继续EXTJS
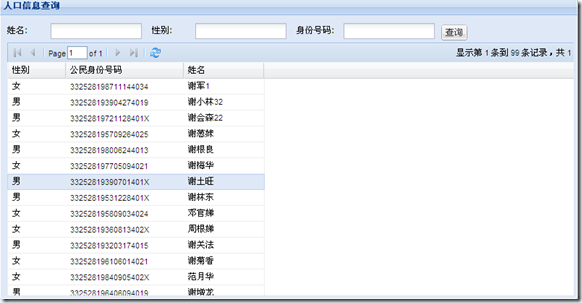
今天完成了一个查询界面。
Ext.onReady(function(){
var table = new Ext.Panel({
layout: 'table',
layoutConfig:{
column: 4
},
items:[{
width: 200,
layout: 'form',
labelWidth:55,
items:[{
xtype: 'textfield',
fieldLabel: '姓名',
name: 'xm',
id: 'item-xm'
}]
},{
width: 200,
layout: 'form',
labelWidth: 55,
items:[{
xtype: 'textfield',
fieldLabel:'性别',
name:'xb',
id: 'item-xb'
}]
},{
width:200,
layout: 'form',
labelWidth: 60,
// anchor:'80%',
items:[{
// anchor:'80%',
xtype: 'textfield',
fieldLabel:'身份号码',
name:'sfhm',
id:'item-sfhm'
}]
},{
layout:'form',
width: 80,
height: '100%',
// anchor:'.80',
items:[{
xtype: 'button',
text:'查询',
name:'query',
id:'button-query'
}]
}]
});
var fp = new Ext.FormPanel({
// labelAlign: 'top',
frame:true,
title: '人口信息查询',
bodyStyle:'padding:5px 5px 0',
width: 800
});
var store = new Ext.data.JsonStore({
root: 'root',
totalProperty: 'totalProperty',
fields: [
{name: 'LK_XB'},
{name: 'GMSFHM'},
{name: 'XM'}
],
// proxy: new Ext.data.HttpProxy({url:'http://192.168.1.253:8088/strutsProj/ExtjsSample/grid.jsp'})
proxy: new Ext.data.HttpProxy({url:'grid.action'})
});
var cm = new Ext.grid.ColumnModel([{
id:'XB',header: "性别", sortable: true, dataIndex: 'LK_XB',width: 80
},{
header: "公民身份号码", sortable: true, dataIndex: 'GMSFHM', width: 80
},{
id: 'XM', header: "姓名",sortable: true, dataIndex: 'XM', width: 80
}]);
var grid = new Ext.grid.GridPanel({
width: 800,
height: 350,
autoExpandColumn: true,
// title: 'test',
store: store,
// frame: true,
cm: cm,
tbar: new Ext.PagingToolbar({
pageSize: 10,
width:'98%',
store: store,
// paramNames:{rowStart: 'start', rowLimit: 'limit'},
displayInfo: true,
displayMsg: '显示第 {0} 条到 {1} 条记录,共 {2} 条',
emptyMsg: "无记录"
})
});
fp.add(table);
fp.add(grid);
fp.render("div-form");
var queryCrrk = function(){
// Ext.MessageBox.alert('aa','queryclick');
store.load({params:{start:0, limit:10}});
};
var el = Ext.get("button-query");
el.on('click', queryCrrk);
// el.center();
});
-----------------------------------------
总结:
根据昨天的例子,写了这个查询,基本上用table的panel解决了条件排版的问题。
NEXT:
1.研究Struts+json的问题。(extjs web应用程序开发指南中有描述)
2.解决代码下拉问题(昨天的例子可以借鉴)
3.解决GRID和翻页结合的问题。
4.解决GRID本身的一些设置问题,为什么我弄出来的没有滚动条,这个GRID不能复制网格内的内容,这个比较恶心。
5.解决通用查询问题,如何根据FROM或者PANEL中的内容去生成条件完成查询
6。还有一些其他问题:
想让按钮居中不知道怎么弄。
7.不知道如何做EXTJS的开发,按照现阶段对EXTJS的理解,DATASTORE应该是属于数据层,像GRIDPANEL这些应该属于表现层,如何分开能?全部在一起写代码,这个不是很不好?有没有一种EXTJS的好的开发风格?
------------------------------------------------------------
struts +json:
在Struts 2中使用JSON Ajax支持: