C#--自定义控件-panel控件(渐变色,文字的绘制)
以下是学习笔记:
参考:https://www.bilibili.com/video/BV1eQ4y1M7ZY?p=3
自定义控件开发的思路:属性,事件,Paint(重写),这三个不一定都要有的
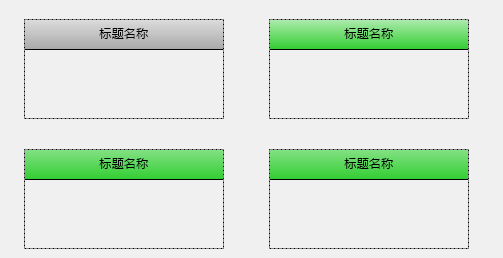
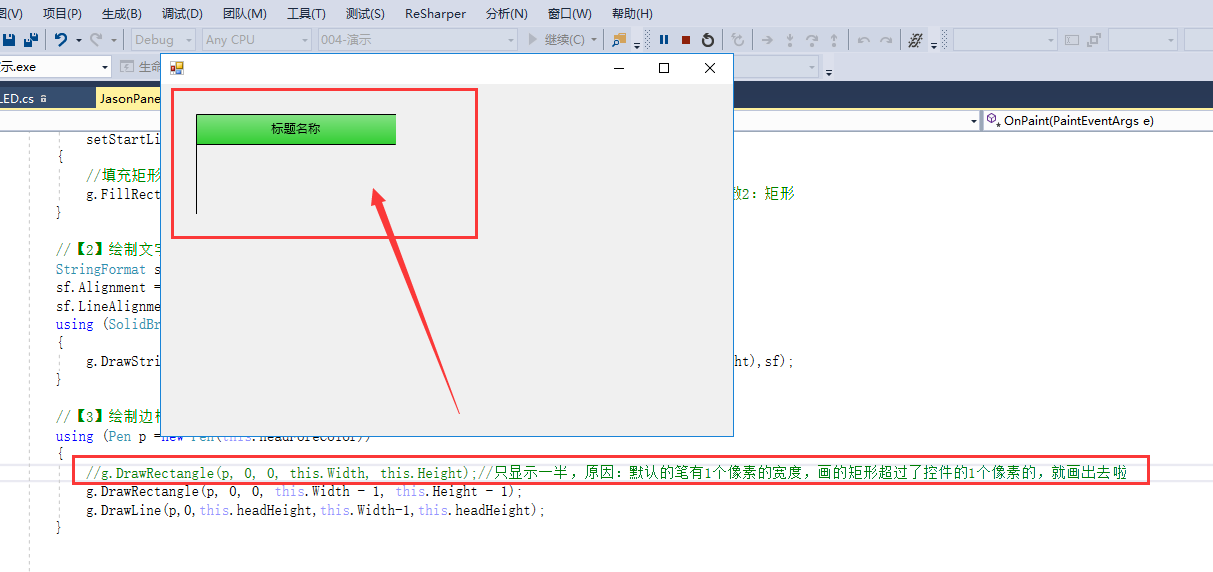
效果:

用途:分类显示内容的场景
一,自定义控件
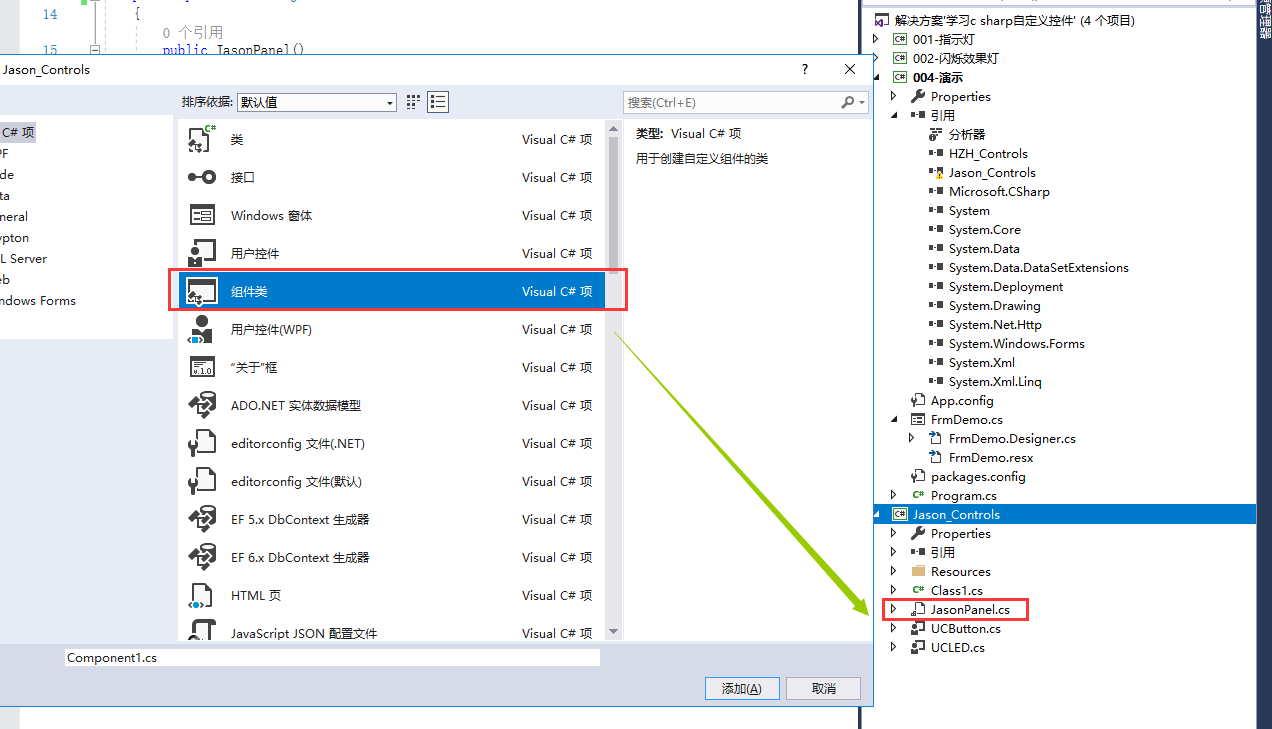
1,添加“组件类”

