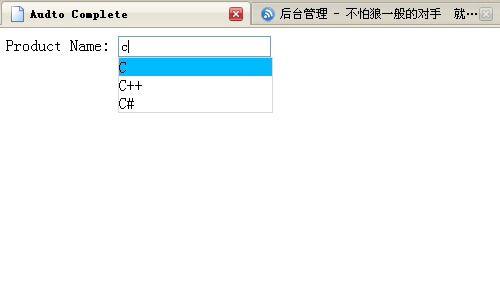
利用回发 实现一个简单的AutoComplete功能
把前段时间做的Auto Complete功能做了下整理 与各位分享
由于我们项目尽量避免使用AJAX,所以我们不得不重新写了套东西来实现Auto Complete。 还是感觉做成控件好一点。下面我来说下具体实现。
基本原理就是利用回发机制,实现ICallbackEventHandler接口来达到页面不刷新 但是能与后台交换数据的功能。
ASPX
 <html xmlns="http://www.w3.org/1999/xhtml">
<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server">
<head runat="server"> <title>Audto Complete</title>
<title>Audto Complete</title> <script src="autoComplete.js" type="text/javascript" language="javascript"></script>
<script src="autoComplete.js" type="text/javascript" language="javascript"></script> </head>
</head> <body>
<body> <form id="form1" runat="server">
<form id="form1" runat="server"> <div>
<div> <script>
<script> function GetServerMethod(controlID)
function GetServerMethod(controlID) {
{ var message = controlID+","+document.getElementById(controlID).value;
var message = controlID+","+document.getElementById(controlID).value; var context = controlID;
var context = controlID;  <%=Page.ClientScript.GetCallbackEventReference(this, "message", "ShowAutoCompleteList", "context")%>
<%=Page.ClientScript.GetCallbackEventReference(this, "message", "ShowAutoCompleteList", "context")%> }
} </script>
</script> <asp:Label ID="lbl_Name" runat="server" Text="Product Name:"></asp:Label>
<asp:Label ID="lbl_Name" runat="server" Text="Product Name:"></asp:Label> <asp:TextBox ID="txt_Name" runat="server" onkeyup="GetServerMethod(this.id);" autocomplete="off"></asp:TextBox>
<asp:TextBox ID="txt_Name" runat="server" onkeyup="GetServerMethod(this.id);" autocomplete="off"></asp:TextBox> </div>
</div> </form>
</form> </body>
</body> </html>
</html> 注意把TEXTBOX的autocomplete属性设为FALSE,不然会引起浏览器的自动填充功能。
我把对应要实现AutoComplete的控件ID和输入的值传到服务器端,message 保存ID和值,context保存ID,然后调用服务器方法。我们再来看下CS 文件
要实现接口 ICallbackEventHandler, 很简单
 ICallbackEventHandler Members
ICallbackEventHandler Members 我们来看看RenderList方法是怎么写的
 /// <summary>
/// <summary> /// Fill the auto complete with datasource and argument passed from aspx.
/// Fill the auto complete with datasource and argument passed from aspx. /// </summary>
/// </summary> /// <param name="eventArgument">value passed from aspx</param>
/// <param name="eventArgument">value passed from aspx</param> /// <returns>a string contains all the html source used by auto complete</returns>
/// <returns>a string contains all the html source used by auto complete</returns> public string RenderList(string eventArgument)
public string RenderList(string eventArgument) {
{ string controlID = eventArgument.Split(',')[0];
string controlID = eventArgument.Split(',')[0]; string controlValue = eventArgument.Split(',')[1];
string controlValue = eventArgument.Split(',')[1]; if (controlValue == string.Empty)
if (controlValue == string.Empty) return string.Empty;
return string.Empty; StringBuilder strBuilder = new StringBuilder();
StringBuilder strBuilder = new StringBuilder();
 for (int i = 0; i < _dataSource.Count; i++)
for (int i = 0; i < _dataSource.Count; i++) {
{ if (_dataSource[i].ToString().StartsWith(controlValue, StringComparison.OrdinalIgnoreCase))
if (_dataSource[i].ToString().StartsWith(controlValue, StringComparison.OrdinalIgnoreCase)) {
{ strBuilder.Append("<div onclick=""ValueFill(this, '" + controlID + "')"";'>");
strBuilder.Append("<div onclick=""ValueFill(this, '" + controlID + "')"";'>"); strBuilder.Append(_dataSource[i].ToString());
strBuilder.Append(_dataSource[i].ToString()); strBuilder.Append("</div>");
strBuilder.Append("</div>"); }
} }
} return strBuilder.ToString();
return strBuilder.ToString(); }
}
主要就是通过控件上传来的值到服务器端的数据源中做比较 符合的就拿出来 生成到一个DIV中 最终生成一个符合的列表。

下面是写JS和样式
