WPF学习笔记-数据采集与监控项目02-主界面(页面切换,抽屉侧滑栏效果)
以下是视频学习笔记
https://www.bilibili.com/video/BV1gq4y1D76d?p=28
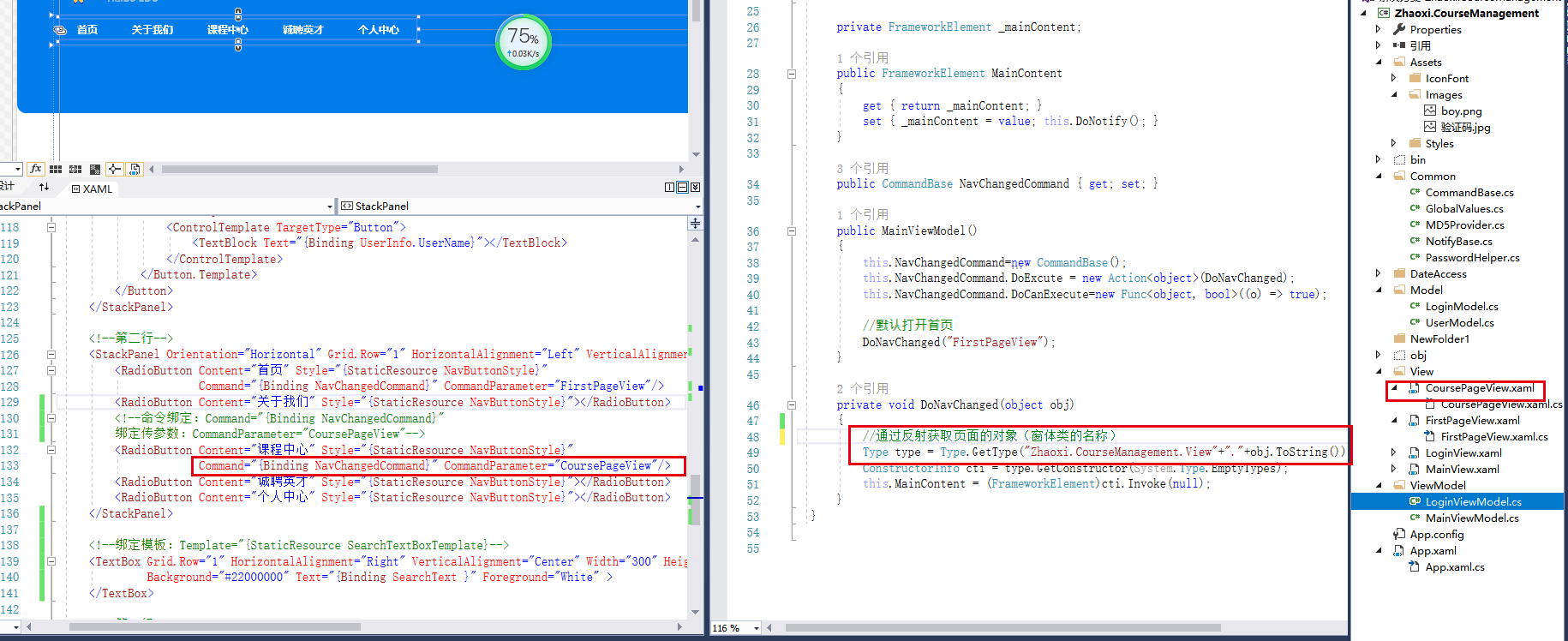
1,页面切换和命令绑定
效果

