C#--自定义控件-开发LED指示灯控件(带闪烁效果)
以下是学习笔记:
参考:https://www.bilibili.com/video/BV1eQ4y1M7ZY?p=5
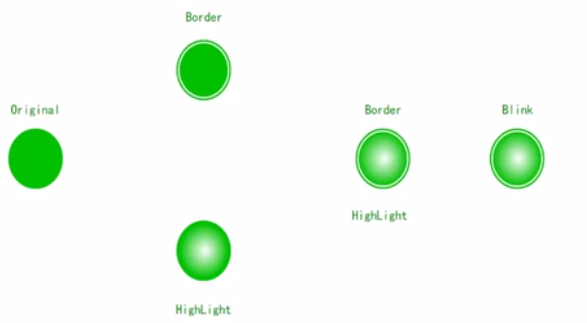
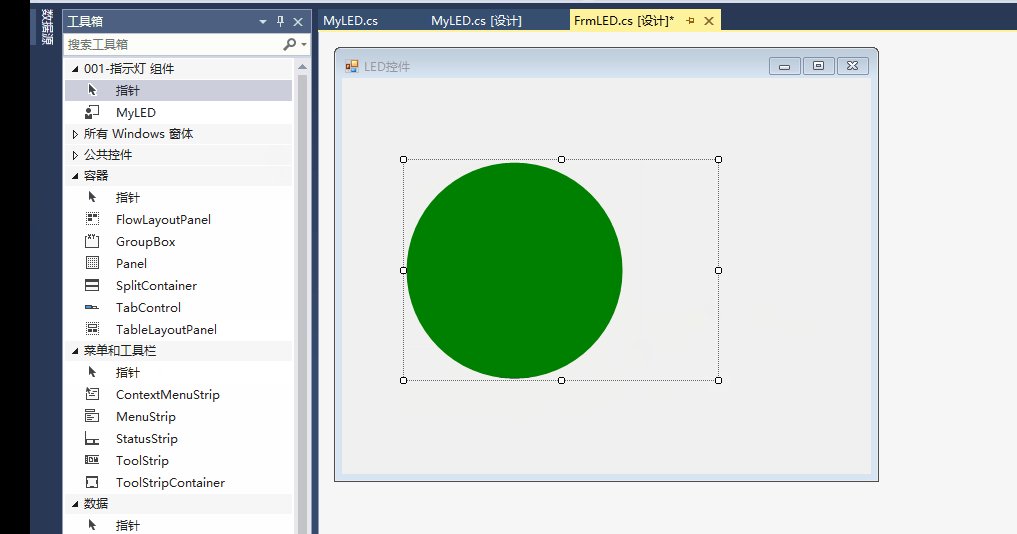
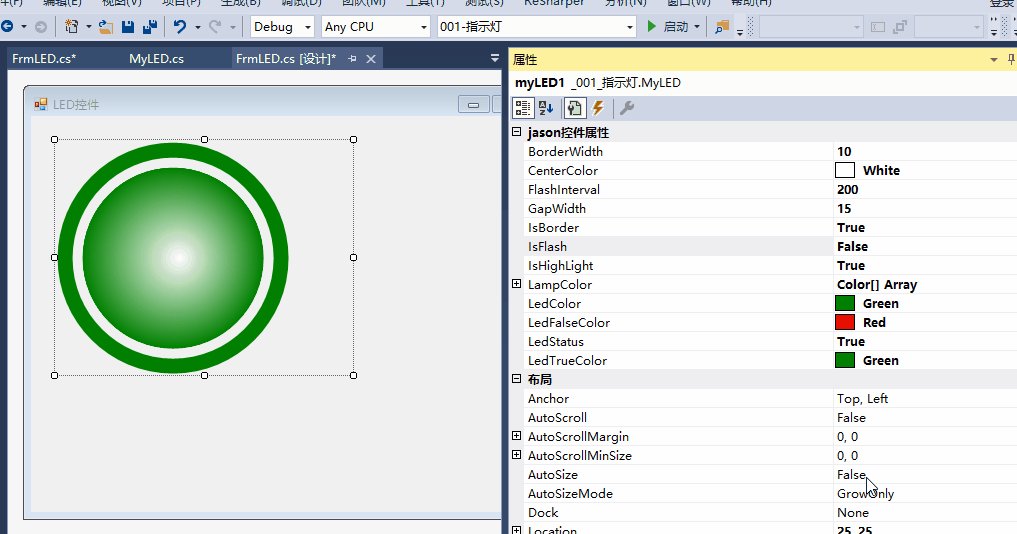
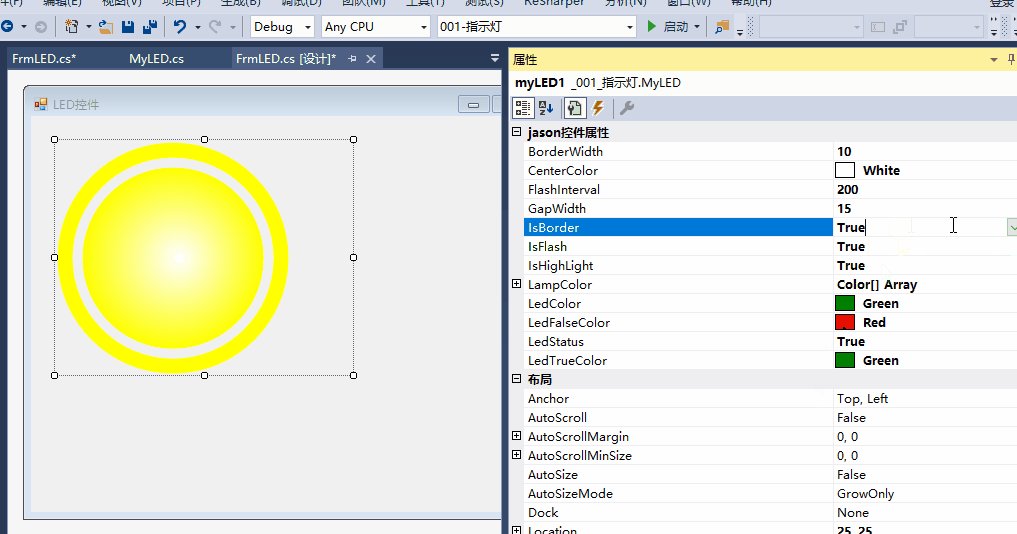
效果如下:

思考:实现以上效果要用到哪些属性
颜色,是否有边框,外环宽度,是否高亮,中心颜色,是否闪烁,颜色列表,闪烁的频率
如果是开关,就需要bool类型 True,False颜色
如果是多种状态,当前值数值类型
常规操作:
一,自定义LED显示的控件
1,添加“用户控件”,命名MyLED

2,编写用户控件的MyLED的代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 | public partial class MyLED : UserControl{ public MyLED() { InitializeComponent(); #region 【1】设置双缓冲等属性 this.SetStyle(ControlStyles.AllPaintingInWmPaint, true); this.SetStyle(ControlStyles.DoubleBuffer, true); this.SetStyle(ControlStyles.ResizeRedraw, true); this.SetStyle(ControlStyles.Selectable, true); this.SetStyle(ControlStyles.SupportsTransparentBackColor, true); this.SetStyle(ControlStyles.UserPaint, true); #endregion } #region 【2】定义三个字段 private Graphics g; private Pen p; private SolidBrush sb; #endregion #region 【3】添加一个设置Graphics的方法 private void SetGraphics(Graphics g) { //设置画布的属性 g.SmoothingMode = System.Drawing.Drawing2D.SmoothingMode.AntiAlias; g.SmoothingMode = System.Drawing.Drawing2D.SmoothingMode.HighQuality; g.TextRenderingHint = System.Drawing.Text.TextRenderingHint.ClearTypeGridFit; g.TextRenderingHint = System.Drawing.Text.TextRenderingHint.AntiAlias; } #endregion #region 【4】根据实际控件分析的结果,创建属性 private Color ledColor = Color.Green; [Category("jason控件属性")] [Description("LED指示灯演示")] public Color LedColor { get { return ledColor; } set { ledColor = value; this.Invalidate(); } } #endregion #region 【5】创建重绘的事件 protected override void OnPaint(PaintEventArgs e) { base.OnPaint(e); g = e.Graphics;//获取画布 SetGraphics(g);//设置画布 //情况1:如果宽度大于高度(以高度为准) if (this.Width > this.Height) { sb = new SolidBrush(ledColor); Rectangle rec=new Rectangle(1,1,this.Height-2,this.Height-2);//创建矩形 g.FillEllipse(sb,rec);//画圆 } } #endregion} |
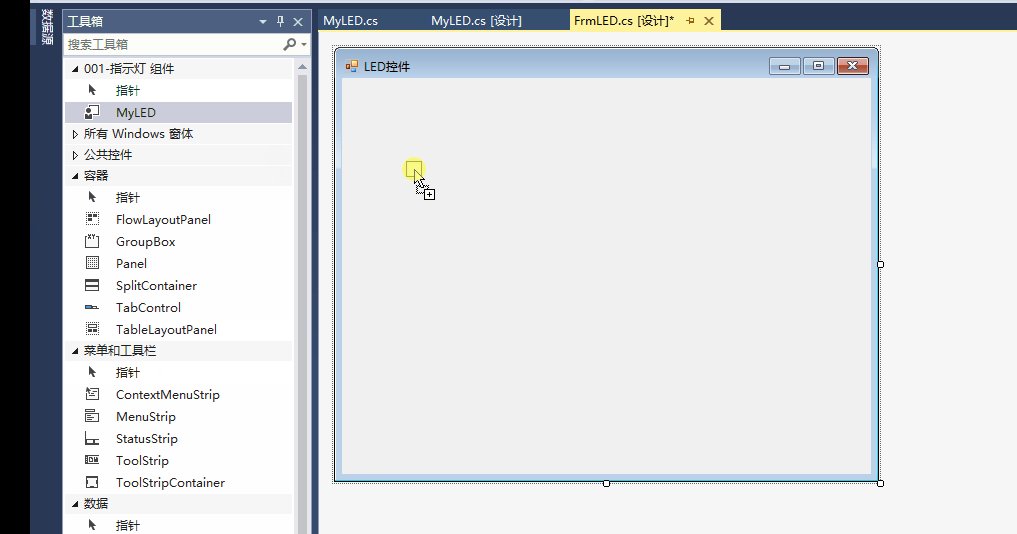
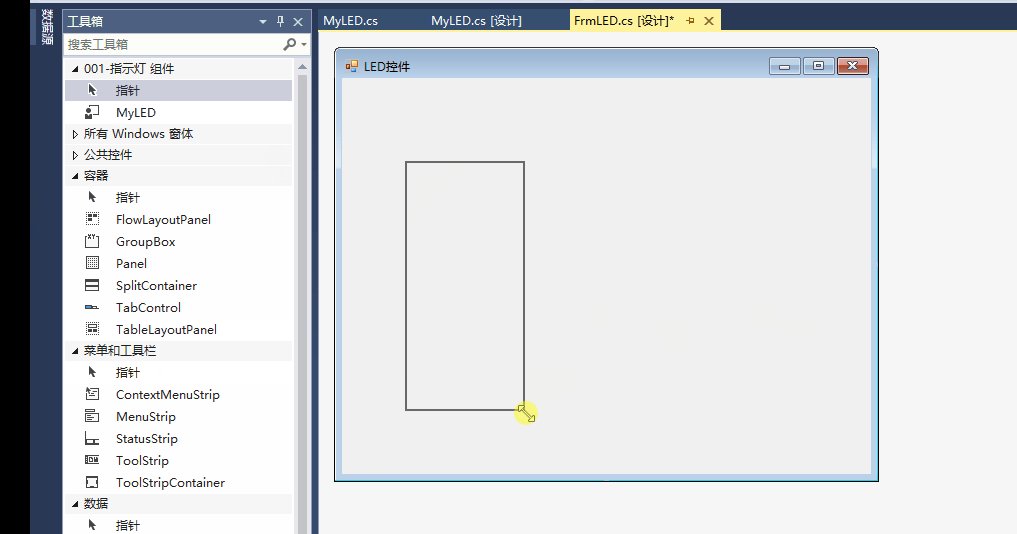
3,重新生成后在工具箱里面就可以看到MyLED的控件了,拖入后可以直接使用


注意:如果只有这个代码,那只有宽度大于高度的时候才会画圆。
根据指示灯的功能需求,最终代码如下
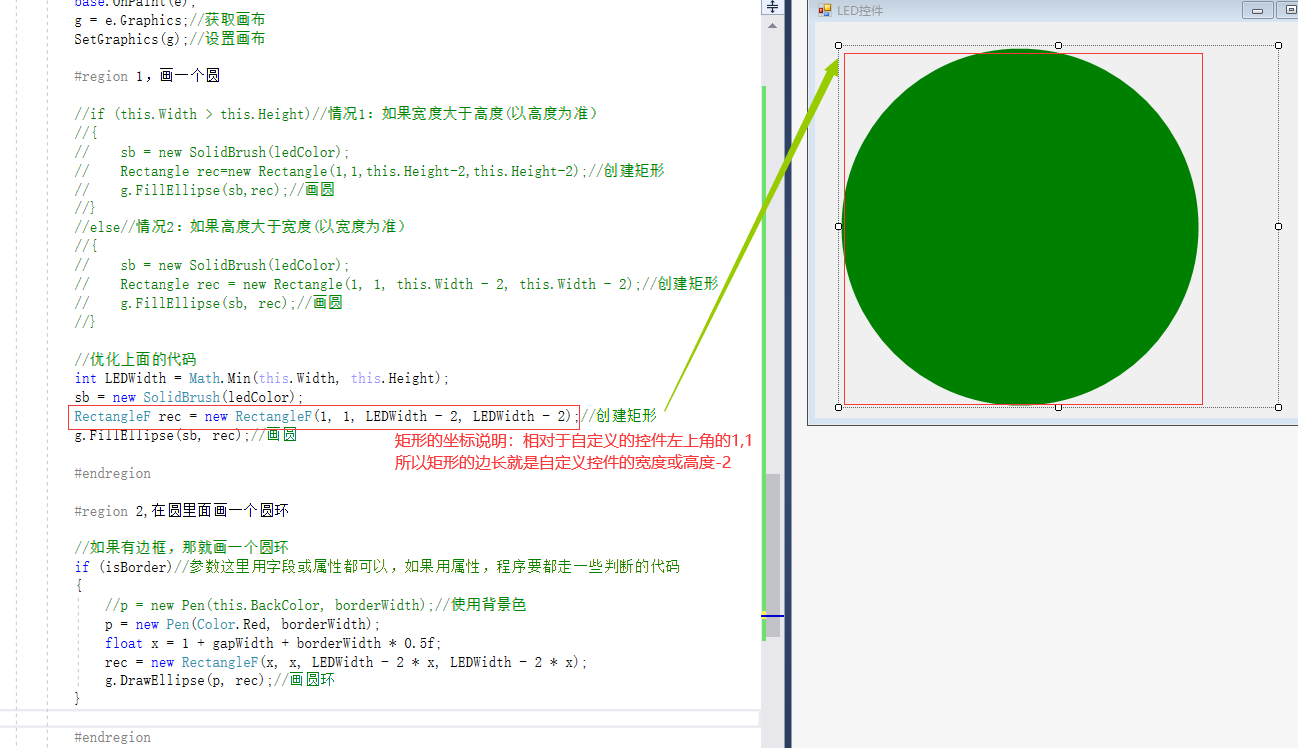
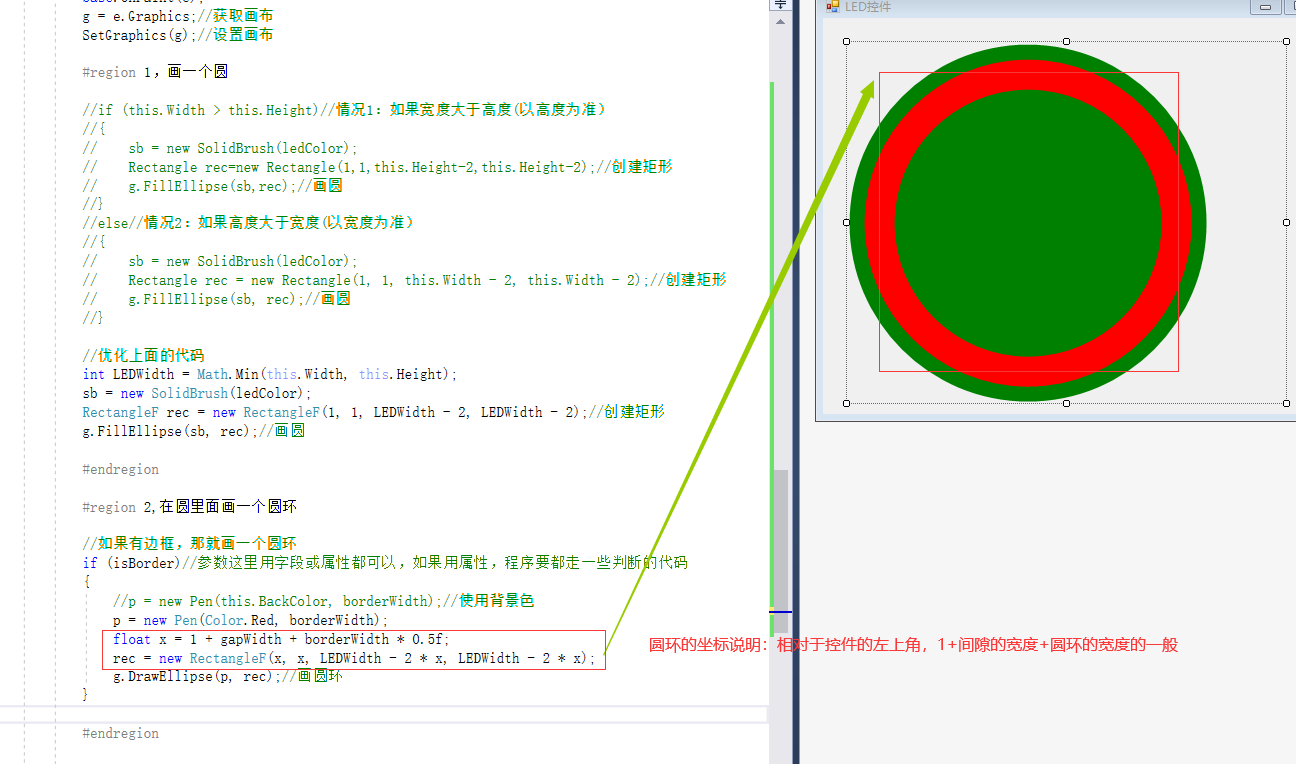
