培训管理子系统开发6
整个项目预期的任务量 (任务量 = 所有工作的预期时间10天)和 目前已经花的时间 (所有记录的 ‘已经花费的时间’6天),还剩余的时间(所有工作的 ‘剩余时间’4天)


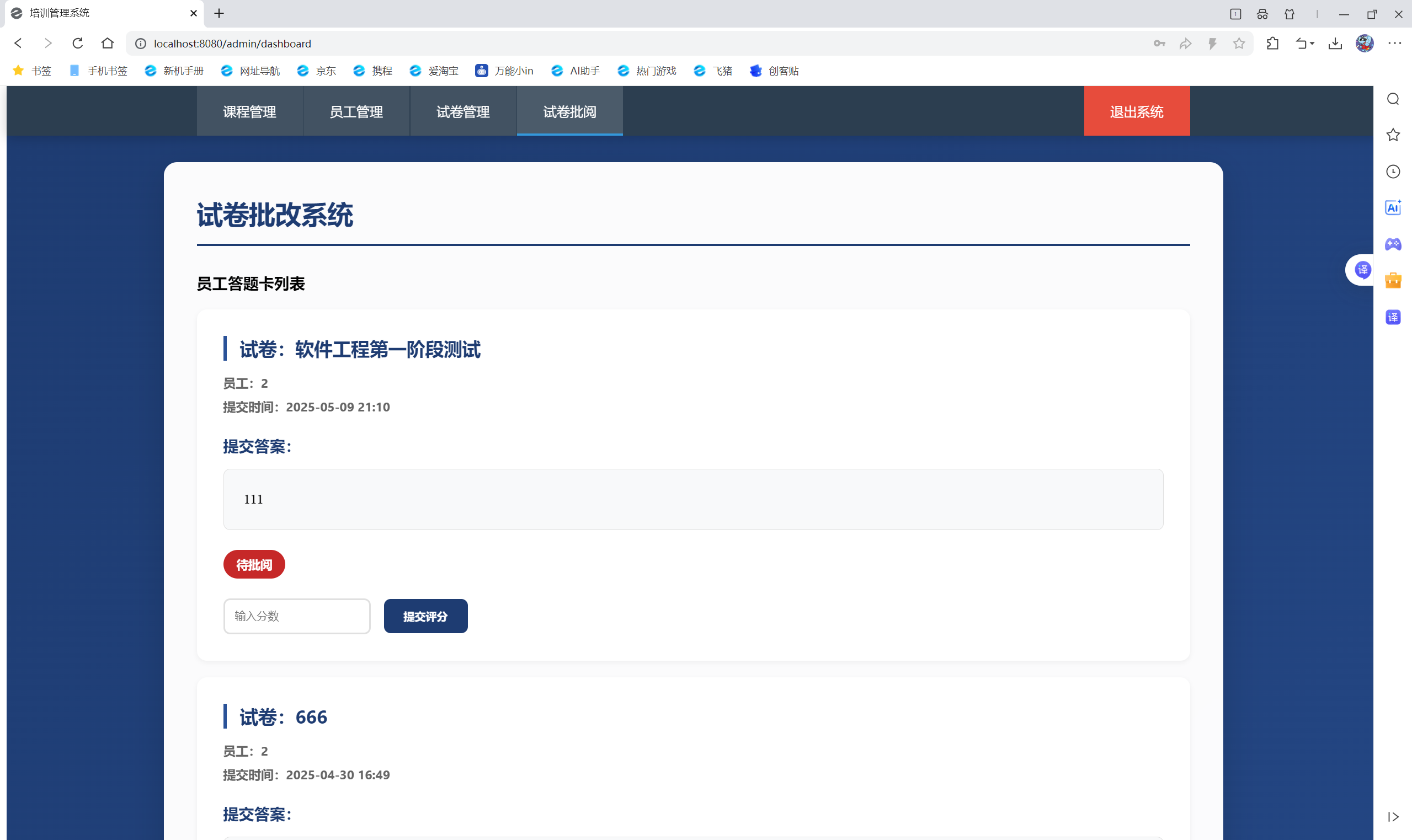
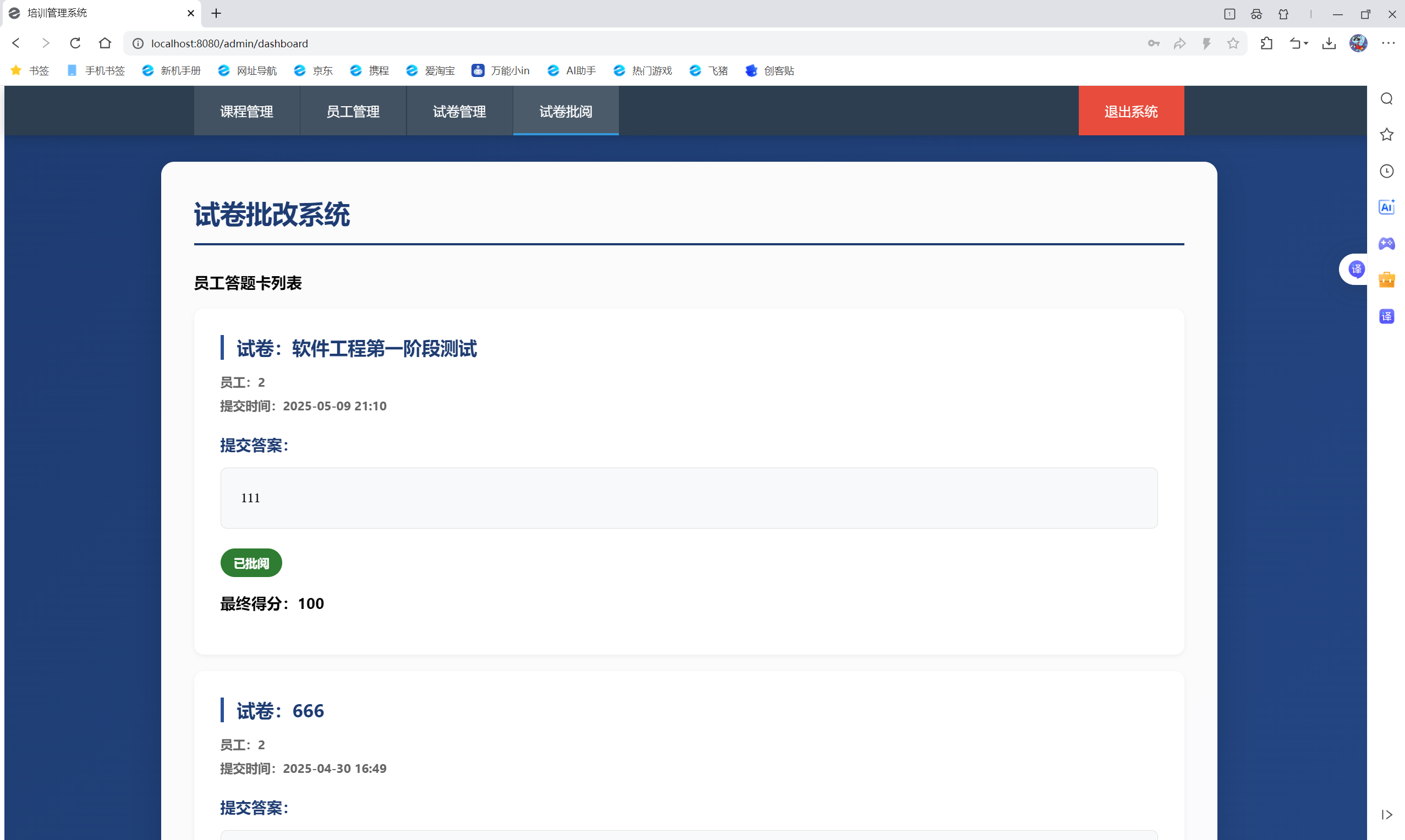
实现阅卷管理系统的开发


// 成绩批改页面
@GetMapping("/grading")
public String gradingManagement(Model model) {
model.addAttribute("submissions", adminService.getAllSubmissions());
return "admin/grading";
}
// 处理成绩提交
@PostMapping("/grade")
public String processGrading(@RequestParam Integer submissionId,
@RequestParam String score,
RedirectAttributes ra) {
adminService.gradeSubmission(submissionId, score);
ra.addFlashAttribute("message", "成绩提交成功");
return "redirect:/admin/grading";
}
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>试卷批改</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
/* 统一基础样式 */
body {
font-family: 'Segoe UI', system-ui, -apple-system, sans-serif;
background: linear-gradient(135deg, #1e3c72 0%, #2a5298 100%);
margin: 0;
min-height: 100vh;
padding: 2rem;
}
.admin-container {
background: rgba(255, 255, 255, 0.98);
border-radius: 16px;
box-shadow: 0 12px 40px rgba(0, 0, 0, 0.15);
padding: 2.5rem;
max-width: 1200px;
margin: 0 auto;
backdrop-filter: blur(8px);
}
h2 {
color: #1e3c72;
margin: 0 0 2rem;
padding-bottom: 1rem;
border-bottom: 3px solid #1e3c72;
font-size: 2rem;
letter-spacing: -0.5px;
}
/* 返回链接样式 */
.back-link {
display: inline-flex;
align-items: center;
gap: 0.5rem;
color: #2a5298;
padding: 0.8rem 1.2rem;
border-radius: 6px;
background: rgba(42,82,152,0.1);
transition: all 0.2s ease;
text-decoration: none;
margin-bottom: 2rem;
}
.back-link:hover {
background: rgba(42,82,152,0.2);
transform: translateX(-3px);
}
/* 答题卡样式 */
.submission-card {
background: white;
margin: 20px 0;
padding: 2rem;
border-radius: 12px;