实现思路

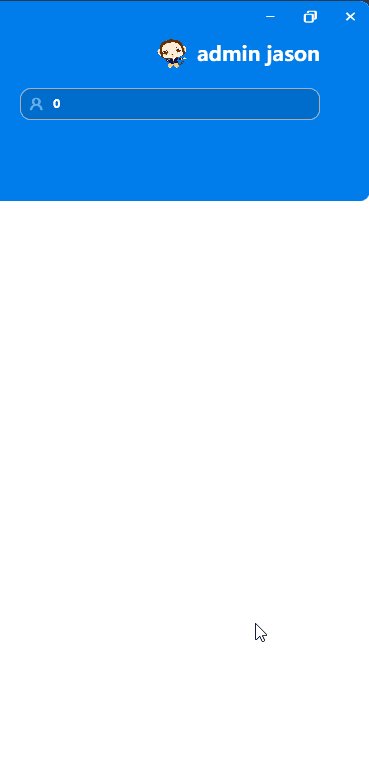
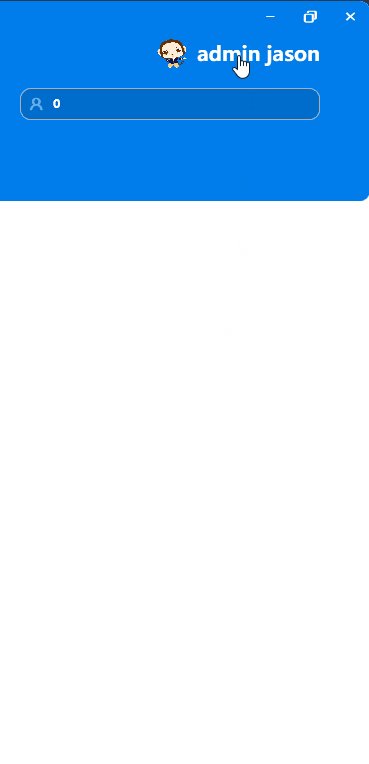
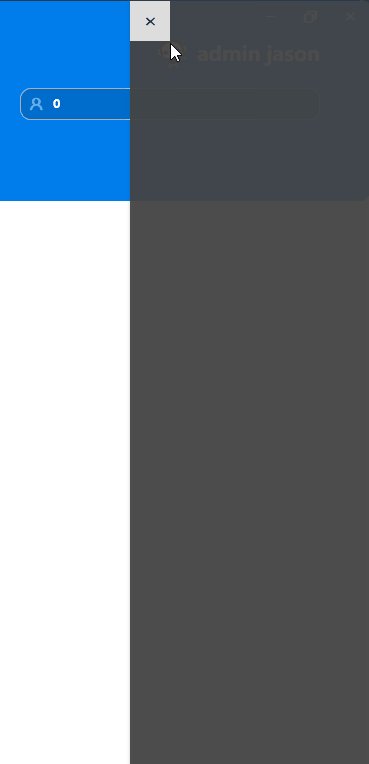
2,弹出抽屉侧滑窗的效果
【2.1】效果

【2.2】侧滑栏代码
1 2 3 4 5 6 7 8 9 10 11 12 13 | <!--抽屉侧滑栏,Background="#EE444444" 是1个半透明的效果--> <Border Background="#EE444444" Width="240" HorizontalAlignment="Right" CornerRadius="5"> <!--添加阴影效果,这里不是很明显,Direction是阴影的方向,180是阴影在左边--> <Border.Effect> <DropShadowEffect Color="Gray" ShadowDepth="0" BlurRadius="5" Opacity="0.3" Direction="180"></DropShadowEffect> </Border.Effect> <!--位移变形实现抽屉侧滑,实际上是改变X的值--> <Border.RenderTransform> <TranslateTransform X="250" x:Name="tt"></TranslateTransform> </Border.RenderTransform> <Button Width="40" Height="40" VerticalAlignment="Top" HorizontalAlignment="Left" Name="btnCloseUserInfo" BorderThickness="0" Content="" FontFamily="../Assets/Iconfont/#iconfont"></Button> </Border> |
【2.3】
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <!--动画目标,把谁的什么属性在多少时间内从当前值变化到0,打开抽屉窗--><Storyboard x:Key="UserInfoStoryboard"> <DoubleAnimation Duration="0:0:0.2" To="0" Storyboard.TargetName="tt" Storyboard.TargetProperty="X"> </DoubleAnimation></Storyboard><!--动画目标,隐藏抽屉窗--><Storyboard x:Key="CloseUserInfoStoryboard"> <DoubleAnimation Duration="0:0:0.2" Storyboard.TargetName="tt" Storyboard.TargetProperty="X"> </DoubleAnimation></Storyboard> |
【2.4】
1 2 3 4 5 6 7 8 9 | <Window.Triggers> <!--点击btnUserInfo触发UserInfoStoryboard打开抽屉窗--> <EventTrigger RoutedEvent="Button.Click" SourceName="btnUserInfo"> <BeginStoryboard Storyboard="{StaticResource UserInfoStoryboard}"></BeginStoryboard> </EventTrigger> <EventTrigger RoutedEvent="Button.Click" SourceName="btnCloseUserInfo"> <BeginStoryboard Storyboard="{StaticResource CloseUserInfoStoryboard}"></BeginStoryboard> </EventTrigger></Window.Triggers> |
分类:
WPF





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构