C#--winform--图表控件Chart使用
以下是学习笔记:
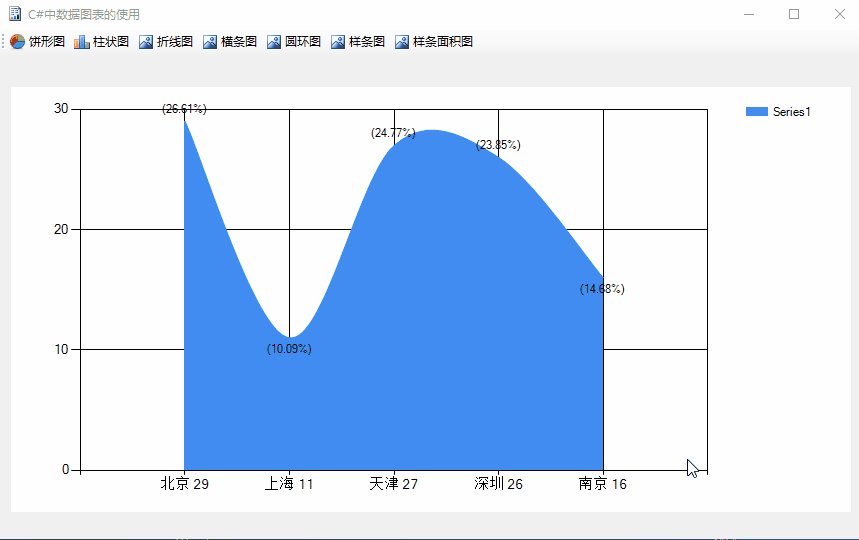
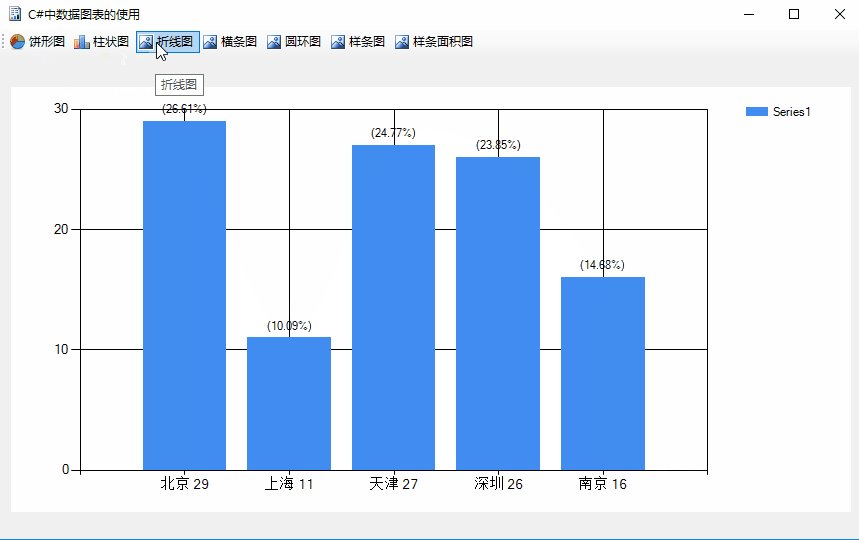
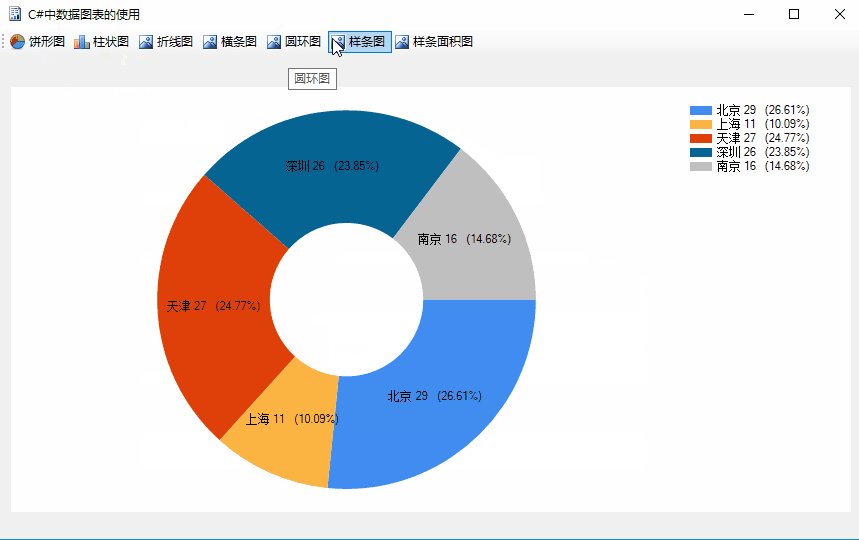
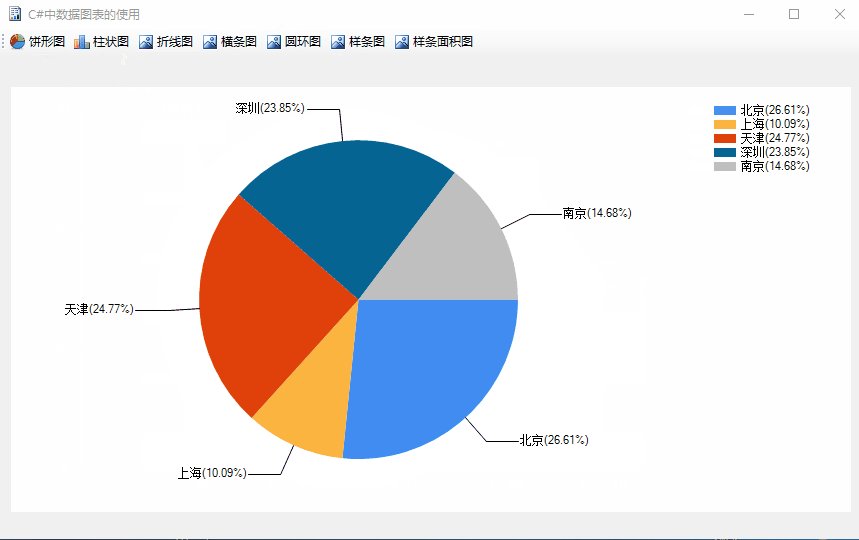
效果如下:

1,添加Chart数据实体类
/// <summary>
/// Chart数据实体类
/// </summary>
public class ChartData
{
public ChartData() { }
public ChartData(string text, double value)
{
this.Text = text;
this.Value = value;
}
/// <summary>
/// 显示的文本
/// </summary>
public string Text { get; set; }
/// <summary>
/// 显示的值
/// </summary>
public double Value { get; set; }
}
.
2,添加Chart属性设置的类,通用的类
/// <summary>
/// 高级图表设置类,通用类
/// </summary>
public class SuperChart
{
//当前要使用的图表控件对象
private Chart chart = null;
public SuperChart(Chart chart)
{
this.chart = chart;
}
/// <summary>
/// 绘制图表的通用方法
/// </summary>
/// <param name="chartType">图表显示的类型</param>
/// <param name="dataList">图表所需要的数据</param>
public void ShowChart(SeriesChartType chartType, List<ChartData> dataList)
{
//【1】清除所有的图表序列
this.chart.Series.Clear();
//【2】创建一个图表序列对象(一个图表,可以添加多个图表序列,也就是绘图对象),如果有多条曲线的显示
Series series1 = new Series();
series1.ChartType = chartType;//设置图表序列对象显示的类型
this.chart.Series.Add(series1);//添加到图表序列集合
//【3】设置当前图表序列的各种属性值
for (int i = 0; i < dataList.Count ; i++)
{
//3.1 获取数据对象的两个值
string text = dataList[i].Text;
double value = dataList[i].Value;
//3.2 使用x和y的值将DataPoint对象添加进去
series1.Points.AddXY(text, value);
