WPF-MVVMLight框架学习--使用MVVMLight
这只是我学习的笔记,大家学习请参考原作者。
参考学习视频:https://www.bilibili.com/video/av40886206/
参照学习博客:https://www.cnblogs.com/wzh2010/p/6285990.html
1,在项目中使用MVVMLight
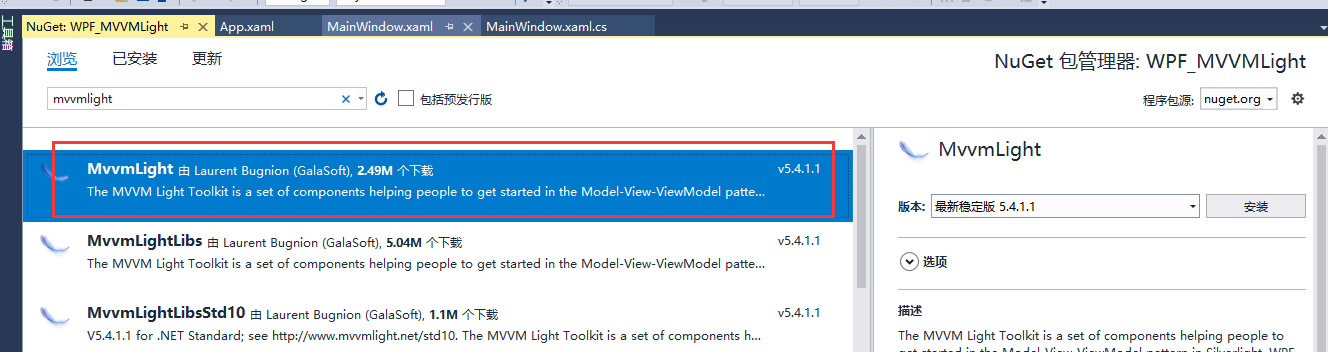
【1.1】Nuget中搜索MVVMLight

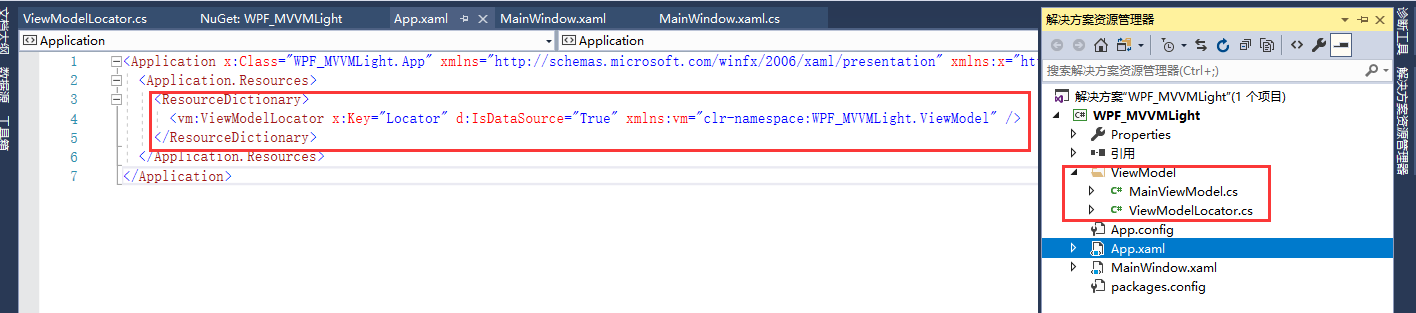
【1.2】添加完成之后,会多出一些文件
完成之后多出ViewModel文件夹,包含以下两个文件:
MainViewModel.cs
ViewModelLocator.cs
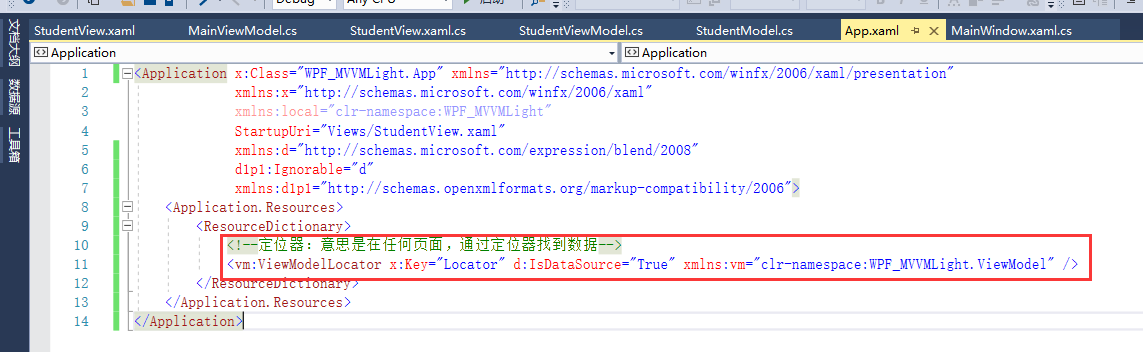
另外App.xaml里将ViewModelLocator作为资源添加全局的Application.Resources里:

