优化threejs结构开发
技术栈:vue,vue-cli,threejs
本次优化是为了结构化threejs代码,为什么需要优化呢?从官网的例子说起:
<html> <head> <title>My first three.js app</title> <style> body { margin: 0; } canvas { width: 100%; height: 100% } </style> </head> <body> <script src="js/three.js"></script> <script> var scene = new THREE.Scene(); var camera = new THREE.PerspectiveCamera( 75, window.innerWidth/window.innerHeight, 0.1, 1000 ); var renderer = new THREE.WebGLRenderer(); renderer.setSize( window.innerWidth, window.innerHeight ); document.body.appendChild( renderer.domElement ); var geometry = new THREE.BoxGeometry( 1, 1, 1 ); var material = new THREE.MeshBasicMaterial( { color: 0x00ff00 } ); var cube = new THREE.Mesh( geometry, material ); scene.add( cube ); camera.position.z = 5; var animate = function () { requestAnimationFrame( animate ); cube.rotation.x += 0.01; cube.rotation.y += 0.01; renderer.render( scene, camera ); }; animate(); </script> </body> </html>
这是官网一个基础的demo,里面是最基本的摄像机,场景,渲染器,运行函数,以及一个用于展示的模型。
优化并不会使的代码量会更少,并且代码量会增多,文件夹数量会更多。
这次优化的原因在于,我认为官网demo中,scene,camera,renderer等的物体,和add,setPostion等动作,混杂在一起了。所以要把动作和注入物体区分开,先注入好全部的物体,然后再把他们运行起来。
我会在代码中加入加载gltfModel,因为这是官方推荐的加载模型模式。
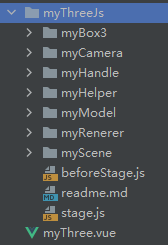
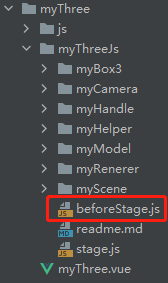
以下是文件目录:

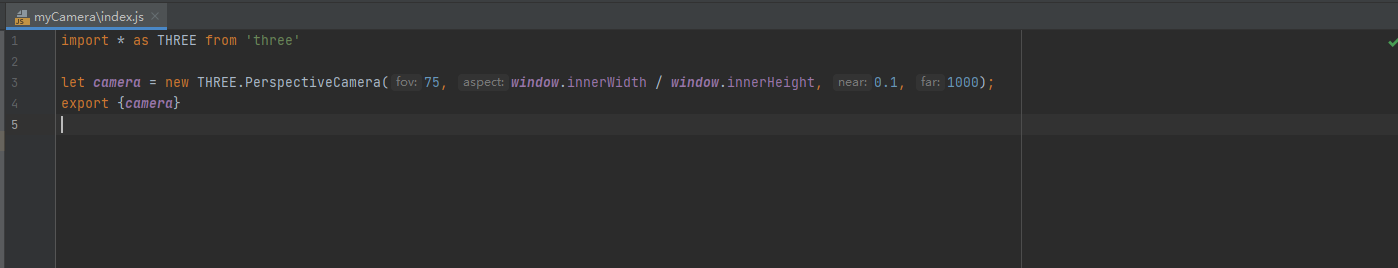
我拿myCamera.js举例子

生成好的摄影机,然后导出。其余的类似box,辅助器,灯光是类似的,不过后期会做成是构造函数导出。
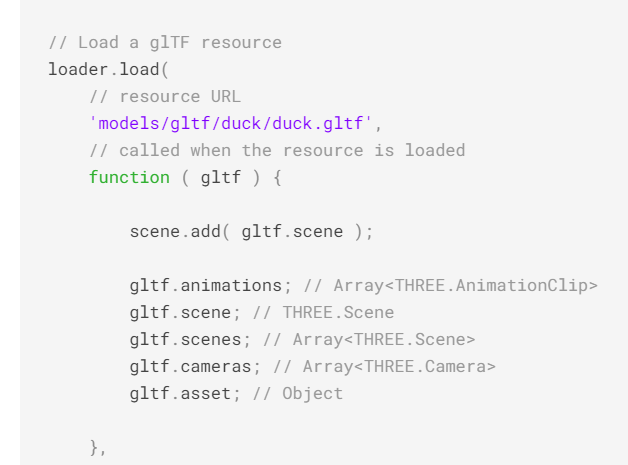
比较特殊的是gltfLoader,先看官方的例子

gltfLoader在成功下载模型后,在回调函数中,在scene里面add模型
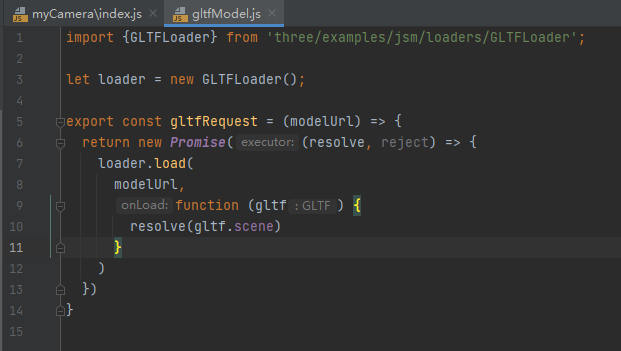
但我要做到先准备后所有的东西,再进行动作,所以得修改。代码如下:

所以只能借助promise去实现这个效果,加载完成之后,把模型的数据放到resolve中。导出这个promise。

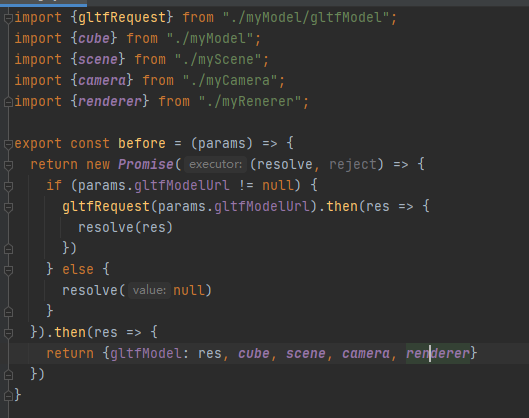
stage是舞台,是物体进行动作的背景。那beforeStage就是舞台之前——物体的准备。
代码如下:

因为gltfModel的加载是需要时间的,直接导出会导致,gltfModel加载好了,但已经被导出了,所以通过promise先加载gltfmoel。之后把gltfModel放在resolve之中,最后再把所有的物体导出。
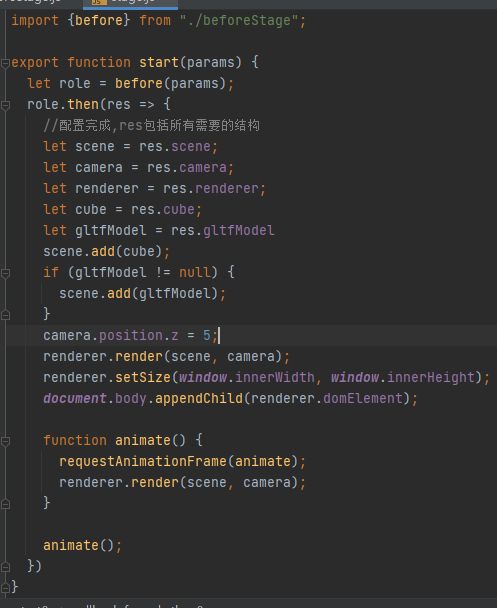
然后去到stagejs,正式的舞台:

这是展示需要的所有东西

场景放入模型,设置渲染器,摄像机的部分参数。布置到document,然后运行。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号