//3.3 设置数据点显示内容
series1.Points[i].LabelToolTip = value.ToString();//鼠标放到标签上面的提示
series1.Points[i].ToolTip = value.ToString();//图形上面的提示,在一个区域里面显示
//3.4 根据图形样式设置显示的形式和内容
if (chartType == SeriesChartType.Pie)//如果是饼形图
{
// series1.Points[i].Label = "#AXISLABEL(#VAL)";//设置标签显示的内容=X轴内容+value
series1.Points[i].Label = "#AXISLABEL(#PERCENT)";//X轴+百分比
// series1.Points[i].Label = "#AXISLABEL(#VAL)(#PERCENT)";
series1["PieLabelStyle"] = "Outside"; //在外侧显示Lable
// series1["PieLabelStyle"] = "Inside";
series1["PieLineColor"] = "Black";//绘制连线
}
else if (chartType == SeriesChartType.Doughnut)//圆环图
{
series1.Points[i].Label = "#AXISLABEL (#PERCENT)";
series1["PieLabelStyle"] = "Inside";
}
else //如果是其他图形,显示百分比或数值
{
series1.Points[i].Label = "(#PERCENT)";
}
if (chartType != SeriesChartType.Pie)
{
series1.Points[i].AxisLabel = string.Format("{0} {1}", text, value);
}
}
//【4】设置图表绘图区域的X和Y坐标值(Y:表示具体要显示的数值之间的间隔)
this.chart.ChartAreas[0].AxisY.Interval = 10;//也可以设置成20
this.chart.ChartAreas[0].AxisX.Interval = 1; //一般都设置为1
}
}
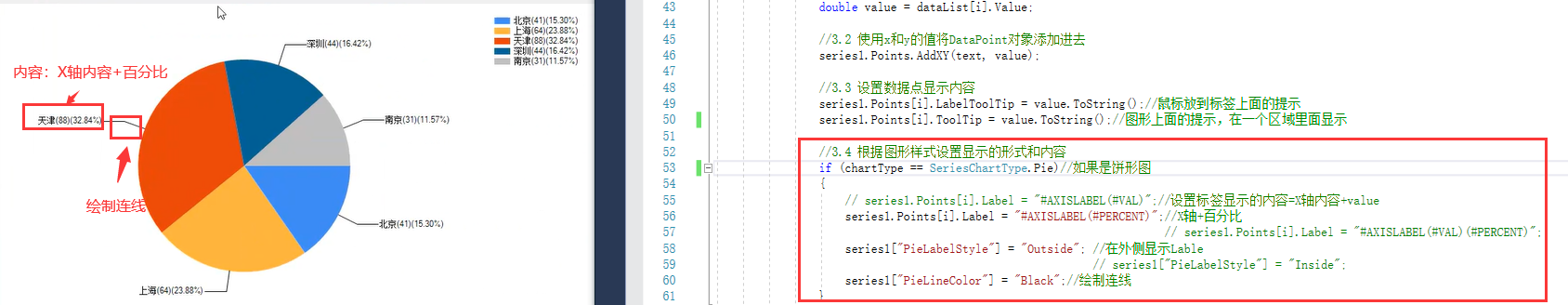
饼形图说明:

3,在窗体中使用,窗体代码:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
//引用命名空间
using System.Windows.Forms.DataVisualization.Charting;
namespace UseChartDemo
{
public partial class FrmChart : Form
{
private SuperChart superChart = null;
private List<ChartData> dataList = new List<ChartData>();//用来保存数据的集合
