Vue 数据绑定
Vue 数据绑定分两种:单项数据绑定、双项数据绑定
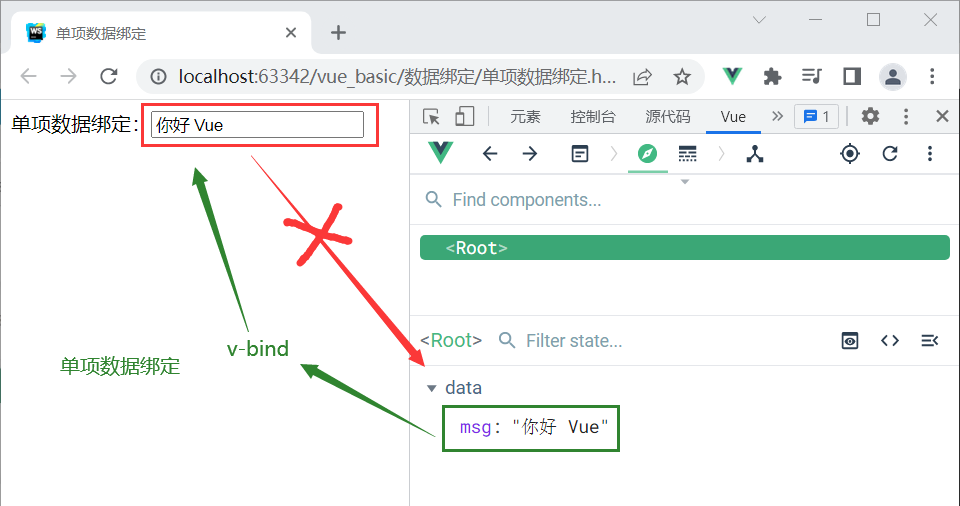
单项数据绑定
单项绑定(v-bind):数据只能从 data 流向页面

简写:
<!-- 普通写法 -->
单项数据绑定:<input type="text" v-bind:value="msg">
<!-- 简写 -->
单项数据绑定:<input type="text" :value="msg">
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>单项数据绑定</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
单项数据绑定:<input type="text" v-bind:value="msg">
</div>
<script type="text/javascript">
new Vue({
el:'#root',
data:{
msg:'你好 Vue'
}
})
</script>
</body>
</html>
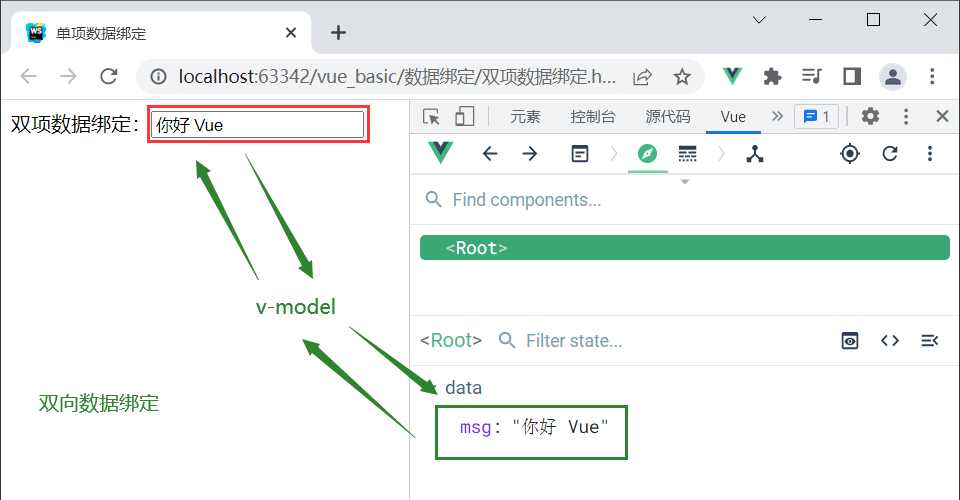
双项数据绑定
单项绑定(v-model):数据不仅能从 data 流向页面,还可以从页面流向 data

备注:
- 双向绑定一般都应用在表单元素上(如:input、select)
v-model:value可以简写为v-model,因为 v-model默认收集的就是 value 值
简写:
<!-- 普通写法 -->
双项数据绑定:<input type="text" v-model:value="msg">
<!-- 简写 -->
双项数据绑定:<input type="text" v-model="msg">
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>双项数据绑定</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
双项数据绑定:<input type="text" v-model:value="msg">
</div>
<script type="text/javascript">
new Vue({
el:'#root',
data:{
msg:'你好 Vue'
}
})
</script>
</body>
</html>





· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术