意的是那个开启/关闭捕捉JavaScript和DOM方法调用的选项,以及开启/关闭Javascript一般追踪的选项。在下面的练习里,请勾选“Capture arguments”以及“Capture full JavaScript call trace”选项

就会弹出了一个为information的窗口的信息,根据提示的信息中,需要进行一个ie的浏览器,如果进行点击“ok”的选项之后,在进行会dynaTrace Ajax中加载数据信息。

然后就会在Browsers的选项,进行加载了一些列表的信息,例如在列表中加载了“Timeline”,“purepaths”,“network”的选项,只要进行点击其中的一项

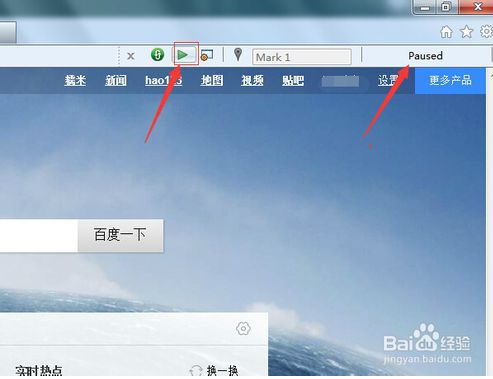
然后进行打开了一个ie的浏览器,就会开始进行跟踪百度首页中界面中的信息,可以看到右上角的位置中,connected是正在跟踪百度界面的信息的。

而在跟踪界面完成之后就可以进行关闭了跟踪中的浏览器,需要进行暂停跟踪百度首页的内容,先进行点击暂停的按钮,这样就会弹出右上角的位置中“paused”的信息,然后就直接点击关闭浏览器。

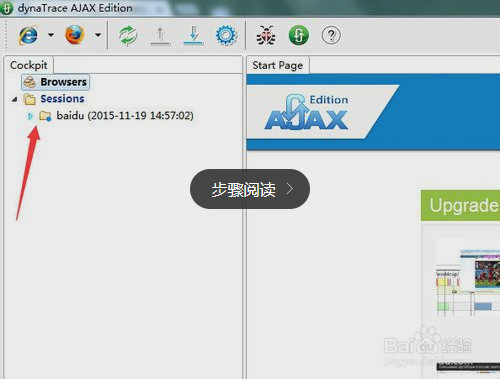
跟踪完百度的首页中信息,就可以进行分析百度首页中内容,需要进行点击列表中的sessions的选项列表中,然后在此进行点击已经跟踪完成的baidu的昵称。

这样就会弹出跟踪完成的baidu获取所有信息的列表中,而在列表中可以获取到的是网络,时间,等相关报告的信息,需要进行查看其中的报告的信息,可以进行点击performance report的报告。

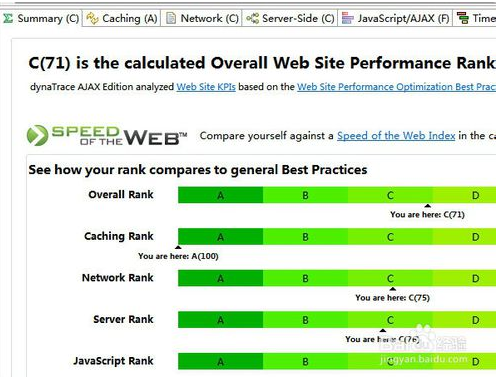
这样就会进入到performance report的报告,在报告中可以看到的是相关的分析结果

#分析监控结果
浏览器中监控的事件被自动存储在一个session中,可以在浏览器关闭的情况下分析
#知识来源
https://www.ibm.com/developerworks/cn/web/1205_xieju_dtraceajax/
https://www.cnblogs.com/ITRoad/archive/2012/01/11/2319542.html
https://jingyan.baidu.com/article/ca2d939d03a4cdeb6c31cedf.html
https://blog.csdn.net/u011466469/article/details/78302273




