何为 Object.defineProperty()
语法说明
Object.defineProperty()的作用就是直接在一个对象上定义一个新属性,或者修改一个已经存在的属性
Object.defineProperty(obj, prop, desc)
- obj :要定义属性的对象
- prop :当前需要定义的属性
- desc :配置项(可以写很多的配置:value)
在 person 对象中添加属性 age ,其值为 18 使用如下
Object.definProperty(person, 'age', {value: 18})
基本配置项
- value :属性对应的值
- enumerable :控制属性是否可以枚举,默认为 false
- writable :控制数据是否可以修改,默认为 false
- configurable :控制属性是否可以删除,默认为false
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script type="text/javascript">
let person = {
name: '张三',
sex: '男',
}
Object.defineProperty(person, 'age', {
value: 18,
// 基本的配置项
enumerable: false,// 控制属性是否可以枚举,默认为 false
writable: true,// 控制数据是否可以修改,默认为 false
configurable: true,// 控制属性是否可以删除,默认为false
})
// 这里使用 Object.keys() 检测属性是否可以枚举
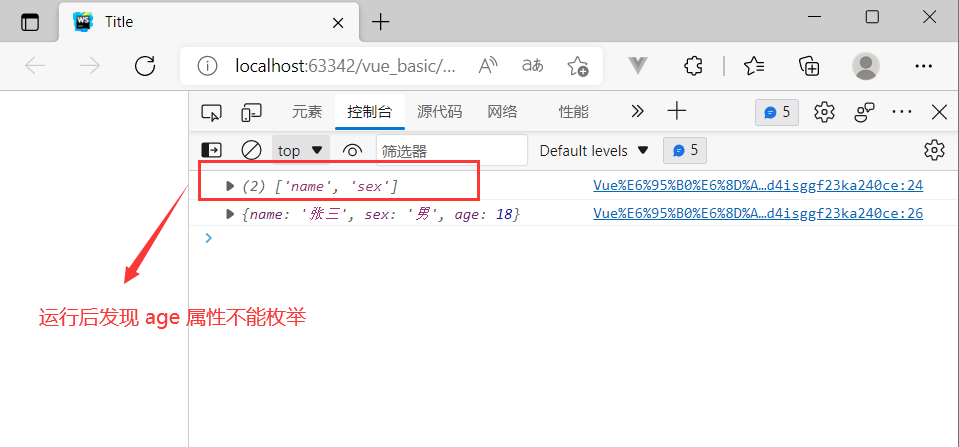
console.log(Object.keys(person))
console.log(person)
</script>
</body>
</html>
关于 Object.keys() 方法:返回一个由给定对象的自身可枚举属性组成的数组
运行结果

高级配置项
- get :读取属性调用 getter
- set :写入属性调用 setter
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script type="text/javascript">
let number = 18
let person = {
name: '张三',
sex: '男',
}
Object.defineProperty(person, 'age', {
// 高级的配置项
// 当读取 person 的 age 属性时,get(getter)函数会调用,且返回 age 的值
get() {
console.log('有人读取 age 属性')
return number
},
// 当修改 person 的 age 属性是,ser(setter)函数会调用,且会收到具体的值,更改 age 的值
set(value) {
console.log('有人修改 age 属性,其值为:', value)
number = value
}
})
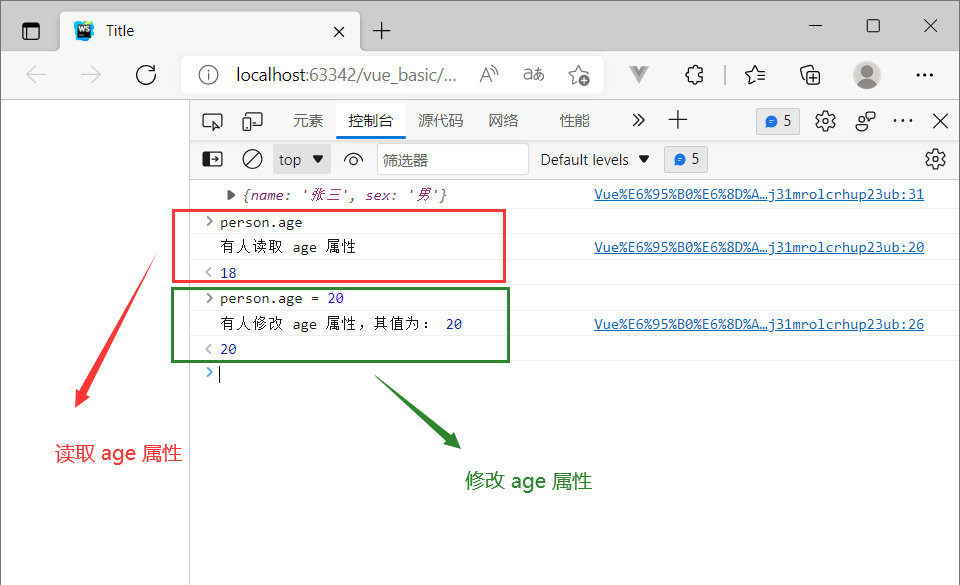
console.log(person)
</script>
</body>
</html>
运行结果






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?