HTML 学习
学习 Html
使用工具为 HBuilderX 下载网址 https://www.dcloud.io/
HTML 文档的后缀名
new.html
new.htm
两种后缀名没有区别,都可以使用
标准格式
<!-- 此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范 -->
<!DOCTYPE html>
<!-- 此元素可告知浏览器其自身是一个 HTML 文档。 -->
<html>
<!-- 表示网页的头部,包含了文档的元(meta)数据 -->
<head>
<!-- 如下一行 将网页的编码格式定义为 UTF-8 -->
<meta charset="utf-8">
<title>这里是网页标题</title>
</head>
<!--表示网页的身体,包含了网页的主要内容-->
<body>
这里是网页内容
Hello World
</body>
</html>
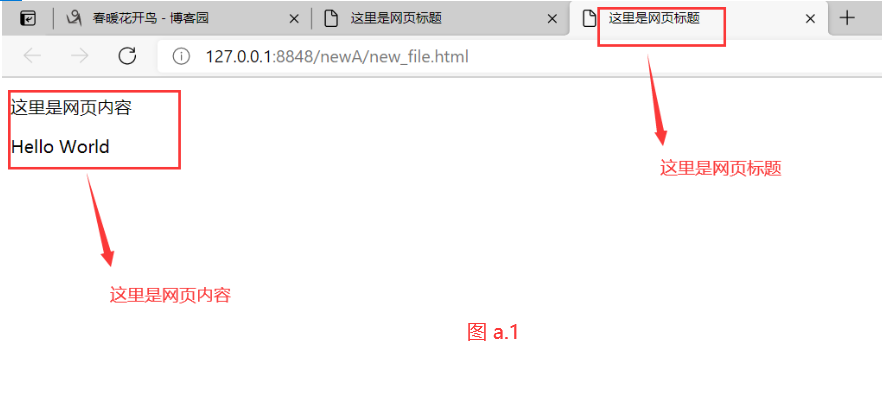
运行结果 如图a.1

常用的标签
注释
<!--这是单行注释-->
<!--这是多行注释
这是多行注释-->
在代码中适当的添加注释,能让代码的可读性提高。
标题
<h1>这是一级标题</h1>
<h2>这是二级标题</h2>
浏览器会自动再标题前后添加空格。
水平线
<hr>
hr 标签用来创建一条水平线,可以用于分隔内容。
段落
<p>这是段落标签</p>
浏览器会自动在段落标签前后添加空格,(<p> 是块元素)
换行标签
<p>我是一段文字<br>演示换行标签</p>
链接
<a href="跳转的地址">链接的名字</a>
使用 <a> 设置超文本链接。
href 是超链接的属性,它描述了链接的目标
超链接可以是一个字,一行话,也可以是一副图像,你可以通过点击这些内容来进行文档、网页的跳转。
图像
<img stc="图片的路径" alt="图片的名字"/>


