Umbraco建站指南[3]:使用 Umbraco创建一个基本站点(下)
前面我们看到并学习了如何创建文档类型。对于我们想要建立的简单站点来说,还应该包含新闻(News)和联系我们(ContactUs)页面,按照前面的方法,可以创建对应的文档类型,并且赋予你所期望的文档类型属性,接着向各自对应的模板中贴入 html 代码。
在创建的过程中,会发现对于模板的操作有很多的重复性,例如同样的头部和底部,事实上在 Umbraco 中我们也可以采用类似于基本 MVC 的方式一样,使用结构化的模板管理来简化这些过程。
一、创建主模板
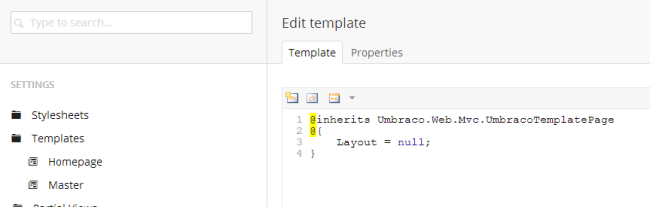
1、之前创建的 Homepage 模板,是在创建文档类型时由系统自动创建的,现在我们打开 Setting-->Templates,鼠标点击 Templates 标签右侧的三个小点『…』,创建一个名为『Master』的模板,并保存:

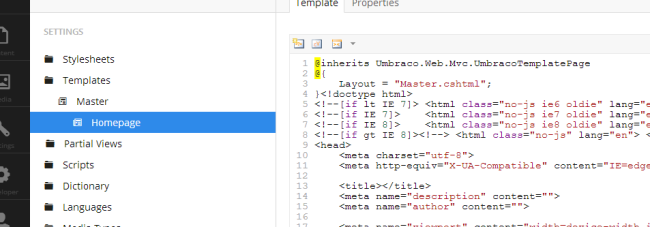
现在我们去将 Homepage 模板移动到 Master 模板之下,作为其子级。打开 Homepage 模板,点击右侧的『Properties』标签,在『Master Template drop down』下拉中选择『Master』,再点击保存按钮,此时我们返回到模板的代码编辑模式,会发现头部的代码 Layout = null; 已经变为了 Layout = "Master.cshtml";

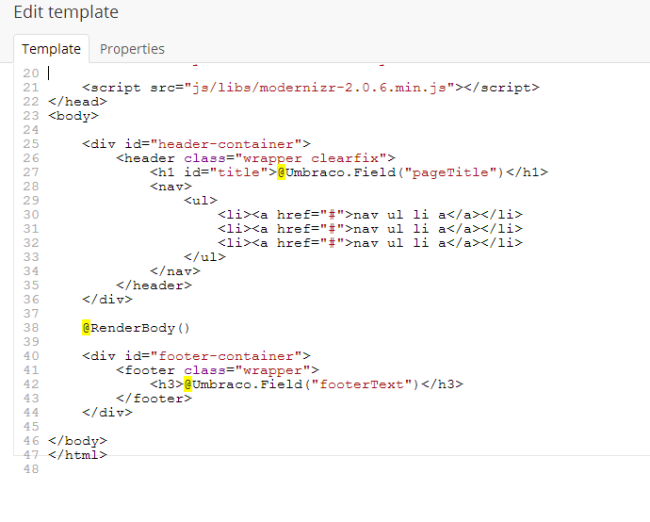
2、现在将 Htmlpage 模板中,除了<div id="main-container">……………………</div>之外的代码,全部移动到 Matser模板中,看起来是下面这个样子的:

Homepage模板中的内容, 最终将会显示在 Master 模板中,RenderBody()方法所在的位置
3、最终两个模板的代码,应该如下所示:
@inherits Umbraco.Web.Mvc.UmbracoTemplatePage
@{
Layout = null;
}<!doctype html>
<!--[if lt IE 7]> <html class="no-js ie6 oldie" lang="en"> <![endif]-->
<!--[if IE 7]> <html class="no-js ie7 oldie" lang="en"> <![endif]-->
<!--[if IE 8]> <html class="no-js ie8 oldie" lang="en"> <![endif]-->
<!--[if gt IE 8]><!--> <html class="no-js" lang="en"> <!--<![endif]-->
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title></title>