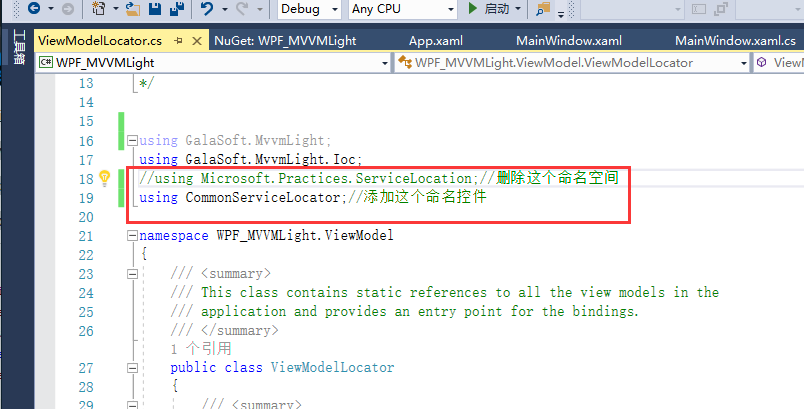
【1.3】如果有报错,是命名引用命名空间导致的,解决办法:

2,Model,View,ViewModel,

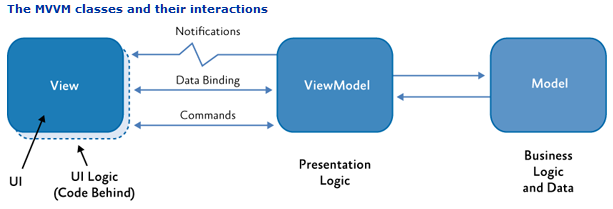
如图:
1、View负责前端展示,与ViewModel进行数据和命令的交互。
2、ViewModel,负责前端视图业务级别的逻辑结构组织,并将其反馈给前端。
3、Model,主要负责数据实体的结构处理,与ViewModel进行交互。
先建立一个完整三层结构的目录,如图,包含Model、View、ViewModel三层文件夹:
【2.1】Model
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | using System;using System.Collections.Generic;using System.Linq;using System.Text;using System.Threading.Tasks;using GalaSoft.MvvmLight;//添加引用namespace WPF_MVVMLight.Models{ public class StudentModel: ObservableObject//添加继承这个ObservableObject类(可观测的类) { private int id; public int Id { get =>id; set { id = value; RaisePropertyChanged(()=>Id); } } private string name; public string Name { get => name; set { name = value; RaisePropertyChanged(() => Name); } } }} |
很简单,仅仅是包含一个实体对象,这边注意的的是那他继承了一个父类:ObservableObject,这个父类的作用就是保证能够检测属性是否被改变。
它实现了INotifyPropertyChanged接口,通过触发PropertyChanged事件达到通知UI更改的目的;