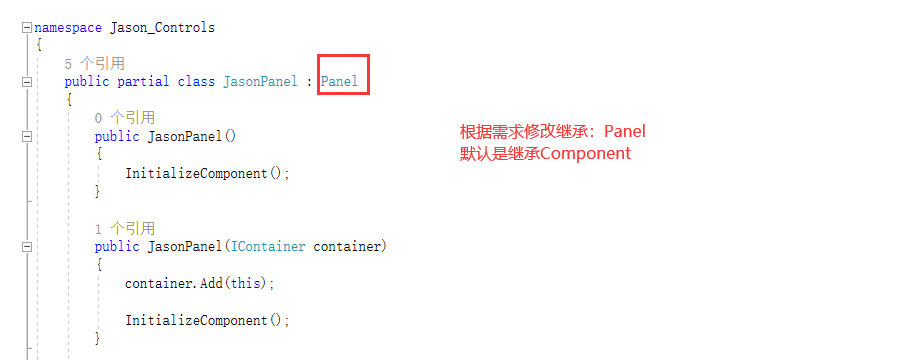
,2,根据自定义控件的功能修改继承

3,代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 | namespace Jason_Controls{ public partial class JasonPanel : Panel { public JasonPanel() { InitializeComponent(); } public JasonPanel(IContainer container) { container.Add(this); InitializeComponent(); } #region 属性 private Color headBackColor=Color.LimeGreen; [Category("Jason控件自定义属性")] [Description("标题的背景颜色")] public Color HeadBackColor { get { return headBackColor; } set { headBackColor = value; this.Invalidate(); } } private Color headForeColor = Color.Black; [Category("Jason控件自定义属性")] [Description("标题的前景颜色")] public Color HeadForeColor { get { return headForeColor; } set { headForeColor = value; this.Invalidate(); } } private int headHeight = 30; [Category("Jason控件自定义属性")] [Description("标题的高度")] public int HeadHeight { get { return headHeight; } set { headHeight = value; this.Invalidate(); } } private string headText = "标题名称"; [Category("Jason控件自定义属性")] [Description("标题的内容")] public string HeadText { get { return headText; } set { headText = value; this.Invalidate(); } } private float linearScale= 0.4f; [Category("Jason控件自定义属性")] [Description("渐变的程度")] public float LinearScale { get { return linearScale; } set { linearScale = value; this.Invalidate(); } } #endregion #region 字段 //画布 private Graphics g; //画笔 private Pen p; //画刷 private SolidBrush sb; #endregion #region 绘制过程 protected override void OnPaint(PaintEventArgs e) { base.OnPaint(e); //自定义绘制过程 //获取画布 g = e.Graphics; //设置画布 SetGraphics(g); //绘制过程 //【1】画标题框 //LinearGradientBrush渐变色的画刷,有四个参数 //参数1:new PointF(0, 0)左上角 //参数2:new PointF(0, this.headHeight) 左下角 //参数1和参数2说是从上往下渐变 //参数3:渐变的第一个颜色 //参数4:渐变的第二个颜色 using (LinearGradientBrush brush = new LinearGradientBrush(new PointF(0, 0), new PointF(0, this.headHeight), setStartLinearColor(this.headBackColor), this.headBackColor)) { //填充矩形 