<meta name="description" content="">
<meta name="author" content="">
<meta name="viewport" content="width=device-width,initial-scale=1">
<link rel="stylesheet" href="css/style.css">
<script src="js/libs/modernizr-2.0.6.min.js"></script>
</head>
<body>
<div id="header-container">
<header class="wrapper clearfix">
<h1 id="title">@Umbraco.Field("pageTitle")</h1>
<nav>
<ul>
<li><a href="#">nav ul li a</a></li>
<li><a href="#">nav ul li a</a></li>
<li><a href="#">nav ul li a</a></li>
</ul>
</nav>
</header>
</div>
@RenderBody()
<div id="footer-container">
<footer class="wrapper">
<h3>@Umbraco.Field("footerText")</h3>
</footer>
</div>
</body>
</html>
Master 模板的代码
@inherits Umbraco.Web.Mvc.UmbracoTemplatePage
@{
Layout = "Master.cshtml";
}
<div id="main-container">
<div id="main" class="wrapper clearfix">
<article>
<header>
@Umbraco.Field("bodyText")
</header>
<section>
<h2>article section h2</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam sodales urna non odio egestas tempor. Nunc vel vehicula ante. Etiam bibendum iaculis libero, eget molestie nisl pharetra in. In semper consequat est, eu porta velit mollis nec. Curabitur posuere enim eget turpis feugiat tempor. Etiam ullamcorper lorem dapibus velit suscipit ultrices. Proin in est sed erat facilisis pharetra.</p>
