Ajax与json在前后端中的细节解惑
ajax请求JSON
Thinkphp中对是否为Ajax的判断,在TP3.2开发手册中有这么一段:“需要注意的是,如果使用的是ThinkAjax或者自己写的Ajax类库的话,需要在表单里面添加一个隐藏域,告诉后台属于ajax方式提交,默认的隐藏 域名称是ajax(可以通过VAR_AJAX_SUBMIT配置),如果是JQUERY类库的话,则无需添加任何隐藏域即可自动判断。”
我还没细看它的源代码,搜到的出处在这里
define('IS_AJAX', (strtolower($_SERVER['HTTP_X_REQUESTED_WITH']) == 'xmlhttprequest'
|| !empty($_POST[C('VAR_AJAX_SUBMIT')])
|| !empty($_GET[C('VAR_AJAX_SUBMIT')])) ? true : false);
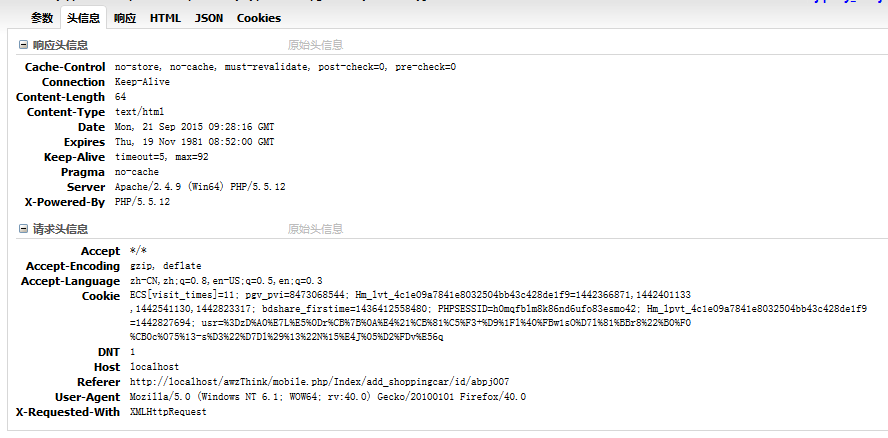
很明显下面的对POST和GET的验证就是对应上面说的自己写的ajax的提交隐藏域的验证。那么也就是说上面的$_SERVER['HTTP_X_REQUESTED_WITH'] 的判断就是对 Jquery 的ajax提交的判断了,然后用Firebug查看一个ajax请求,可以看到如图

看到请求头信息中的最后一行,有一个 X-Requested-With,值为 XMLHttpRequest。这个就是jQuery的ajax方法中生成的,当然我们自己写的ajax提交方法也可以这样写,详情可以看这篇文章。我这里点到为止,了解了原理即可。
ajax返回JSON格式服务端
原始写法
$data = array('code'=>'0', 'msg'=>'修改成功'); echo json_encode( $data );
这样写前端得到的结果是一个JSON字符串,需要通过 JSON.parse() 方法才能转成JSON对象使用,注意不要使用eval()这个方法。另外IE低版本可能不原生支持JSON,要引用json2.js函数库。
框架写法
有的框架提供了封装好的ajax json格式返回方法,比如Thinkphp提供了 ajaxReturn($data) 。这个方法得到的结果是一个JSON对象,不需要转换,JS就可以直接使用。
改进原始写法
为什么框架中的方法返回的可以是一个JSON对象呢?这就关系到HTTP Header的知识了。Header状态类型有404,200,403等;Header内容类型有html,图片,视频等等。而JSON对象在Header里的设置是内容类型为JSON,PHP中设置Header的方法非常简单。在echo 前加上 header('Content-type:text/json'); 即可。
$data = array('code'=>'0', 'msg'=>'修改成功');
header('Content-type:text/json');
echo json_encode( $data );
相似的,在使用GD库生成图片(如验证码)时,也需要使用header函数设置类型为图像,如 header("Content-type: image/png;");
ajax返回JSON格式浏览器端
$.get(); 和 $.post(); 得到的是服务端返回的原始数据,比如服务端返回的是字符串则是字符串,返回的是JSON对象就是JSON对象;
$.getJSON(); 得到的是JSON对象或者报错,无论服务端返回的是字符串还是JSON对象。如果服务端返回的数据不符合JSON规格则会报错;


