Vue.js3 之 跨域问题解决方案
Vue.js3 之 跨域问题解决方案
- 通常情况下, Vue项目需要向后端或者第三方的API取数据, 此时会涉及到跨域问题, 以及跨多个域的问题.
- 网上给了很多方案, 但是都解决不了我的问题.
- 我的问题如下:
1. Vue项目的端口为9999
2. 后端项目的端口为9991
3. 第三方API为固定域名且端口为默认值- 如果前后端项目都部署在同一台服务器的同一个域中, 只要手动将port改变一下即可, 不用考虑问题, 但是涉及到不同服务器的不同域的情况下则需要, 配置跨域.
- 这里直接给出我的解决方法, 不做过多解释, 想了解更多的, 请自行谷歌.
- Vue的版本为最新版Vuejs3.0.4, vue-cli4.5
- 操作:
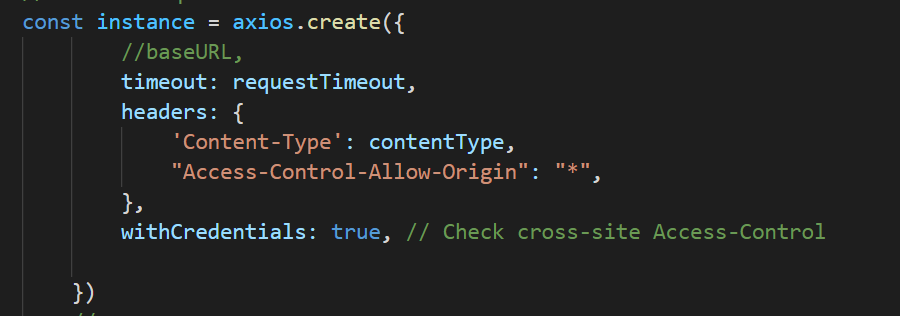
1. 使用axios时, 不传入baseURL参数:
2.在项目的根目录创建配置文件vue.config.js.
3.配置跨域
proxy: {
'^/V1': {
target: https://localhost:9991,
//port: '9991',
ws: true,
changeOrigin: true,
pathRewrite: {
'^/V1': ''
}
},
'^/V2': {
target: xxx,
ws: true,
changeOrigin: true,
pathRewrite: {
'^/V2': ''
}
}
},
4. 可以配置多个跨域, V1 V2 表示将要用target替换, 注意: target要使用反单引号, 否则可能会引起跨域无效, 包括^/符号也要注意, 否则也有可能引起跨域无效.
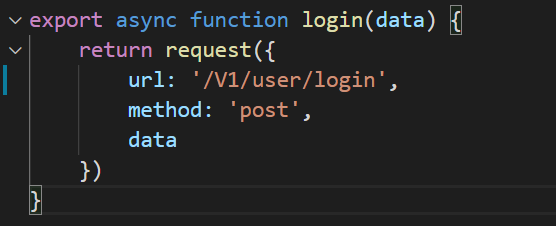
5. 使用

- 总结: 细节决定成败, 注意细节将大大节省时间