public FrmChart()
{
InitializeComponent();
//初始化自定义图表设置对象
superChart = new SuperChart(this.chart1);
Init();//实际开发中,可以从数据库或其他数据源查询
}
private void Init()
{
//创建一个随机数用来生成数据
Random random = new Random();
dataList.Add(new ChartData("北京", random.Next(100)));
dataList.Add(new ChartData("上海", random.Next(100)));
dataList.Add(new ChartData("天津", random.Next(100)));
dataList.Add(new ChartData("深圳", random.Next(100)));
dataList.Add(new ChartData("南京", random.Next(100)));
}
//显示饼形图
private void btnPie_Click(object sender, EventArgs e)
{
this.superChart.ShowChart(SeriesChartType.Pie, dataList);
}
//显示柱状图
private void btnColumn_Click(object sender, EventArgs e)
{
this.superChart.ShowChart(SeriesChartType.Column, dataList);
}
//折线图
private void btnLine_Click(object sender, EventArgs e)
{
this.superChart.ShowChart(SeriesChartType.Line, dataList);
}
//横条图
private void btnBar_Click(object sender, EventArgs e)
{
this.superChart.ShowChart(SeriesChartType.Bar, dataList);
}
//圆环图
private void btnDoughnut_Click(object sender, EventArgs e)
{
this.superChart.ShowChart(SeriesChartType.Doughnut, dataList);
}
//样条图
private void btnSpline_Click(object sender, EventArgs e)
{
this.superChart.ShowChart(SeriesChartType.Spline, dataList);
}
//样条面积图
private void btnSplineArea_Click(object sender, EventArgs e)
{
this.superChart.ShowChart(SeriesChartType.SplineArea, dataList);
}
}
}



