
{
name: 'click',
title: __('点击执行事件'),
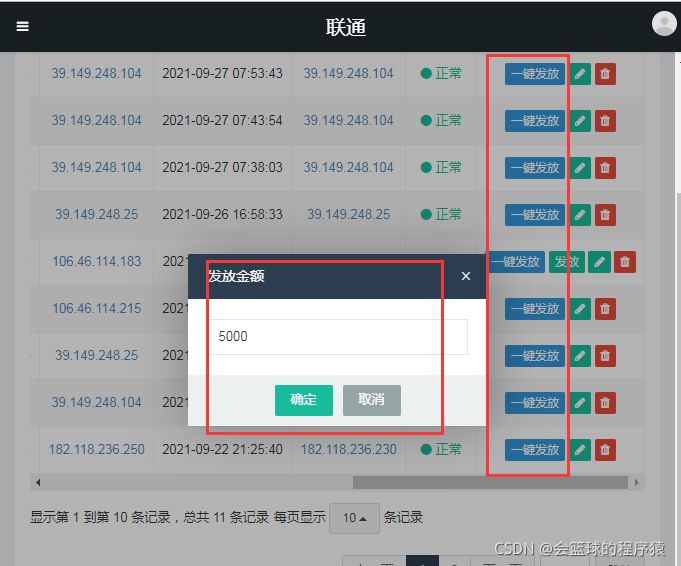
text: '一键发放',
classname: 'btn btn-xs btn-info btn-click',
// icon: 'fa fa-leaf',
// dropdown: '更多',//如果包含dropdown,将会以下拉列表的形式展示
click: function (e, row) {
Layer.prompt({
title: "发放金额",
success: function (layero) {
$("input", layero).prop("placeholder", "填写发放金额");
}
}, function (value) {
Fast.api.ajax({
url: "user/user/noeKey/ids/" + row.id,
data: {remark: value},
}, function (data, ret) {
Layer.closeAll();
$(".btn-refresh").trigger("click");
//return false;
});
});
return false;
}
},




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架