</section>
<section>
<h2>article section h2</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam sodales urna non odio egestas tempor. Nunc vel vehicula ante. Etiam bibendum iaculis libero, eget molestie nisl pharetra in. In semper consequat est, eu porta velit mollis nec. Curabitur posuere enim eget turpis feugiat tempor. Etiam ullamcorper lorem dapibus velit suscipit ultrices. Proin in est sed erat facilisis pharetra.</p>
</section>
<footer>
<h3>article footer h3</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam sodales urna non odio egestas tempor. Nunc vel vehicula ante. Etiam bibendum iaculis libero, eget molestie nisl pharetra in. In semper consequat est, eu porta velit mollis nec. Curabitur posuere enim eget turpis feugiat tempor.</p>
</footer>
</article>
<aside>
<h3>aside</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam sodales urna non odio egestas tempor. Nunc vel vehicula ante. Etiam bibendum iaculis libero, eget molestie nisl pharetra in. In semper consequat est, eu porta velit mollis nec. Curabitur posuere enim eget turpis feugiat tempor. Etiam ullamcorper lorem dapibus velit suscipit ultrices.</p>
</aside>
</div> <!-- #main -->
</div> <!-- #main-container -->
Homepage 模板的代码
现在再次刷新前端网站的首页,会发现虽然网页的 html 源代码并没有任何变化,但实际上在后端,已经使得模板的管理更加结构化、易于维护。
二、创建其他的模板页面
接下来继续为网站创建一个简单的联系我们页面。如果需要该页具有附加的表单功能,可以配合使用 SurfaceControllers,或者对于非程序员可以使用 Umbraco 的 Forms 组件来创建表单功能。
1、创建仅包含简单内容的联系我们页面
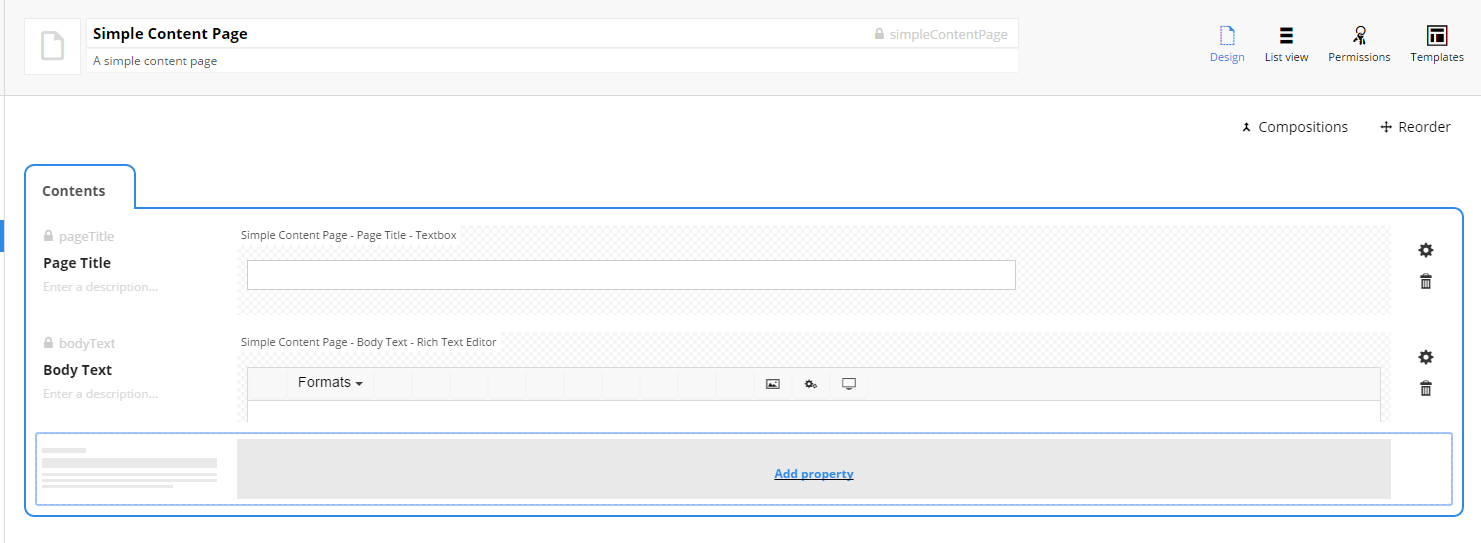
现在我们来创建这个简单的联系我们页面,其中包含一个标题和一段富文本内容。这和之前创建的 Homepage 类型非常类似,但我们希望在其中加入一些更多的功能。因此按照前面的方式,创建一个新的文档类型,命名为『Simple Content Page』,添加两个属性为简单文本的 Page Title 和『Rich Text』类型的Body Text,为其选择一个 icon,并添加注释"A simple content page."。

接着前往『Setting』板块,点击『Tempates』右侧的三个小点,选择『Reload Nodes』,就会看到系统为我们创建的『Simple Content Page』模板,选择之后,进入『Properties』标签,设置其 『Master Template』为我们之前创建的 Master 模板,确认模板头部的代码已经变为『Layout = "Master.cshtml";』,再将下面的 html 代码,粘贴进去。
<div id="main-container">
<div id="main" class="wrapper clearfix">
<section>
<h2>Header goes here</h2>
<p>Content goes here</p>
</section>
</div> <!-- #main -->
</div> <!-- #main-container -->
创建好之后接下来前往 『Content』sections想要添加内容,会发现在任何地方都找不到这个『Simple Content Page』。
这是因为 Umbraco 的设计思想,限制一般编辑人员在不同区域创建内容的类型,这是为了防止不熟悉的人,任意创建内容从而破坏网站的整体结构。但是与之伴随的问题是,对于多数新手来说会不知所措,不知该如何进行进一步的操作。在这里告诉你该怎么做。
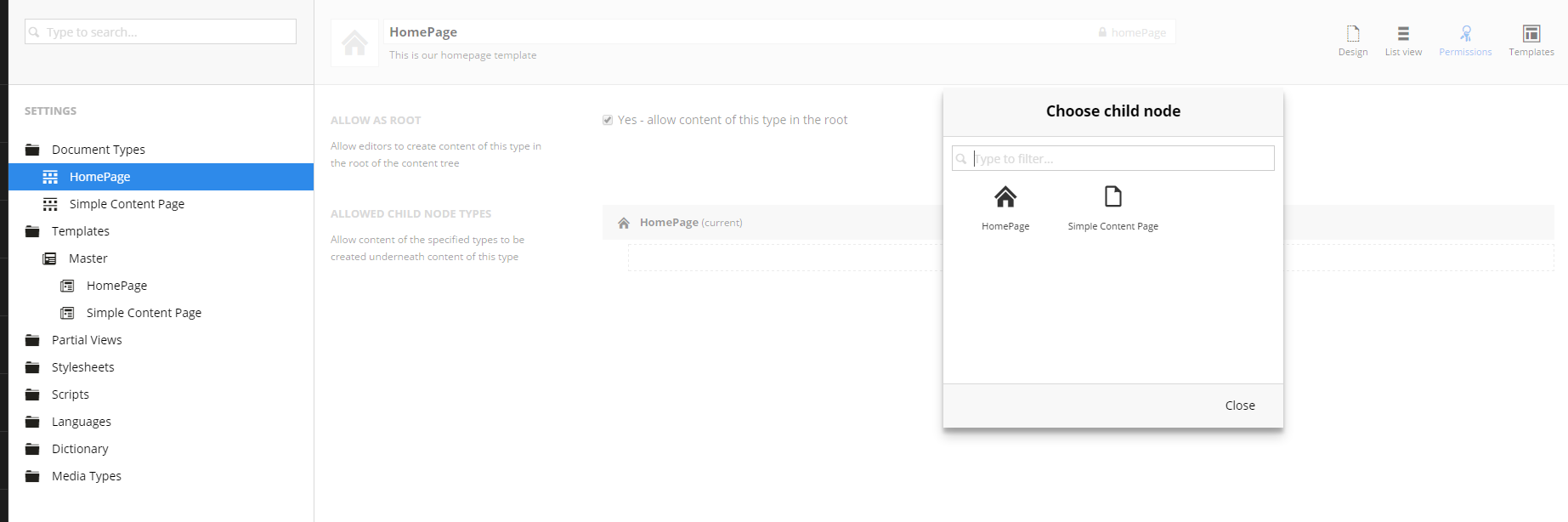
前往 Setting-->Document Type--> Homepage,打开 『Permissions』窗口,会看到『Allow child node types』,点击列表下方的『Add child』链接并添加『Simple Content Page』在点击『保存』按钮。