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 | public partial class MyLED : UserControl{ public MyLED() { InitializeComponent(); #region 【1】设置双缓冲等属性 this.SetStyle(ControlStyles.AllPaintingInWmPaint, true); this.SetStyle(ControlStyles.DoubleBuffer, true); this.SetStyle(ControlStyles.ResizeRedraw, true); this.SetStyle(ControlStyles.Selectable, true); this.SetStyle(ControlStyles.SupportsTransparentBackColor, true); this.SetStyle(ControlStyles.UserPaint, true); #endregion } #region 【2】定义三个字段 private Graphics g; private Pen p; private SolidBrush sb; #endregion #region 【3】添加一个设置Graphics的方法 private void SetGraphics(Graphics g) { //设置画布的属性 g.SmoothingMode = System.Drawing.Drawing2D.SmoothingMode.AntiAlias; g.SmoothingMode = System.Drawing.Drawing2D.SmoothingMode.HighQuality; g.TextRenderingHint = System.Drawing.Text.TextRenderingHint.ClearTypeGridFit; g.TextRenderingHint = System.Drawing.Text.TextRenderingHint.AntiAlias; } #endregion #region 【4】根据实际控件分析的结果,创建属性 private Color ledColor = Color.Green; [Category("jason控件属性")] [Description("LED指示灯演示")] public Color LedColor { get { return ledColor; } set { ledColor = value; this.Invalidate(); } } private bool isBorder = true; [Category("jason控件属性")] [Description("是否有边框")] public bool IsBorder { get { return isBorder; } set { isBorder = value; this.Invalidate(); } } private int borderWidth = 5; [Category("jason控件属性")] [Description("圆环的宽度")] public int BorderWidth { get { return borderWidth; } set { borderWidth = value; this.Invalidate(); } } private int gapWidth = 5; [Category("jason控件属性")] [Description("间隙的宽度")] public int GapWidth { get { return gapWidth; } set { gapWidth = value; this.Invalidate(); } } private bool isHighLight = true; [Category("jason控件属性")] [Description("是否高亮")] public bool IsHighLight { get { return isHighLight; } set { isHighLight = value; this.Invalidate(); } } private Color centerColor = Color.White; [Category("jason控件属性")] [Description("渐变中心的颜色")] public Color CenterColor { get { return centerColor; } set { centerColor = value; this.Invalidate(); } } #endregion #region 【5】创建重绘的事件 protected override void OnPaint(PaintEventArgs e) { base.OnPaint(e); g = e.Graphics;//获取画布 SetGraphics(g);//设置画布 #region 1,画一个圆 //if (this.Width > this.Height)//情况1:如果宽度大于高度(以高度为准) //{ // sb = new SolidBrush(ledColor); // Rectangle rec=new Rectangle(1,1,this.Height-2,this.Height-2);//创建矩形 // g.FillEllipse(sb,rec);//画圆 //} //else//情况2:如果高度大于宽度(以宽度为准) //{ // sb = new SolidBrush(ledColor); // Rectangle rec = new Rectangle(1, 1, this.Width - 2, this.Width - 2);//创建矩形 // g.FillEllipse(sb, rec);//画圆 //} //优化上面的代码 int LEDWidth = Math.Min(this.Width, this.Height); sb = new SolidBrush(ledColor); RectangleF rec = new RectangleF(1, 1, LEDWidth - 2, LEDWidth - 2);//创建矩形 g.FillEllipse(sb, rec);//画圆 #endregion #region 2,在圆里面画一个圆环 //如果有边框,那就画一个圆环 if (isBorder)//参数这里用字段或属性都可以,如果用属性,程序要都走一些判断的代码 { p = new Pen(this.BackColor, borderWidth);//使用背景色 //p = new Pen(Color.Red, borderWidth); float x = 1 + gapWidth + borderWidth * 0.5f; rec = new RectangleF(x, x, LEDWidth - 2 * x, LEDWidth - 2 * x); g.DrawEllipse(p, rec);//画圆环 } #endregion #region 3,渐变色绘制,是否高亮 if (isHighLight) { //if (isBorder) //{ // //先确定路径 // GraphicsPath gp = new GraphicsPath(); // //float x = 1 + gapWidth + borderWidth * 0.5f;//如果坐标是这个,会有点覆盖圆环 // float x = 1 + gapWidth + borderWidth; // rec = new RectangleF(x, x, LEDWidth - 2 * x, LEDWidth - 2 * x); // gp.AddEllipse(rec);//把矩形添加到路径 // //渐变色画刷,高亮 // PathGradientBrush pgb=new PathGradientBrush(gp);//把路径传入 // pgb.CenterColor = this.centerColor; // //设置有多少组颜色来渐变 // pgb.SurroundColors=new Color[] // { // ledColor // }; // g.FillPath(pgb,gp); //} //else //{ // //先确定路径 // GraphicsPath gp = new GraphicsPath(); // float x = 1 ; // rec = new RectangleF(x, x, LEDWidth - 2 * x, LEDWidth - 2 * x); // gp.AddEllipse(rec); // //渐变色画刷,高亮 // PathGradientBrush pgb = new PathGradientBrush(gp); // pgb.CenterColor = this.centerColor; // pgb.SurroundColors = new Color[] // { // ledColor // }; // g.FillPath(pgb, gp); //} //优化上面的if else代码 GraphicsPath gp = new GraphicsPath(); float x = isBorder? 1 + gapWidth + borderWidth:1;//使用三元运算来判断,优化代码 rec = new RectangleF(x, x, LEDWidth - 2 * x, LEDWidth - 2 * x); gp.AddEllipse(rec);//把矩形添加到路径 //渐变色画刷,高亮 PathGradientBrush pgb = new PathGradientBrush(gp);//把路径传入 pgb.CenterColor = this.centerColor; //设置有多少组颜色来渐变 pgb.SurroundColors = new Color[] { ledColor }; g.FillPath(pgb, gp); } #endregion } #endregion} |