所以我们在定义实体对象的时候,只需要调用RaisePropertyChanged(PropertyName)就可以进行属性更改通知了。
所以实体里面定义的每个属性都加上RaisePropertyChanged(PropertyName)的调用,就可以实现对UI的交互更新了。
【2.2】ViewMedol:跟View交互
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | using System;using System.Collections.Generic;using System.Linq;using System.Text;using System.Threading.Tasks;using GalaSoft.MvvmLight;using WPF_MVVMLight.Models;namespace WPF_MVVMLight.ViewModel{ public class StudentViewModel : ViewModelBase { public StudentViewModel() { if (IsInDesignMode) //如果是设计模式 { StudentModel=new StudentModel(){Id=1,Name = "张三"}; } else//运行模式 { //模拟从数据库取数据 StudentModel = new StudentModel() { Id = 2, Name = "李四" }; } } public Models.StudentModel StudentModel { get; set; } }} |
也很简单,继承了ViewBaseModel父类,
ViewBaseModel同时继承 ObservableObject类和ICleanup接口。所以他同样有INotifyPropertyChanged接口的能力,
能够通过触发PropertyChanged事件达到通知View的目的;
构造函数中对 StudentModel属性进行了实例化。
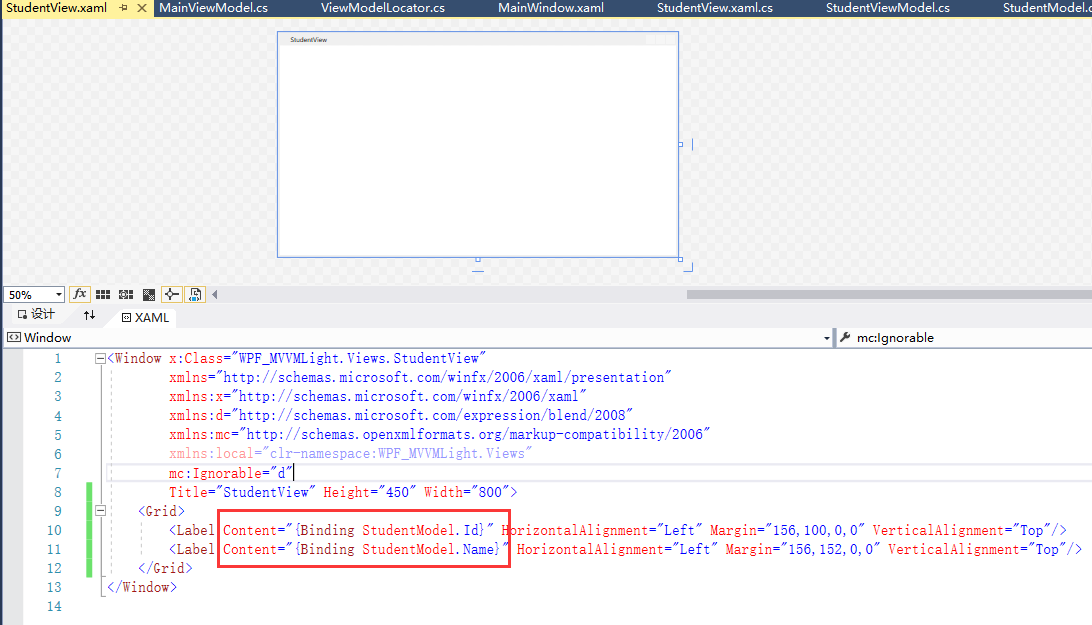
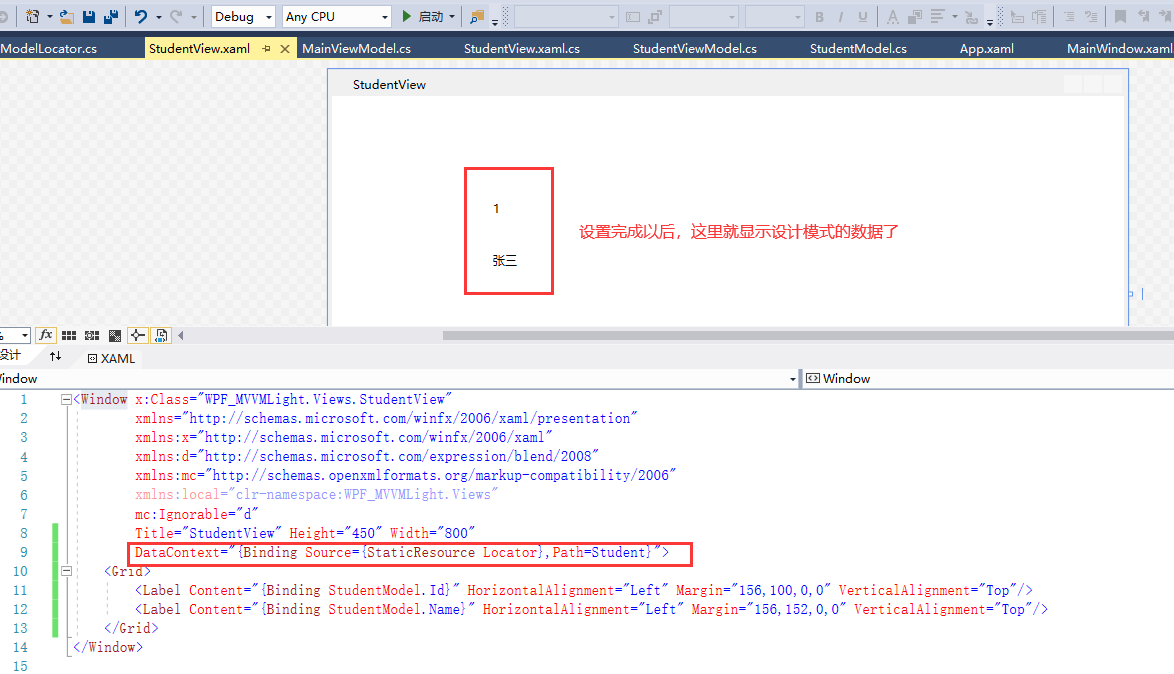
【2.3】VIew:显示和交互ViewModel