请记住这步操作,因为在之后的步骤中,可能会重复这个环节,创建新的文档类型,在允许的父级节点中,设置允许创建该类型的子节点。例如后面的文章相关内容,我们都会进行这步操作。
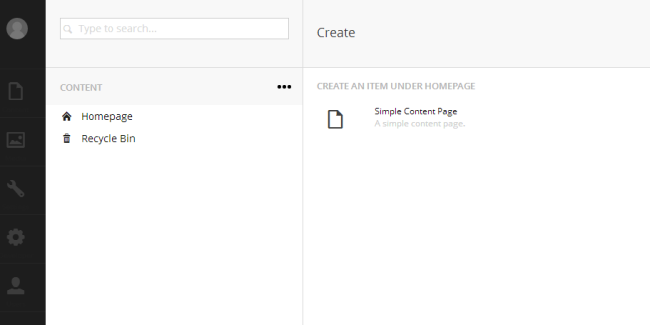
现在我们返回到『Content』section,再次点击 『Homepage』右边的三个点,发现已经可以创建对应的内容了。

重新加载『Content』树之后,看到『Contact』页面已经出现在『Homepage』页面的下一级,对于大多数网站来说,我们都推荐这样的结构,只有『Homepage』位于第一级,其余的内容,都在『Homepage』之下。
2、css 及 js 文件的更改
此时进入『Contact Us』页面的『Propertis』选项卡,会看到有一项『Link To Document』,点击这里,就可以访问到无样式的关于我们页面。其原因是因为层级结构发生了变化,『Master』页面中css 和 js 的相对链接对于关于我们页面来说是无效的。因此前往修改其为绝对地址引用:
<link rel="stylesheet" href="css/style.css">
<script src="js/libs/modernizr-2.0.6.min.js"></script>
修改为
<link rel="stylesheet" href="/css/style.css">
<script src="/js/libs/modernizr-2.0.6.min.js"></script>
重新加载前面打开的『关于我们』页面,会看到页面样式已经发生了变化
3、使用 Homepage中的文档类型属性
应该注意到的是,关于我们这个页面的底部内容是空的,这是因为我们并没有为关于我们页面创建这个字段,那我们是否能继承使用 Homepage 页面的这个字段呢?答案是可以的。
在模板管理页面中,插入 Field 操作的面板中,有一个复选框『Recursive』。如果勾选了他,系统将会得知,当你的当前页面不包含某个属性时,将会递归至父级查询该属性。在本例中,对于『Contact Us』来说的父级就是『Homepage』页面。
这是一种简单的递归使用的方式,后面我们将会学习更加灵活强大的使用方式。
三、主模板页面中公用的导航
返回到『Templates』管理中,修改『Master』 模板,将导航链接改为实际创建好的内容:
<nav>
<ul>
<li><a href="/">Home</a></li>
<li><a href="/contact-us">Contact Us</a></li>
<li><a href="/articles">Articles</a></li>
</ul>
</nav>
很明显这是一个很不友好的方式,我们不可能在以后没创建一个页面后,都在模板中硬编码修改其链接。但是暂时先不要理会,先这么修改好了。
四、信息的父级以及子级们
目前的网站结构还是比较单薄的,一般来说企业都会包含信息板块,可能会定期发布一些内容,接下来继续实现这部分内容。
