Vue 事件修饰符
常用的事件修饰符:
- prevent :阻止默认事件
- stop :阻止事件冒泡
- once :事件只触法一次
使用示例
<!-- 未使用 -->
<a href="https://www.cnblogs.com/barwenyan/" @click="showInfo">未阻止跳转</a>
<!-- 使用阻止默认事件修饰符 -->
<a href="https://www.cnblogs.com/barwenyan/" @click.prevent="showInfo">阻止跳转</a>
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件修饰符</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
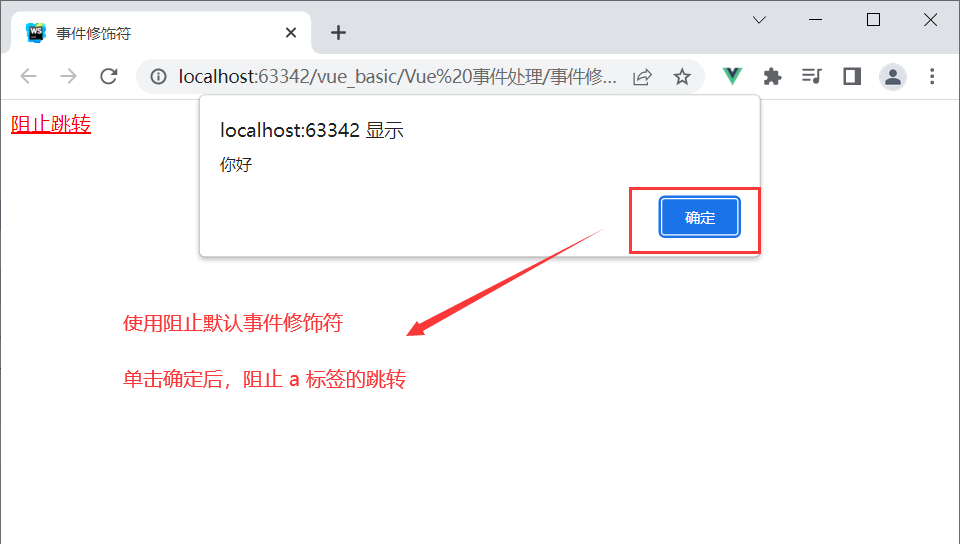
<a href="https://www.cnblogs.com/barwenyan/" @click.prevent="showInfo">阻止跳转</a>
</div>
<script type="text/javascript">
new Vue({
el: '#root',
methods: {
showInfo() {
alert('你好')
}
}
})
</script>
</body>
</html>
运行结果

事件修饰符的组合使用
实例
<!-- 组合使用先阻止跳转然后阻止冒泡 -->
@click.prevent.stop
<!-- 组合使用先阻止冒泡然后阻止跳转 -->
@click.stop.prevent
如上两行组合修饰符的使用:虽然本质相同,但是执行先后不同需要注意





· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术