C# 接口生成工具Swagger用法
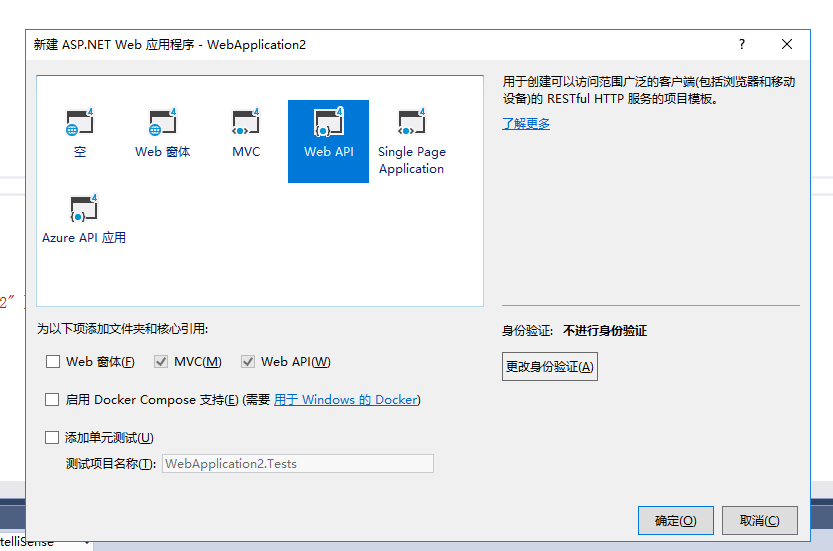
1,新建一个WebApi项目

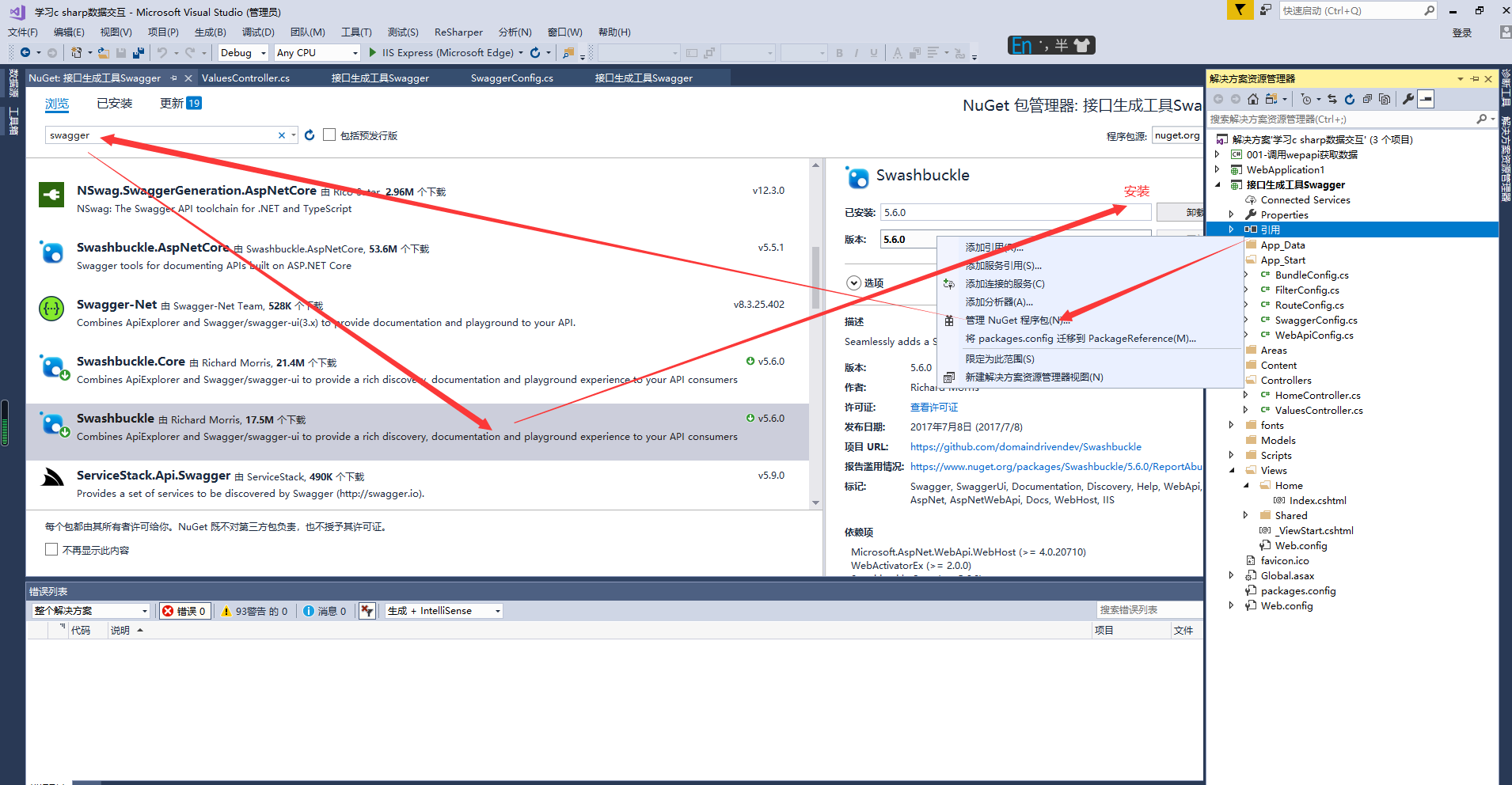
2,项目打开之后,引用--》右键--》管理NuGet程序包