1、创建文档类型
前往『Setting』-->『Document Type』创建两个文档类型:
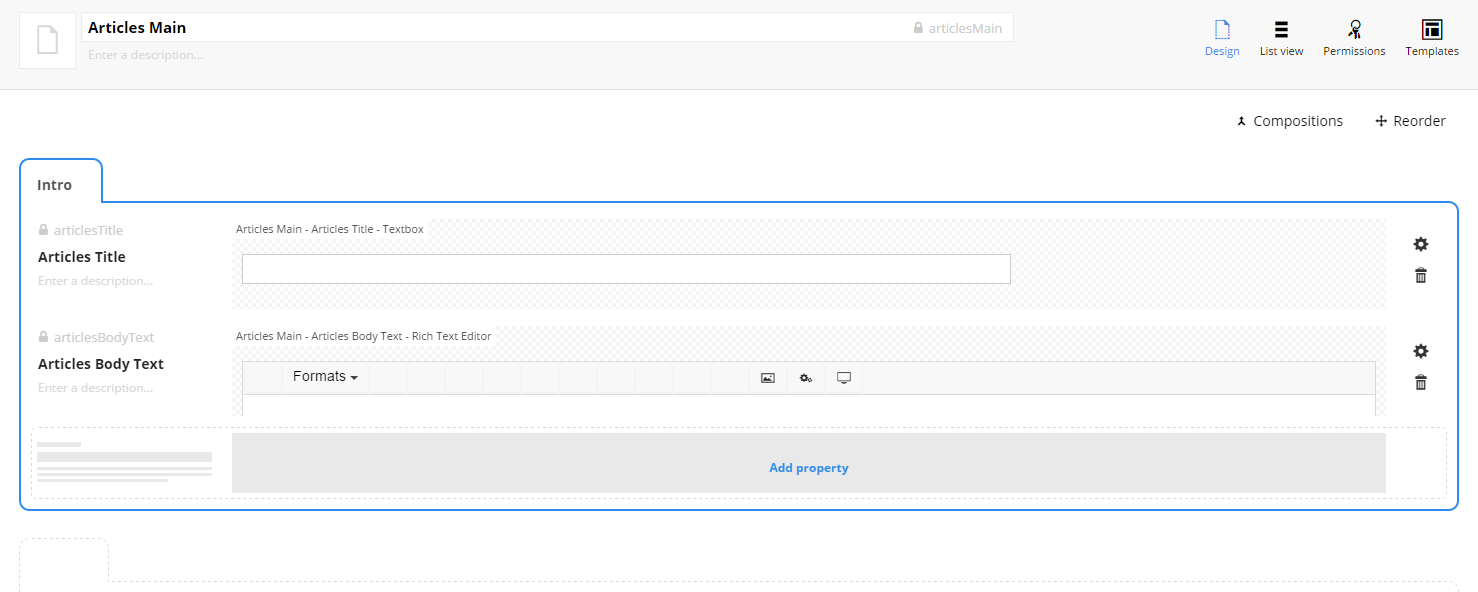
Articles Main:

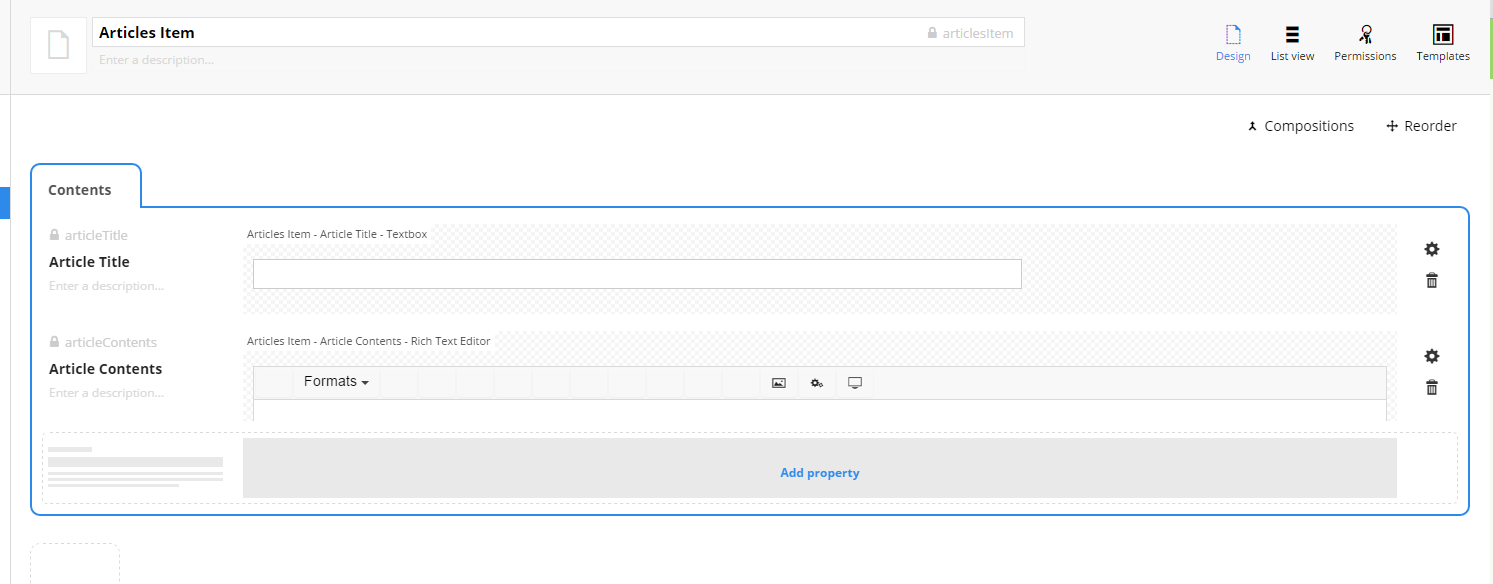
Articles Item:

具体的创建过程不再赘述,只是要注意文档类型之间的权限设置。
前往『Setting』-->『Document Type』-->『Aticles Main』-->『Permissions』-->『Allowed child node types』,添加 『Articles Item』;
前往『Setting』-->『Document Type』-->『Homepage』-->『Permissions』-->『Allowed child node types』,添加 『Articles Main』;
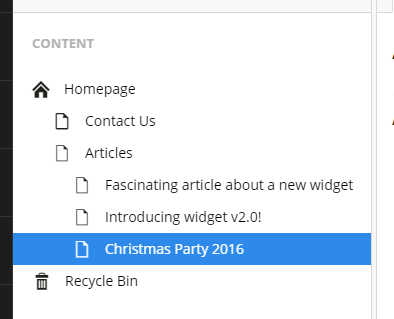
接下来,去到『Content』板块,添加一些相应的内容节点,以及任意的信息内容,最终『Content』的结构看起来是类似这样的:

最后一步,我们还要修改对应的模板,已输出上面的信息。从前面的『Simple Content Page』模板中,复制代码到『Articles Main』和『Articles Item』模板中(但是注意不要覆盖头部的 @inherits Umbraco.Web.Mvc.UmbracoTemplatePage<ContentModels.ArticlesMain> 语句),复制完成之后,记得替换里面的属性输出语句(Umbrafo.Field("……"))。对于 Articles Main 来说,需要替换的是articlesTitle and articlesBodyText属性, 对于 Articles Item 来说,需要替换的是articleTitle and articleContents属性。
现在当你前往浏览文章节点时,实际上已经可以看到前端输出的内容。但是我们还希望在文章主页中输出子级文章的列表标题,从而可以快速访问到子级文章。Umbraco 可以很容易的实现这一步功能,但是需要编写一点 Razor 的代码。
在左侧的导航栏中,点击『Developer』区块,鼠标移动到『Partial View Macro Files』 右侧的三个小点上,点击之后点击『Create』选项,命名为『listArticles』,然后在下面的代码片段中选择『List Child Pages Ordered By Date』后点击『Create』按钮。
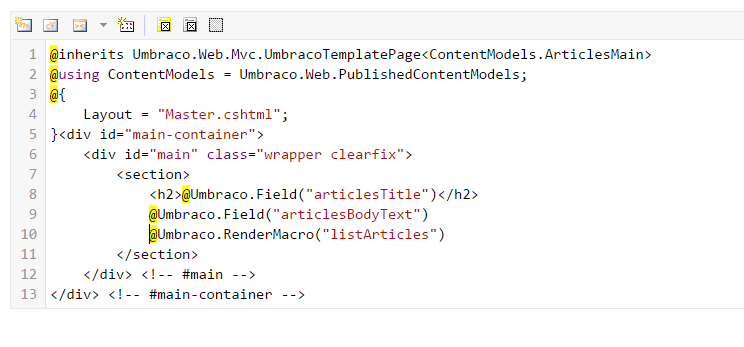