圆的绘制的坐标说明:

圆环的绘制的坐标说明:

二,在项目中使用自定义控件
1,拖入MyLED控件
2,在主程序中根据状态,来改变MyLED控件的颜色
1 2 | bool myLEDStatus = true;this.myLED1.LedColor = myLEDStatus ? Color.LimeGreen : Color.Red; |
上面用法比较通用,用起来麻烦,如果项目中只是true或false,对自定义控件进行改造
三,针对上述调用问题进行改造
1,增加三个属性
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | private Color ledTrueColor = Color.Green;[Category("jason控件属性")][Description("TRUE的时候LED指示灯颜色")]public Color LedTrueColor{ get { return ledTrueColor; } set { ledTrueColor = value; this.Invalidate(); }}private Color ledFalseColor = Color.Red;[Category("jason控件属性")][Description("False的时候LED指示灯颜色")]public Color LedFalseColor{ get { return ledFalseColor; } set { ledFalseColor = value; this.Invalidate(); }}private bool ledStatus = true;[Category("jason控件属性")][Description("当前的状态")]public bool LedStatus{ get { return ledStatus; } set { ledStatus = value; this.Invalidate(); }} |
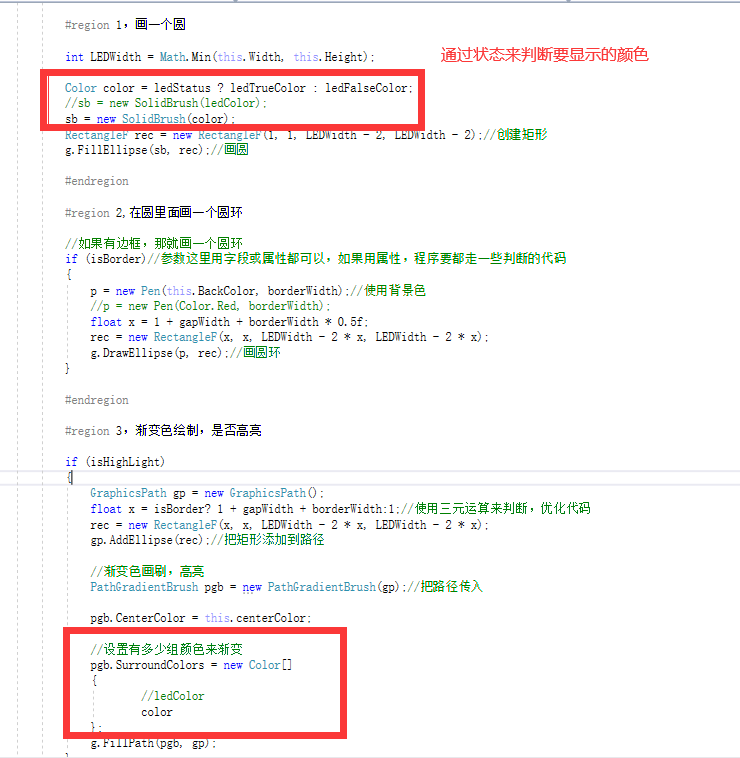
2,把根据状态来判断颜色的代码写在自定义控件里面

3,在主程序中调用,一句代码就可以了
1 2 | this.myLED1.LedStatus = true;//或者this.myLED1.LedStatus = false; |
此时代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 | public partial class MyLED : UserControl{ public MyLED() { InitializeComponent(); #region 【1】设置双缓冲等属性 this.SetStyle(ControlStyles.AllPaintingInWmPaint, true); this.SetStyle(ControlStyles.DoubleBuffer, true); this.SetStyle(ControlStyles.ResizeRedraw, true); this.SetStyle(ControlStyles.Selectable, true); this.SetStyle(ControlStyles.SupportsTransparentBackColor, true); this.SetStyle(ControlStyles.UserPaint, true); #endregion } #region 【2】定义三个字段 private Graphics g; private Pen p; private SolidBrush sb; #endregion #region 【3】添加一个设置Graphics的方法 private void SetGraphics(Graphics g) { //设置画布的属性 g.SmoothingMode = System.Drawing.Drawing2D.SmoothingMode.AntiAlias; g.SmoothingMode = System.Drawing.Drawing2D.SmoothingMode.HighQuality; g.TextRenderingHint = System.Drawing.Text.TextRenderingHint.ClearTypeGridFit; g.TextRenderingHint = System.Drawing.Text.TextRenderingHint.AntiAlias; } #endregion #region 【4】根据实际控件分析的结果,创建属性 private Color ledTrueColor = Color.Green; [Category("jason控件属性")] [Description("TRUE的时候LED指示灯颜色")] public Color LedTrueColor { get { return ledTrueColor; } set { ledTrueColor = value; this.Invalidate(); } } private Color ledFalseColor = Color.Red; [Category("jason控件属性")] [Description("False的时候LED指示灯颜色")] public Color LedFalseColor { get { return ledFalseColor; } set { ledFalseColor = value; this.Invalidate(); } } private bool ledStatus = true; [Category("jason控件属性")] [Description("当前的状态")] public bool LedStatus { get { return ledStatus; } set { ledStatus = value; this.Invalidate(); } } private Color ledColor = Color.Green; [Category("jason控件属性")] [Description("LED指示灯演示")] public Color LedColor { get { return ledColor; } set { ledColor = value; this.Invalidate(); } } private bool isBorder = true; [Category("jason控件属性")] [Description("是否有边框")] public bool IsBorder { get { return isBorder; } set { isBorder = value; this.Invalidate(); } } private int borderWidth = 5; [Category("jason控件属性")] [Description("圆环的宽度")] public int BorderWidth { get { return borderWidth; } set { borderWidth = value; this.Invalidate(); } } private int gapWidth = 5; [Category("jason控件属性")] [Description("间隙的宽度")] public int GapWidth { get { return gapWidth; } set { gapWidth = value; this.Invalidate(); } } private bool isHighLight = true; [Category("jason控件属性")] [Description("是否高亮")] public bool IsHighLight { get { return isHighLight; } set { isHighLight = value; this.Invalidate(); } } private Color centerColor = Color.White; [Category("jason控件属性")] [Description("渐变中心的颜色")] public Color CenterColor { get { return centerColor; } set { centerColor = value; this.Invalidate(); } } #endregion #region 【5】创建重绘的事件 protected override void OnPaint(PaintEventArgs e) { base.OnPaint(e); g = e.Graphics;//获取画布 SetGraphics(g);//设置画布 #region 1,画一个圆 int LEDWidth = Math.Min(this.Width, this.Height); Color color = ledStatus ? ledTrueColor : ledFalseColor; //sb = new SolidBrush(ledColor); sb = new SolidBrush(color); RectangleF rec = new RectangleF(1, 1, LEDWidth - 2, LEDWidth - 2);//创建矩形 g.FillEllipse(sb, rec);//画圆 #endregion #region 2,在圆里面画一个圆环 //如果有边框,那就画一个圆环 if (isBorder)//参数这里用字段或属性都可以,如果用属性,程序要都走一些判断的代码 { p = new Pen(this.BackColor, borderWidth);//使用背景色 //p = new Pen(Color.Red, borderWidth); float x = 1 + gapWidth + borderWidth * 0.5f; rec = new RectangleF(x, x, LEDWidth - 2 * x, LEDWidth - 2 * x); g.DrawEllipse(p, rec);//画圆环 } #endregion #region 3,渐变色绘制,是否高亮 if (isHighLight) { GraphicsPath gp = new GraphicsPath(); float x = isBorder? 