Label Content绑定了StudentModel.Id和Name属性,所以Label应该显示StudentModel对象的Id和Name属性
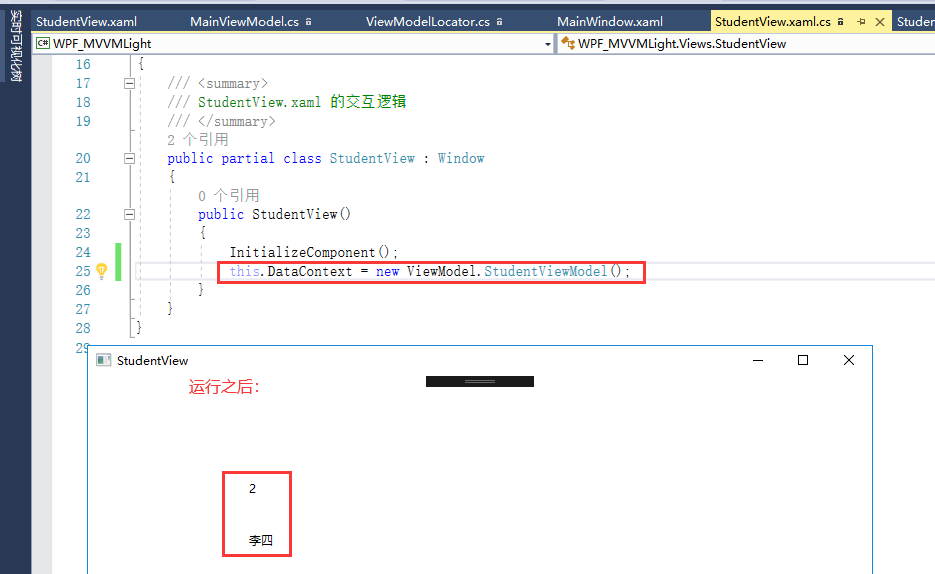
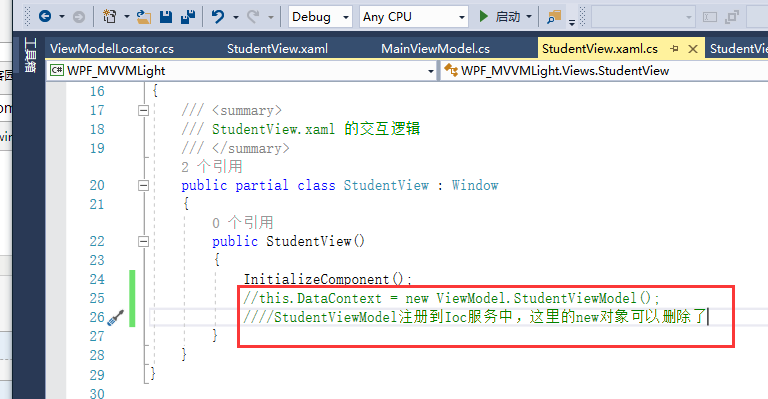
这时候的ViewModel和View是没有任何关系的,所以我们在View的构造函数中写上如下代码:

