Ext.form.ComboBox的setValue()问题
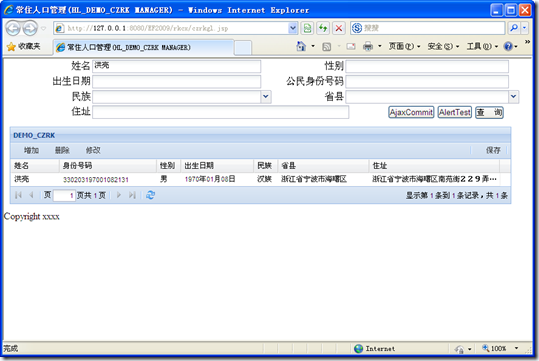
在使用Ext.form.ComboBox的时候,经常遇到的场景是:首先用store查询到一批数据,这些数据用grid进行显示,比如:
然后选择某一条数据,切换到详细信息显示页面,详细信息显示页面只显示被选择的一条数据。比如:
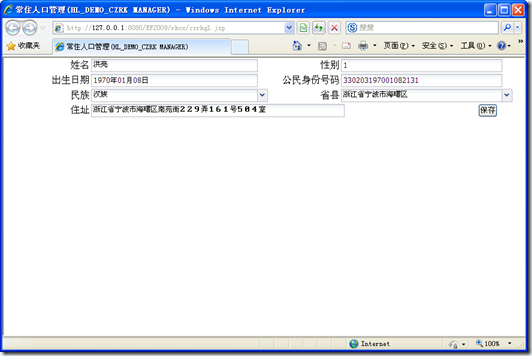
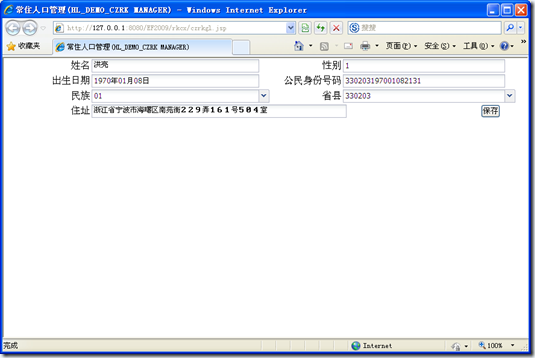
这个时候就涉及一个问题,当切换到详细页面的时候,需要将被选择记录的相应字段的内容设置到详细页面的输入框中。如果要设置的内容是comboBox控件,则可以使用setValue()方法设置,但是有一个前提就是这个comboBox控件连接的store必须是打开的否则,设置以后只看到代码没看到描述信息,比如下图的民族和省县。
如何解决这个问题?
查看comboBox的setValue()代码
setValue : function(v){
var text = v;
if(this.valueField){
var r = this.findRecord(this.valueField, v);
if(r){
text = r.data[this.displayField];
}else if(this.valueNotFoundText !== undefined){
text = this.valueNotFoundText;
}
}
this.lastSelectionText = text;
if(this.hiddenField){
this.hiddenField.value = v;
}
Ext.form.ComboBox.superclass.setValue.call(this, text);
this.value = v;
return this;
},
要设置VALUE则必须能够在STORE中找到这个VALUE对应的记录,否组直接显示VALUE,这个问题其实很糟糕,如果这个下来列表的内容很多,比如有几千条,一般的做法就是采用动态加载的方法,这样的结果就是在切换的时候对应的STORE还是关闭的,即使加载也是采用分页的方法,不可能把几千条记录都全部加载下来,所以在这种情况下就和麻烦。
要解决这个问题可以从comboBox中继承一个类,增加一个设置值的方法;
比如:
lucene.com.ComboBox = Ext.extend(Ext.form.ComboBox, {
setValueEx : function(v, Atext){
var text = Atext;
Ext.form.ComboBox.superclass.setValue.call(this, text);
this.lastSelectionText = text;
if(this.hiddenField){
this.hiddenField.value = v;
}
this.value = v;
return this;
}
});