Vue 监视数据的原理
一、Vue 会监视 data 中的所有层次的数据,
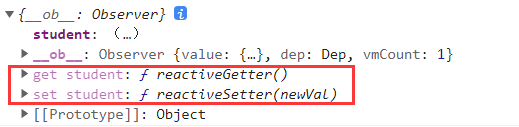
并且如果他检测到是对象那么就会给对象里面所有的属性配置 getter 和 setter

二、如何监测对象中的数据
- 通过 setter 实现监视,且要在 new Vue 时就传入要监测的数据
- 对象中后追加的属性,Vue 默认不做响应式处理(因为没有配置 getter 和 setter)
- 如需给后添加的属性做响应式,请使用如下 API:
Vue.set(target,propertyName/index,value)
vm.$set(target,propertyName/index,value)
特别注意:Vue.set() 和 vm.$set() 都不能给 vm(data) 或 vm的根数据对象(_data)添加属性
给后添加的属性做响应式 实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>给后添加的属性做响应式</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<h3>操作</h3>
<button @click="addSex">添加 性别:男</button>
<hr>
<h3>学生信息</h3>
<h3>姓名:{{student.name}}</h3>
<h3>年龄:{{student.age}}</h3>
<h3 v-if="student.sex">性别:{{student.sex}}</h3>
</div>
</body>
<script type="text/javascript">
const vm = new Vue({
el: '#root',
data: {
student: {
name: '王大锤',
age: 18,
}
},
methods: {
addSex() {
// Vue.set(this.student, 'sex', '男')
this.$set(this.student, 'sex', '男')
}
}
})
</script>
</html>
三、如何监测数组中的数据
通过包裹数组更新元素的方法实现,本质就是做了两件事
- 调用原生对应的方法对数组进行更新
- 重新解析模板,进而更新页面
在 Vue 中修改数组中的某个元素一定要用如下方法
使用这些 API:
push()pop()shift()unshift()splice()sort()reverse()Vue.set()vm.$set()
总结 实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>总结_Vue数据监测</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<h3>操作</h3>
<button @click="student.age++">年龄 + 1</button>
<button @click="addSex">添加 性别:男</button>
<button v-if="student.sex" @click="student.sex = '保密'">修改 性别:保密</button>
<button @click="addFriend">在列表首位添加一个朋友</button>
<button @click="updateFriendOneFriendName">修改第一个朋友的姓名:李小梅</button>
<button @click="addHobby">添加爱好:学习</button>
<button @click="updateOneHobby">修改第一个爱好:喝水</button>
<button @click="removeSmoke">过滤爱好:抽烟</button>
<hr>
<h3>学生信息</h3>
<h3>姓名:{{student.name}}</h3>
<h3>年龄:{{student.age}}</h3>
<h3 v-if="student.sex">性别:{{student.sex}}</h3>
<h3>爱好:</h3>
<ul>
<li v-for="(h,index) in student.hobby">{{h}}</li>
</ul>
<h3>朋友:</h3>
<ul>
<li v-for="(f,index) in student.friends">{{f.name}} - {{f.age}}</li>
</ul>
</div>
</body>
<script type="text/javascript">
const vm = new Vue({
el: '#root',
data: {
student: {
name: '王大锤',
age: 18,
hobby: ['吃饭', '睡觉', '抽烟'],
friends: [
{id: '002', name: '王小李', sex: '男', age: 19},
{id: '003', name: '李大刚', sex: '男', age: 21}
]
}
},
methods: {
addSex() {
// Vue.set(this.student, 'sex', '男')
this.$set(this.student, 'sex', '男')
},
addFriend() {
this.student.friends.unshift({name: '王晓梅', age: 18})
},
updateFriendOneFriendName() {
this.student.friends[0].name = '李小梅'
},
addHobby() {
this.student.hobby.push('学习')
},
updateOneHobby() {
// this.student.hobby.splice(0,1,'喝水')
// Vue.set(this.student.hobby, 0, '喝水')
this.$set(this.student.hobby, 0, '喝水')
},
removeSmoke() {
this.student.hobby = this.student.hobby.filter((h) => {
return h !== '抽烟'
})
}
}
})
</script>
</html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理