box-shadow: 0 2px 6px rgba(0,0,0,0.05);
transition: transform 0.2s ease;
}
.submission-header h3 {
color: #1e3c72;
margin: 0 0 1rem;
font-size: 1.4rem;
border-left: 4px solid #2a5298;
padding-left: 1rem;
}
.submission-header p {
color: #666;
margin: 0.5rem 0;
font-size: 0.95rem;
}
.answer-section {
margin: 1.5rem 0;
}
.answer-section h4 {
color: #1e3c72;
margin-bottom: 1rem;
}
.answer-content {
white-space: pre-wrap;
background: #f8f9fa;
padding: 1.5rem;
border-radius: 8px;
border: 1px solid #e0e0e0;
line-height: 1.6;
}
/* 状态徽章 */
.status-badge {
padding: 8px 16px;
border-radius: 20px;
font-weight: 600;
font-size: 0.9rem;
display: inline-block;
}
.graded {
background: #2e7d32;
color: white;
}
.ungraded {
background: #c62828;
color: white;
}
/* 评分表单 */
.grading-form {
margin-top: 1.5rem;
display: flex;
gap: 1rem;
align-items: center;
}
input[type="text"] {
width: 150px;
padding: 12px;
border: 2px solid #e0e0e0;
border-radius: 8px;
transition: all 0.3s ease;
}
input[type="text"]:focus {
border-color: #1e3c72;
box-shadow: 0 0 0 3px rgba(30,60,114,0.1);
}
button[type="submit"] {
background: #1e3c72;
color: white;
padding: 12px 24px;
border: none;
border-radius: 8px;
cursor: pointer;
font-weight: 600;
transition: all 0.2s ease;
}
button[type="submit"]:hover {
background: #2a5298;
transform: translateY(-2px);
}
/* 响应式设计 */
@media (max-width: 768px) {
.admin-container {
padding: 1.5rem;
}
.submission-card {
padding: 1.5rem;
}
.grading-form {
flex-direction: column;
align-items: stretch;
}
}
/* 提示信息 */
.alert-container {
position: fixed;
top: 80px;
right: 20px;
z-index: 1000;
max-width: 400px;
}
.alert {
padding: 1rem 1.5rem;
border-radius: 8px;
margin-bottom: 1rem;
font-weight: 500;
transition: opacity 0.5s ease;