1 + gapWidth + borderWidth:1;//使用三元运算来判断,优化代码 rec = new RectangleF(x, x, LEDWidth - 2 * x, LEDWidth - 2 * x); gp.AddEllipse(rec);//把矩形添加到路径 //渐变色画刷,高亮 PathGradientBrush pgb = new PathGradientBrush(gp);//把路径传入 pgb.CenterColor = this.centerColor; //设置有多少组颜色来渐变 pgb.SurroundColors = new Color[] { //ledColor color }; g.FillPath(pgb, gp); } #endregion } #endregion} |
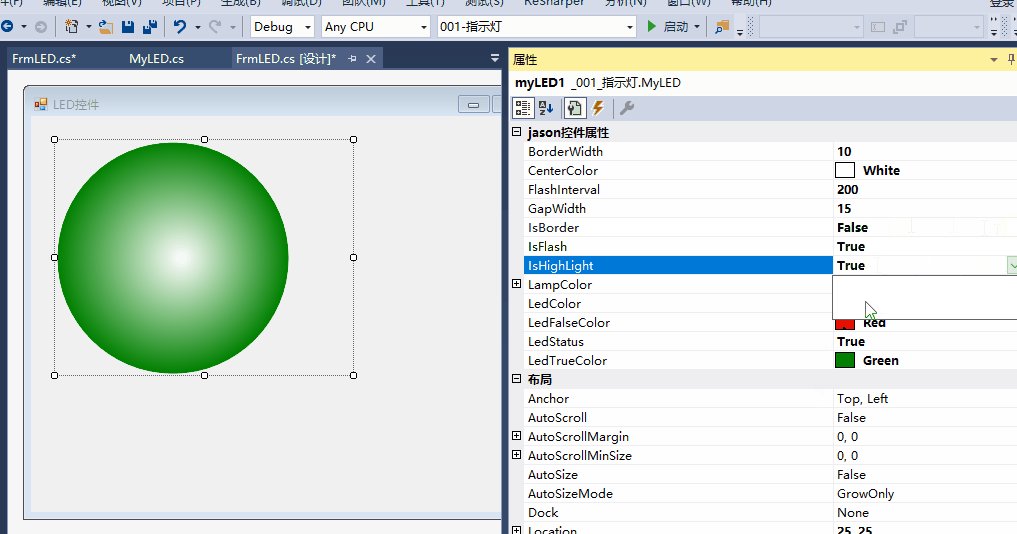
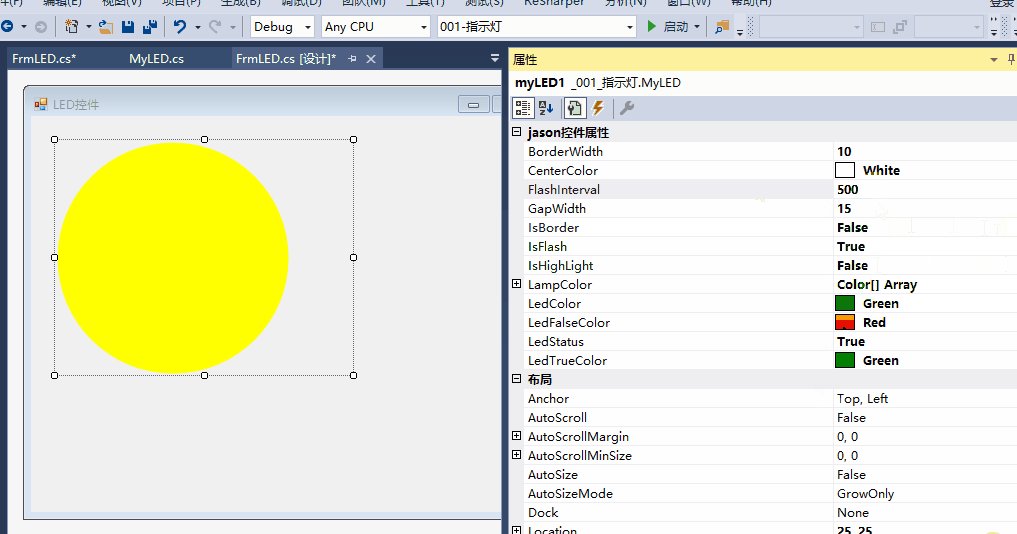
四,增加闪烁的效果
效果:

1,增加闪烁要用到的属性
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | private bool isFlash = true;[Category("jason控件属性")][Description("是否闪烁")]public bool IsFlash{ get { return isFlash; } set { isFlash = value; this.Invalidate(); }}private int flashInterval = 500;[Category("jason控件属性")][Description("闪烁的频率")]public int FlashInterval{ get { return flashInterval; } set { flashInterval = value; timer.Interval = flashInterval;//timer的时间间隔要放在这里 this.Invalidate(); }}private Color[] lampColor = new Color[] { };[Category("jason控件属性")][Description("闪烁灯的几种颜色,当需要闪烁时,至少需要2个及以上颜色,不需要闪烁则至少需要1个颜色")]public Color[] LampColor{ get { return lampColor; } set { if (value == null || value.Length <= 0) return; lampColor = value; this.Invalidate(); }} |
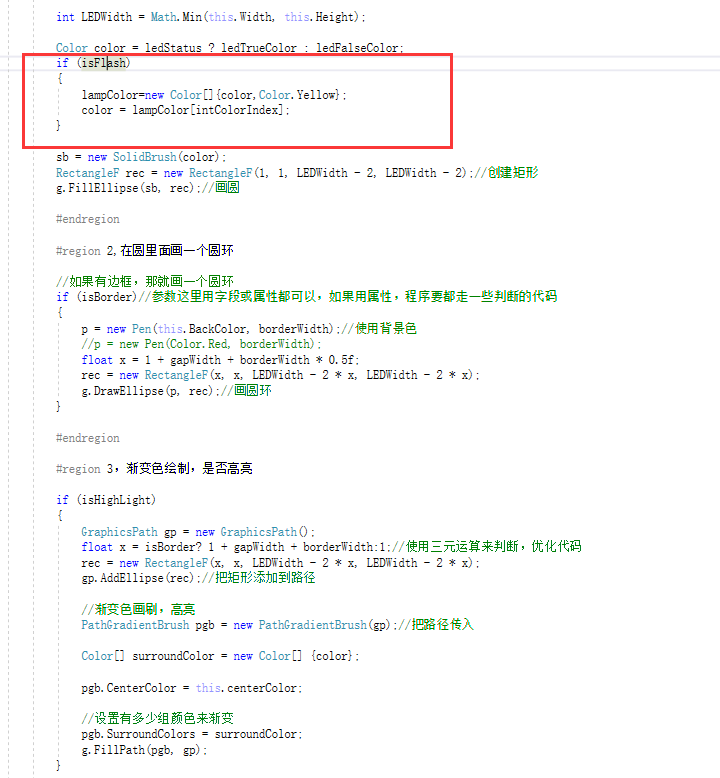
2,判断是否闪烁

3,timer事件
1 2 3 4 5 6 7 8 9 10 11 | private void Timer_Tick(object sender, EventArgs e){ intColorIndex++; if (intColorIndex >= lampColor.Length) { intColorIndex = 0; } this.Invalidate();} |
4,完整代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 | public partial class MyLED : UserControl{ public MyLED() { InitializeComponent(); #region 【1】设置双缓冲等属性 this.SetStyle(ControlStyles.AllPaintingInWmPaint, true); this.SetStyle(ControlStyles.DoubleBuffer, true); this.SetStyle(ControlStyles.ResizeRedraw, true); this.SetStyle(ControlStyles.Selectable, true); this.SetStyle(ControlStyles.SupportsTransparentBackColor, true); this.SetStyle(ControlStyles.UserPaint, true); timer.Enabled = true; timer.Tick += Timer_Tick; #endregion } private void Timer_Tick(object sender, EventArgs