Vue 之 Hello Vue
先准备好一个容器
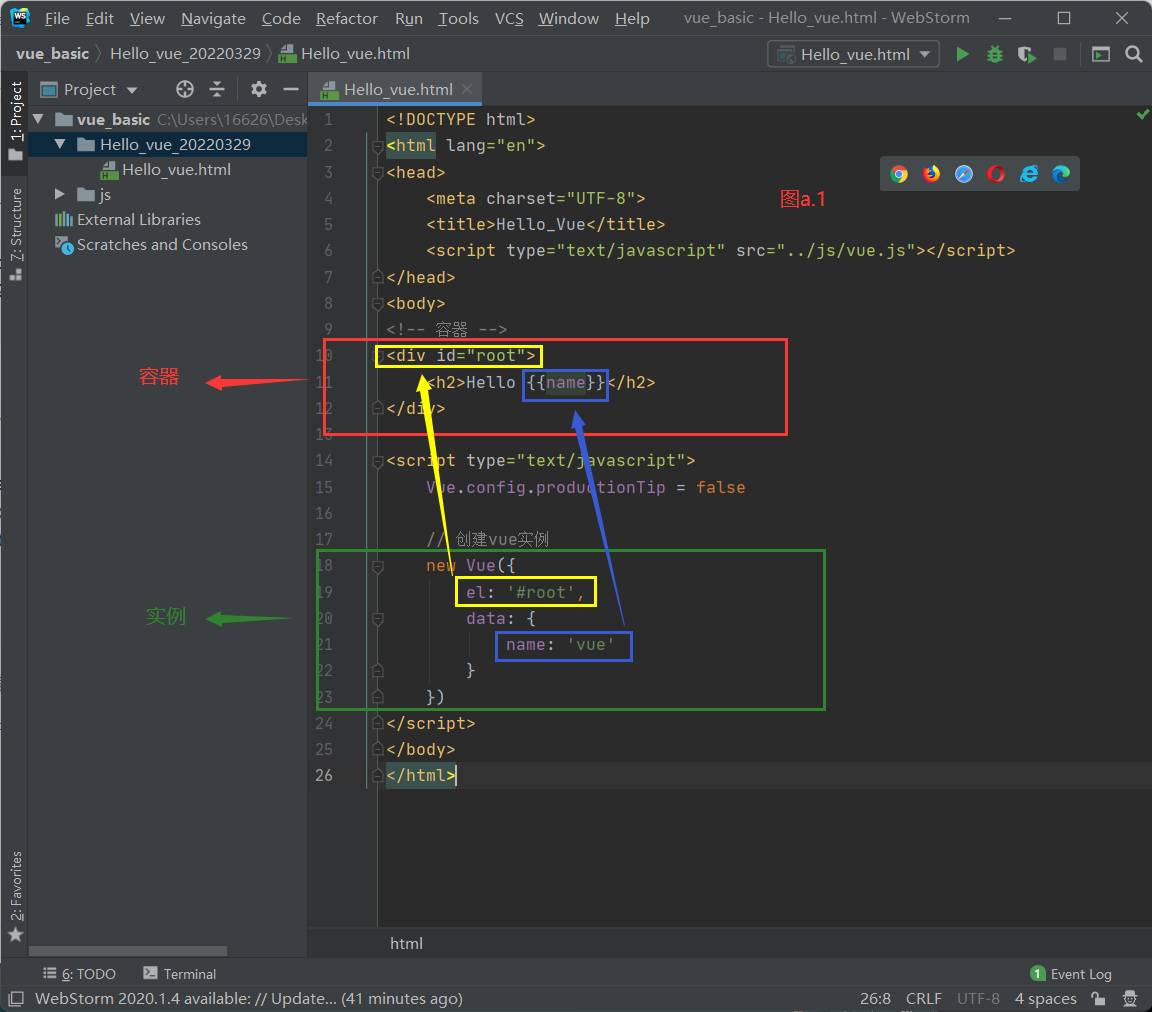
<div id="root">
<h2>Hello {{name}}</h2>
</div>
创建一个 Vue实例
new Vue({
el: '#root',
data: {
name: 'vue'
}
})
el:用于指定当前Vue实例为哪个容器服务。这里为id="root"的div服务
data:用于存储数据。这里的name传值给容器中的{{name}}

Hello_vue.html 全代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello_Vue</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 容器 -->
<div id="root">
<h2>Hello {{name}}</h2>
</div>
<script type="text/javascript">
// 创建vue实例
new Vue({
el: '#root',
data: {
name: 'vue'
}
})
</script>
</body>
</html>





· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术