}
.alert.success {
background: #e8f6ef;
color: #2e7d32;
border: 1px solid #a5d6a7;
}
.alert.error {
background: #ffebee;
color: #c62828;
border: 1px solid #ffcdd2;
}
</style>
</head>
<body>
<div class="alert-container">
<div th:if="${success}" class="alert success" th:text="${success}"></div>
<div th:if="${error}" class="alert error" th:text="${error}"></div>
</div>
<div class="admin-container">
<h2>试卷批改系统</h2>
<h3>员工答题卡列表<h3>
<div th:each="sub : ${submissions}" class="submission-card">
<div class="submission-header">
<h3>试卷:<span th:text="${sub.paper.name}"></span></h3>
<p>员工:<span th:text="${sub.employee.name}"></span></p>
<p>提交时间:[[${#temporals.format(sub.submitTime, 'yyyy-MM-dd HH:mm')}]]</p>
</div>
<div class="answer-section">
<h4>提交答案:</h4>
<pre class="answer-content" th:text="${sub.answer}"></pre>
</div>
<div th:if="${sub.isGraded}" class="grading-result">
<div class="status-badge graded">已批阅</div>
<p>最终得分:<span th:text="${sub.score}"></span></p>
</div>
<div th:unless="${sub.isGraded}">
<div class="status-badge ungraded">待批阅</div>
<form class="grading-form" th:action="@{/admin/grade}" method="post">
<input type="hidden" name="submissionId" th:value="${sub.id}">
<input type="text" name="score"
placeholder="输入分数"
pattern="[0-9]{1,3}(\.[0-9]{1,2})?"
title="请输入数字格式的分数(如:90 或 85.5)"
required>
<button type="submit" class="btn-primary">提交评分</button>
</form>
</div>
</div>
</div>
<script>
document.addEventListener('DOMContentLoaded', function() {
const alerts = document.querySelectorAll('.alert');
alerts.forEach(alert => {
setTimeout(() => {
alert.style.opacity = '0';
setTimeout(() => alert.remove(), 1000);
}, 3000);
});
});
</script>
</body>
</html>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号