Vue双向绑定的实现原理及简单实现
vue数据双向绑定原理
vue数据双向绑定是通过(数据劫持)+(发布者-订阅者模式)的方式来实现的,而所谓的数据劫持就是通过Object.defineProperty()
来实现的,所谓的Object.defineProperty( )是用来做什么的?简单点来说就是给一个对象添加get和set方法,在我们通过类似于obj.
attribute获取属性的时候会调用get方法,通过obj.attribute = ***设置属性的时候会调用set方法,我们通过重写这个get,set方法就可以达到我们
不可告人的目的-实现数据劫持。
举个栗子:
var Person= {}
var name = '';
Object.defineProperty(Person, 'name', {
set: function (value) {
name = value;
console.log('这个人的名字叫:' + value);
},
get: function () {
return '<' + name + '>'
}
})
Person.name = 'vue'; //访问属性调用set方法输出:这个人的名字叫vue
console.log(Person.name); //设置属性调用set方法得到:<vue>
接下来我们来简单分析实现一个vue的双向绑定:
实现分析
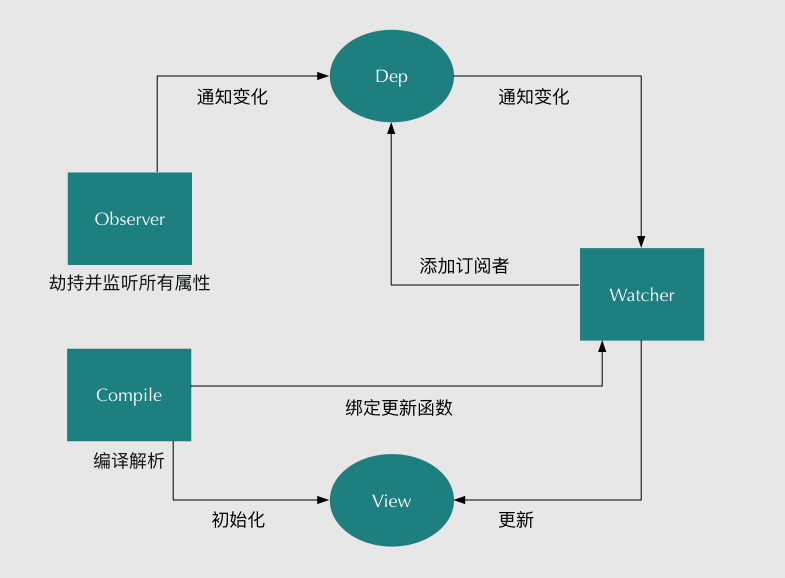
我们已经知道实现数据的双向绑定,首先要对数据进行劫持监听,所以我们需要设置一个监听器Observer,用来监听所有属性。如果属性发上变化了,就需要告诉订阅者Watcher看是否需要更新。因为订阅者是有很多个,所以我们需要有一个消息订阅器Dep来专门收集这些订阅者,然后在监听器Observer和订阅者Watcher之间进行统一管理的。接着,我们还需要有一个指令解析器Compile,对每个节点元素进行扫描和解析,将相关指令对应初始化成一个订阅者Watcher,并替换模板数据或者绑定相应的函数,此时当订阅者Watcher接收到相应属性的变化,就会执行对应的更新函数,从而更新视图。因此接下去我们执行以下3个步骤,实现数据的双向绑定:
1.实现一个监听器Observer,用来劫持并监听所有属性,如果有变动的,就通知订阅者。
2.实现一个订阅者Watcher,可以收到属性的变化通知并执行相应的函数,从而更新视图。
3.实现一个消息订阅器Dep,专门统计管理订阅者,并且每一个监听的属性持有一个dep的引用,在属性变化后通过dep去更新Watcher,从而更新师徒。
4.实现一个解析器Compile,可以扫描和解析每个节点的相关指令,并根据初始化模板数据以及初始化相应的订阅器。
流程图如下:

具体实现
github链接:vue数据双向绑定原理分析和简单实现
参考博客:http://www.cnblogs.com/libin-1/p/6893712.html