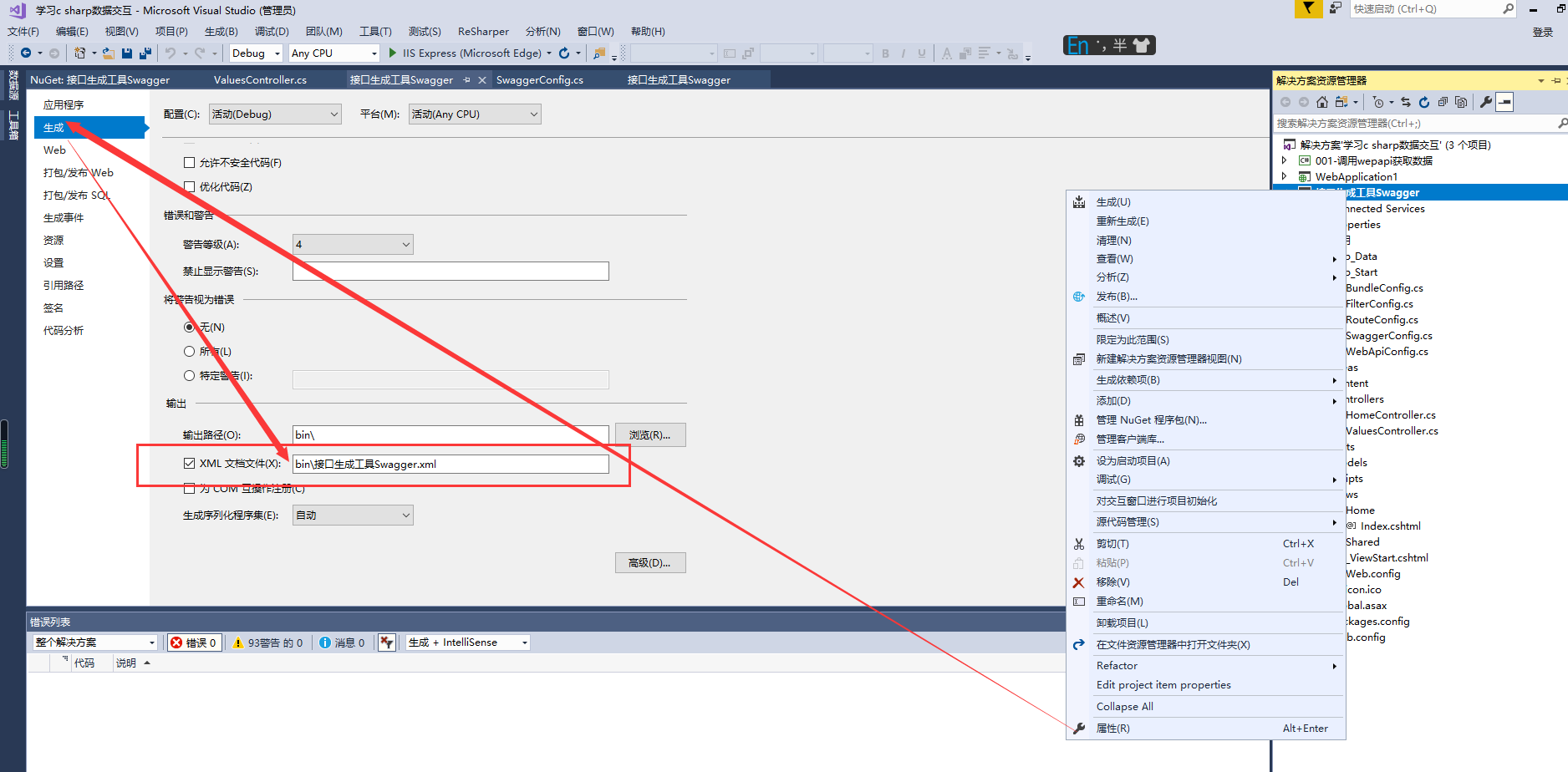
3,按账好之后,右键项目--》属性--》生成 输出勾选:XML文档文件,如果没有自动填充好路径,需要自己填写一下,文件名可以自己取

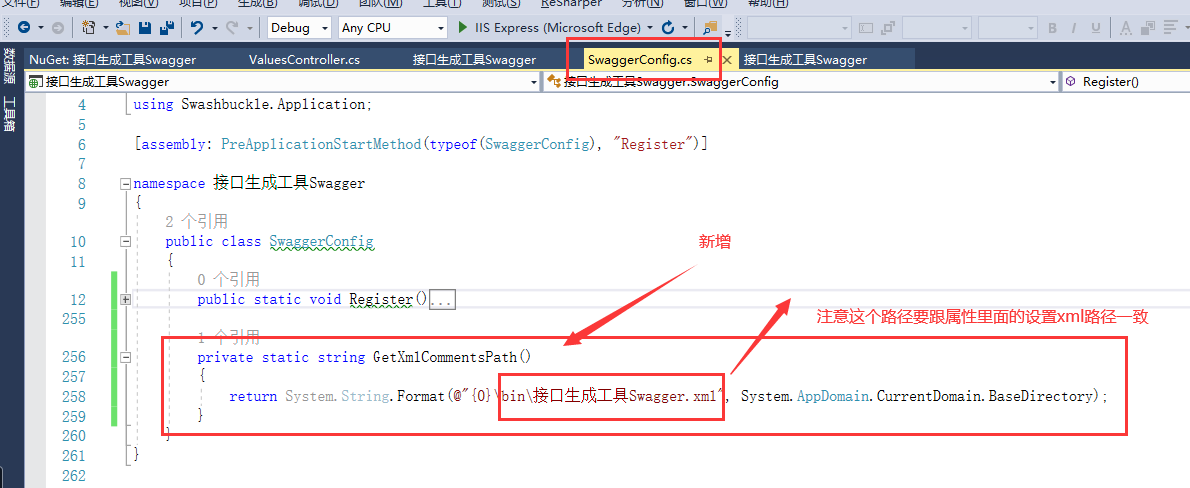
4,打开App_Start文件夹下的SwaggerConfig.cs文件,新增一个如下方法:

5,搜索GetXmlCommentsPath,下面能搜到已经注释了,自己把注释放开,要是没搜到,就自己手动写一下c.IncludeXmlComments(GetXmlCommentsPath());注意要写在register方法里面

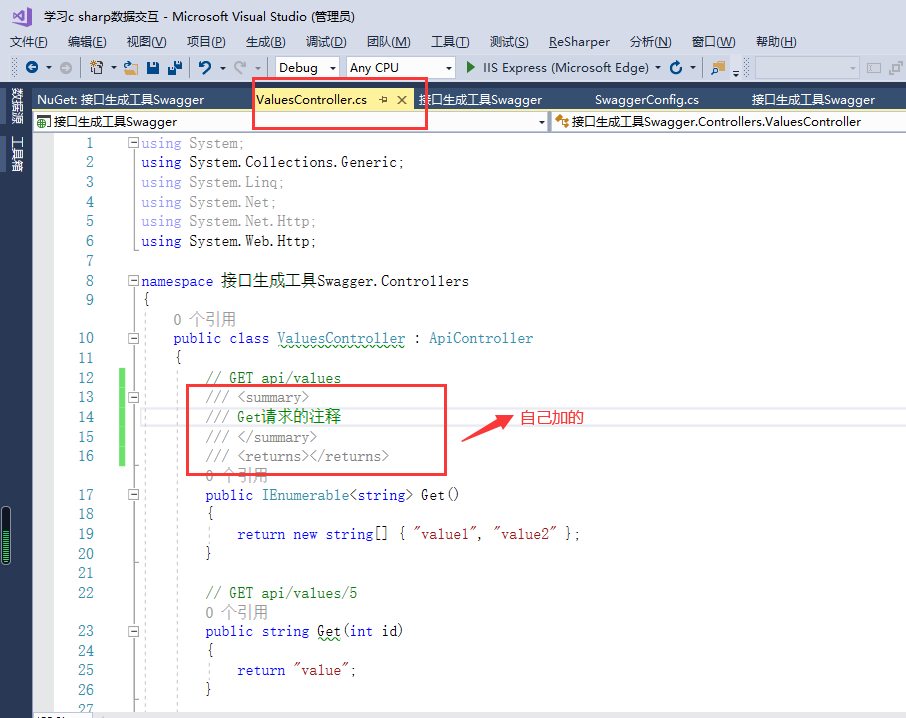