再打开前面创建好的『Articles Main』模板,光标定位在articlesBodyText 后面,点击工具栏中的『Insert Macro』按钮,在下拉菜单中选择刚创建好的『listArticles』之后,点击『Save』按钮之后的模板文件看起来如下:

现在再次刷新前端的文章页面,已经看到有了一些不同的显示内容,为了更加附和我们的要求,再次前往『Developer』-->『Partial View Macro Files』打开刚才创建的 listArticles.cshtml 文件,并且将代码修改为:
@inherits Umbraco.Web.Macros.PartialViewMacroPage
@{
var selection = CurrentPage.Children.Where("Visible").OrderBy("CreateDate desc");
@* OrderBy() takes the property to sort by and optionally order desc/asc *@
}
@foreach (var item in selection)
{
<div class="article">
<div class="articletitle"><a href="@item.Url">@item.Name</a></div>
<div class="articlepreview">@Umbraco.Truncate(@item.ArticleContents,100) <a href="@item.Url">Read More..</a></div>
</div>
<hr/>
}
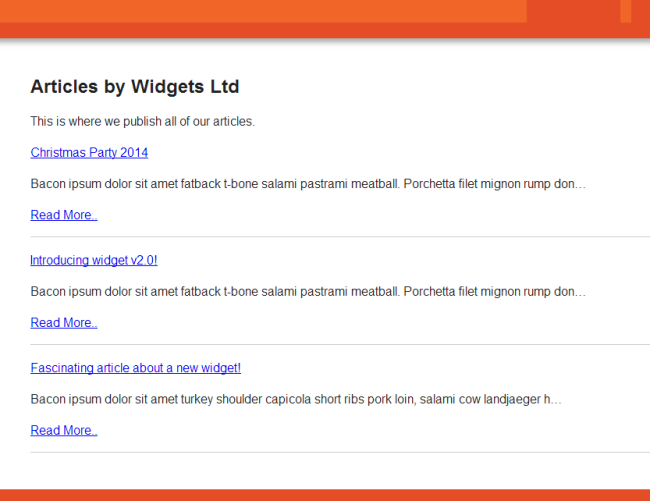
现在再次打开前端~~~~

我们所期望的内容已经呈现!!!
至此对于多数非.Net 程序员来说,已经可以利用 Umbraco 开发完成一个结构、功能相对简单的网站了。
五、总结
回顾之前前面所讲述的这些流程,请务必记住:
1、在 Umbraco 中没有所谓板块管理的概念,例如传统的产品管理、新闻管理等,在 Umbraco 中,全部改变为 『Content』区块的节点管理,这几乎是所有新入 Umbraco 的人所困惑的;
2、『Ducoment Type(文档类型)』、『Templates(模板)』、『Content(内容)』是构成Umbraco 网站的基石;
3、文档类型和模板之间实际是 N:N 的关系,即一个模板可以没有针对的文档类型,或支持多个文档类型的显示输出;而一个文档类型可以没有对应的模板,也可以对应多个显示模板;
于此同时,也会产生一些困惑:
1、每个节点各不相同,我该如何选择?如何显示他们?
2、面对一个全新的网站,到底该怎么开始?
3、文档的子节点可能有很多,我该怎么选择性的显示列表?
4、我的网站需要留言、订单功能,我该如何操作这些功能?
5、如果有第三方数据,我该如何与 Umbraco 进行整合?
接下来,我们将一步步,解开 Umbraco 的面纱,让他真正成为我们日常工作的好帮手。