e) { intColorIndex++; if (intColorIndex >= lampColor.Length) { intColorIndex = 0; } this.Invalidate(); } #region 【2】定义三个字段 private Graphics g; private Pen p; private SolidBrush sb; Timer timer=new Timer(); private int intColorIndex = 0; #endregion #region 【3】添加一个设置Graphics的方法 private void SetGraphics(Graphics g) { //设置画布的属性 g.SmoothingMode = System.Drawing.Drawing2D.SmoothingMode.AntiAlias; g.SmoothingMode = System.Drawing.Drawing2D.SmoothingMode.HighQuality; g.TextRenderingHint = System.Drawing.Text.TextRenderingHint.ClearTypeGridFit; g.TextRenderingHint = System.Drawing.Text.TextRenderingHint.AntiAlias; } #endregion #region 【4】根据实际控件分析的结果,创建属性 private Color ledTrueColor = Color.Green; [Category("jason控件属性")] [Description("TRUE的时候LED指示灯颜色")] public Color LedTrueColor { get { return ledTrueColor; } set { ledTrueColor = value; this.Invalidate(); } } private Color ledFalseColor = Color.Red; [Category("jason控件属性")] [Description("False的时候LED指示灯颜色")] public Color LedFalseColor { get { return ledFalseColor; } set { ledFalseColor = value; this.Invalidate(); } } private bool ledStatus = true; [Category("jason控件属性")] [Description("当前的状态")] public bool LedStatus { get { return ledStatus; } set { ledStatus = value; this.Invalidate(); } } private Color ledColor = Color.Green; [Category("jason控件属性")] [Description("LED指示灯演示")] public Color LedColor { get { return ledColor; } set { ledColor = value; this.Invalidate(); } } private bool isBorder = true; [Category("jason控件属性")] [Description("是否有边框")] public bool IsBorder { get { return isBorder; } set { isBorder = value; this.Invalidate(); } } private int borderWidth = 5; [Category("jason控件属性")] [Description("圆环的宽度")] public int BorderWidth { get { return borderWidth; } set { borderWidth = value; this.Invalidate(); } } private int gapWidth = 5; [Category("jason控件属性")] [Description("间隙的宽度")] public int GapWidth { get { return gapWidth; } set { gapWidth = value; this.Invalidate(); } } private bool isHighLight = true; [Category("jason控件属性")] [Description("是否高亮")] public bool IsHighLight { get { return isHighLight; } set { isHighLight = value; this.Invalidate(); } } private Color centerColor = Color.White; [Category("jason控件属性")] [Description("渐变中心的颜色")] public