5月17日周三
计划
执行
09点34分 整了一个任务栏,发现很低效哎
10点09分 修改定稿
11点55分 修改完了
记录
问题想法
- 解决角色名那里的更新问题,
- 解决不了了,因为本身就没有解决这个问题
- 看懂setting相关代码
- 梳理整个知识体系
- 这个密码输入后是不显示的如何实现的(很简单么)
前端输入密码后不显示是在前端实现的,使用的是HTML中的<input>标签的type属性设置为"password"。在输入密码时,浏览器会将输入的字符替换为"●"或"*"等符号,以保护用户的隐私。
这种技术是HTML和浏览器自带的,不需要后端参与。当前端使用<input>标签的type属性设置为"password"时,浏览器会自动将输入框中的字符替换为黑点或星号等特殊字符,以保护用户的密码信息。
- 使用了技巧
当输入框获得焦点时,会触发 onfocus 事件,这个事件会调用 JavaScript 代码this.type='password',将输入框的 type 属性设置为 "password",从而隐藏输入的内容。这是一种前端技巧,通过设置输入框的 type 属性来控制输入内容的可见性,保护用户的密码安全。
- 数据库数据库还是大问题啊
已解决
- setting好像动不了了,因为像是主图标什么的都存在那个表里,然后读取
- E-R图中数据库表ID要,但是其他表的ID不要
知识
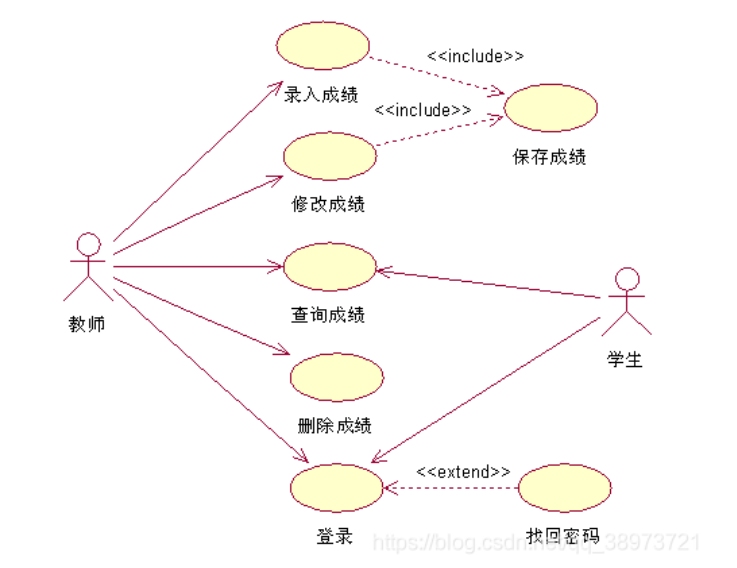
用例图
这其中的include和extend

我的理解:
- include就是都有的公共行为抽象成一个用,被包含--->接着做什么
- extend就是在已有的用例中加一些新的行为称为新的用例--->还可以



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律