3,构造器
【3.1】

所以每次App初始化的时候,就会去初始化ViewModelLocator类。
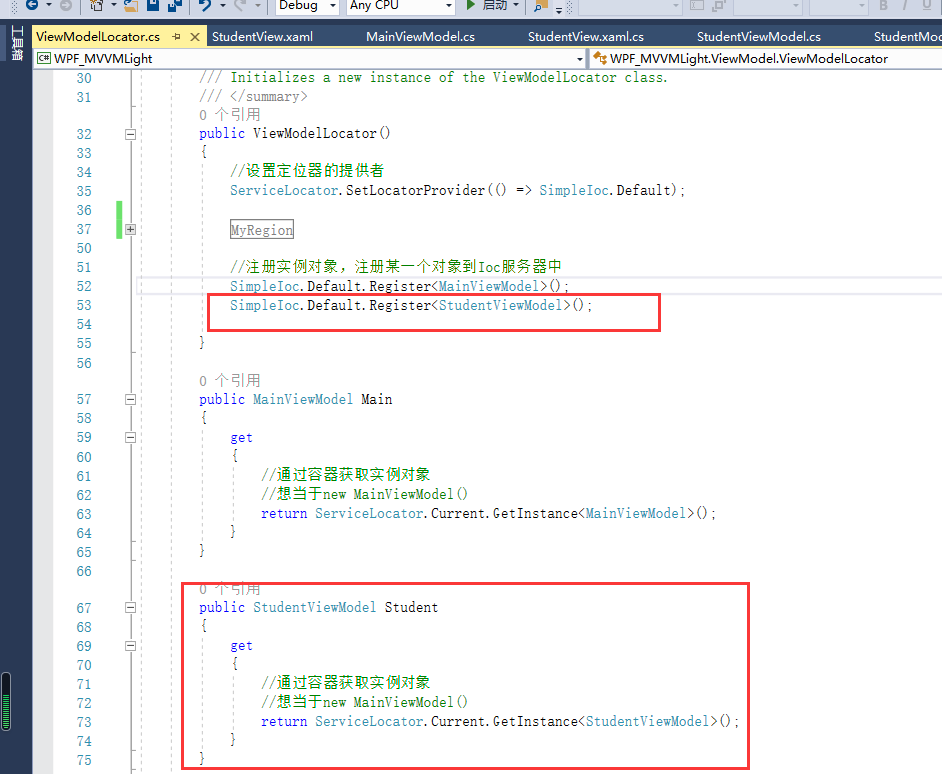
实际上他就是一个很基本的视图模型注入器。在构造器中把使用到的ViewModel统一注册,并生成单一实例。
然后使用属性把它暴露出来,每当我们访问属性的时候,就会返回相应的ViewModel实例。
【3.2】注册StudentViewModel实例

【3.3】 View中:删除new对象的代码







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步