Color CenterColor { get { return centerColor; } set { centerColor = value; this.Invalidate(); } } private bool isFlash = true; [Category("jason控件属性")] [Description("是否闪烁")] public bool IsFlash { get { return isFlash; } set { isFlash = value; this.Invalidate(); } } private int flashInterval = 500; [Category("jason控件属性")] [Description("闪烁的频率")] public int FlashInterval { get { return flashInterval; } set { flashInterval = value; timer.Interval = flashInterval;//timer的时间间隔要放在这里 this.Invalidate(); } } private Color[] lampColor = new Color[] { }; [Category("jason控件属性")] [Description("闪烁灯的几种颜色,当需要闪烁时,至少需要2个及以上颜色,不需要闪烁则至少需要1个颜色")] public Color[] LampColor { get { return lampColor; } set { if (value == null || value.Length <= 0) return; lampColor = value; this.Invalidate(); } } #endregion #region 【5】创建重绘的事件 protected override void OnPaint(PaintEventArgs e) { base.OnPaint(e); g = e.Graphics;//获取画布 SetGraphics(g);//设置画布 #region 1,画一个圆 int LEDWidth = Math.Min(this.Width, this.Height); Color color = ledStatus ? ledTrueColor : ledFalseColor; if (isFlash) { lampColor=new Color[]{color,Color.Yellow}; color = lampColor[intColorIndex]; } sb = new SolidBrush(color); RectangleF rec = new RectangleF(1, 1, LEDWidth - 2, LEDWidth - 2);//创建矩形 g.FillEllipse(sb, rec);//画圆 #endregion #region 2,在圆里面画一个圆环 //如果有边框,那就画一个圆环 if (isBorder)//参数这里用字段或属性都可以,如果用属性,程序要都走一些判断的代码 { p = new Pen(this.BackColor, borderWidth);//使用背景色 //p = new Pen(Color.Red, borderWidth); float x = 1 + gapWidth + borderWidth * 0.5f; rec = new RectangleF(x, x, LEDWidth - 2 * x, LEDWidth - 2 * x); g.DrawEllipse(p, rec);//画圆环 } #endregion #region 3,渐变色绘制,是否高亮 if (isHighLight) { GraphicsPath gp = new GraphicsPath(); float x = isBorder? 1 + gapWidth + borderWidth:1;//使用三元运算来判断,优化代码 rec = new RectangleF(x, x, LEDWidth - 2 * x, LEDWidth - 2 * x); gp.AddEllipse(rec);//把矩形添加到路径 //渐变色画刷,高亮 PathGradientBrush pgb = new PathGradientBrush(gp);//把路径传入 Color[] surroundColor = new Color[] {color}; pgb.CenterColor = this.centerColor; //设置有多少组颜色来渐变 pgb.SurroundColors = surroundColor; g.FillPath(pgb, gp); } #endregion } #endregion} |
分类:
C#--自定义控件





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构