 function ShowAutoCompleteList(retMessage, context)
function ShowAutoCompleteList(retMessage, context) {
{ var autoComplete=document.getElementById('AutoComplete');
var autoComplete=document.getElementById('AutoComplete'); if(retMessage=='')
if(retMessage=='') {
{ Reset(); return;
Reset(); return; }
} autoComplete.className="AutoComplete";
autoComplete.className="AutoComplete"; autoComplete.style.display="block";
autoComplete.style.display="block"; autoComplete.style.left=getX(document.getElementById(context))+"px";
autoComplete.style.left=getX(document.getElementById(context))+"px"; autoComplete.style.top=getY(document.getElementById(context))+document.getElementById(context).offsetHeight+"px";
autoComplete.style.top=getY(document.getElementById(context))+document.getElementById(context).offsetHeight+"px"; autoComplete.style.width=document.getElementById(context).offsetWidth+"px";
autoComplete.style.width=document.getElementById(context).offsetWidth+"px"; autoComplete.innerHTML=retMessage;
autoComplete.innerHTML=retMessage; }
}
 function ValueFill(obj,controlID)
function ValueFill(obj,controlID) {
{ document.getElementById(controlID).value=obj.innerHTML;
document.getElementById(controlID).value=obj.innerHTML; Reset();
Reset();  }
}
 function Reset()
function Reset() {
{ document.getElementById('AutoComplete').className="AutoCompleteHide";
document.getElementById('AutoComplete').className="AutoCompleteHide"; document.getElementById('AutoComplete').innerHTML="";
document.getElementById('AutoComplete').innerHTML="";  }
}
 function getX(elem){
function getX(elem){ var x = elem.offsetLeft;
var x = elem.offsetLeft; while(elem = elem.offsetParent){
while(elem = elem.offsetParent){ x = x + elem.offsetLeft;
x = x + elem.offsetLeft; }
} return x;
return x; }
}
 function getY(elem){
function getY(elem){ var y = elem.offsetTop;
var y = elem.offsetTop; while(elem = elem.offsetParent){
while(elem = elem.offsetParent){ y = y + elem.offsetTop;
y = y + elem.offsetTop; }
} return y;
return y; }
}
 if (document.addEventListener)
if (document.addEventListener) {document.addEventListener('click',Reset, false);}
{document.addEventListener('click',Reset, false);} else
else
 {document.attachEvent('onclick',Reset);}
{document.attachEvent('onclick',Reset);}
 /* AutoComplete Start */
/* AutoComplete Start */ .AutoComplete
.AutoComplete {
{ float: left;
float: left; z-index: 1;
z-index: 1; position: absolute;
position: absolute; border-top-width: 1px;
border-top-width: 1px; border-right-width: 1px;
border-right-width: 1px; border-bottom-width: 1px;
border-bottom-width: 1px; border-left-width: 1px;
border-left-width: 1px; border-top-style: solid;
border-top-style: solid; border-right-style: solid;
border-right-style: solid; border-bottom-style: solid;
border-bottom-style: solid; border-left-style: solid;
border-left-style: solid; border-top-color: #D8D8D8;
border-top-color: #D8D8D8; border-right-color: #D8D8D8;
border-right-color: #D8D8D8; border-bottom-color: #D8D8D8;
border-bottom-color: #D8D8D8; border-left-color: #D8D8D8;
border-left-color: #D8D8D8; background-color: White;
background-color: White; }
}
 .AutoCompleteHide
.AutoCompleteHide {
{ position: absolute;
position: absolute; visibility: hidden;
visibility: hidden; }
}
 .AutoComplete div:hover
.AutoComplete div:hover {
{ background-color: #00bbff;
background-color: #00bbff; cursor:default;
cursor:default; }
}
 /* AutoComplete End */
/* AutoComplete End */
问题
其实没啥大的难度,利用接口+JS+样式。不过我这个auto complete还不是个控件,还有在出发回发事件上还有点小问题。
我是在 onkeyup的时候做的异步回发,这就是说在控件获得焦点,每次按键都会和服务器交互,这显然会加重服务器端压力,这以后要改的。
还有的就是没有加入上下按键选择功能,用起来有点不方便。
各位有啥好的建议也不妨介绍下 谢谢