g.FillRectangle(brush,new Rectangle(0,0,this.Width,this.headHeight));//参数1:画刷 参数2:矩形 } //【2】绘制文字 StringFormat sf=new StringFormat();//格式 sf.Alignment = StringAlignment.Center;//水平居中 sf.LineAlignment = StringAlignment.Center;//垂直居中 using (SolidBrush sb=new SolidBrush(this.headForeColor)) { g.DrawString(this.headText,this.Font,sb, new Rectangle(0, 0, this.Width, this.headHeight),sf); } //【3】绘制边框 using (Pen p =new Pen(this.headForeColor)) { //g.DrawRectangle(p, 0, 0, this.Width, this.Height);//只显示一半,原因:默认的笔有1个像素的宽度,画的矩形超过了控件的1个像素的,就画出去啦 g.DrawRectangle(p, 0, 0, this.Width - 1, this.Height - 1); g.DrawLine(p,0,this.headHeight,this.Width-1,this.headHeight); } } private Color setStartLinearColor(Color EndLinearColor) { return Color.FromArgb((int)(EndLinearColor.R + (255 - EndLinearColor.R) * this.linearScale), (int)(EndLinearColor.G + (255 - EndLinearColor.G) * this.linearScale), (int) (EndLinearColor.B + (255 - EndLinearColor.B) * this.linearScale)); } #endregion #region 设置画布属性的方法 private void SetGraphics(Graphics g) { //设置画布的属性 g.SmoothingMode = System.Drawing.Drawing2D.SmoothingMode.AntiAlias;//消除锯齿 g.SmoothingMode = System.Drawing.Drawing2D.SmoothingMode.HighQuality;//高质量显示 g.TextRenderingHint = System.Drawing.Text.TextRenderingHint.ClearTypeGridFit;//字体,是字体更加清晰 g.TextRenderingHint = System.Drawing.Text.TextRenderingHint.AntiAlias;//字体消除锯齿 } #endregion }} |
二,绘制过程讲解
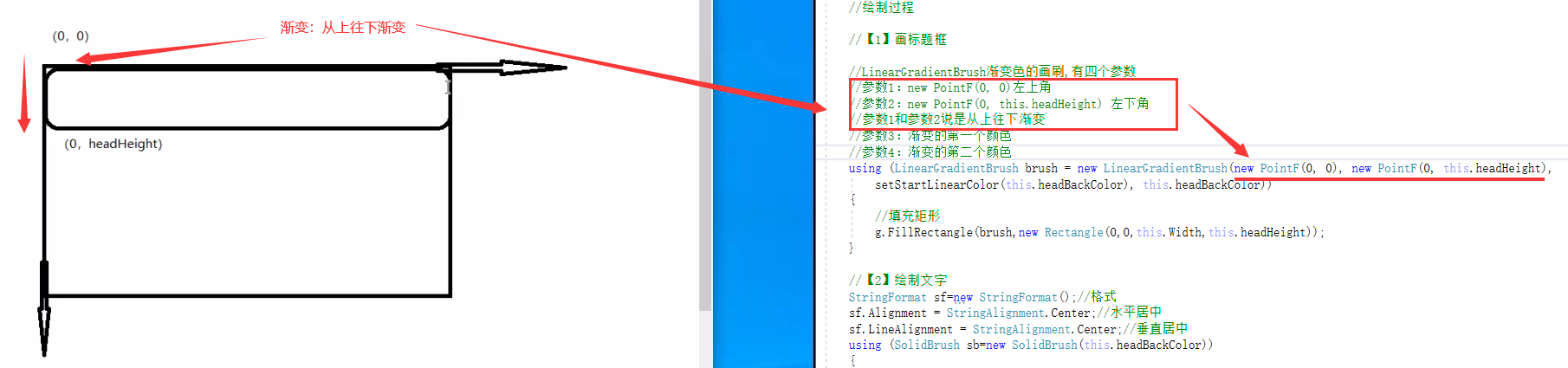
1,绘制过程

1,渐变方向的说明:

3,渐变颜色的通用算法
1 2 3 4 5 6 | private Color setStartLinearColor(Color EndLinearColor){ return Color.FromArgb((int)(EndLinearColor.R + (255 - EndLinearColor.R) * this.linearScale), (int)(EndLinearColor.G + (255 - EndLinearColor.G) * this.linearScale), (int) (EndLinearColor.B + (255 - EndLinearColor.B) * this.linearScale));} |
渐变程度设置到0.6左右,渐变效果好看些

4,给整个控件画边框的说明:

分类:
C#--自定义控件





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构