6,打开valuescontroller,自己写一些注释

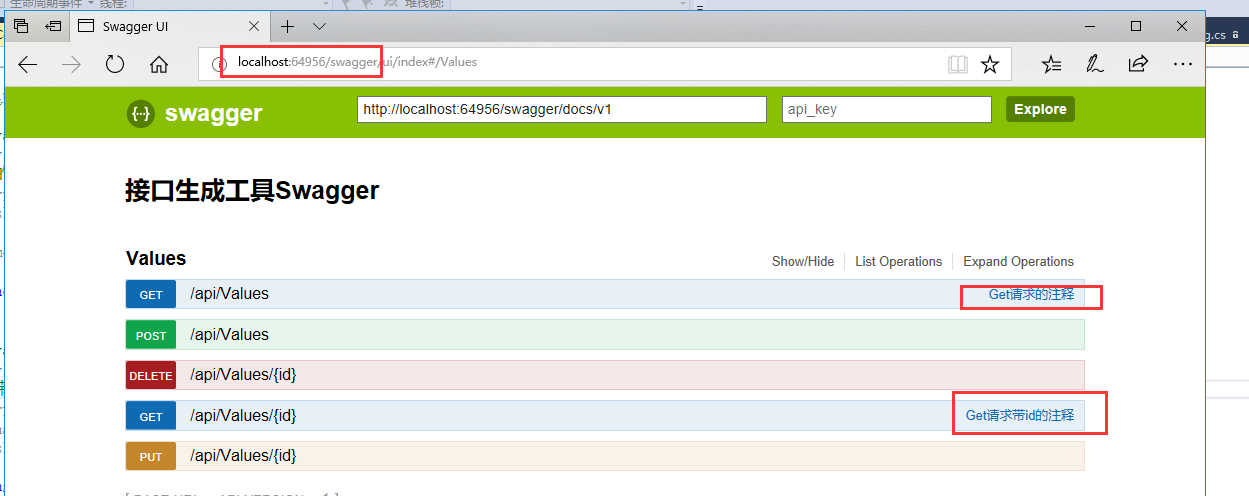
7,运行项目,在根路径后面直接加swagger,就会自动跳转到文档,如:http://localhost:8970/swagger,能看到我们写的一些注释

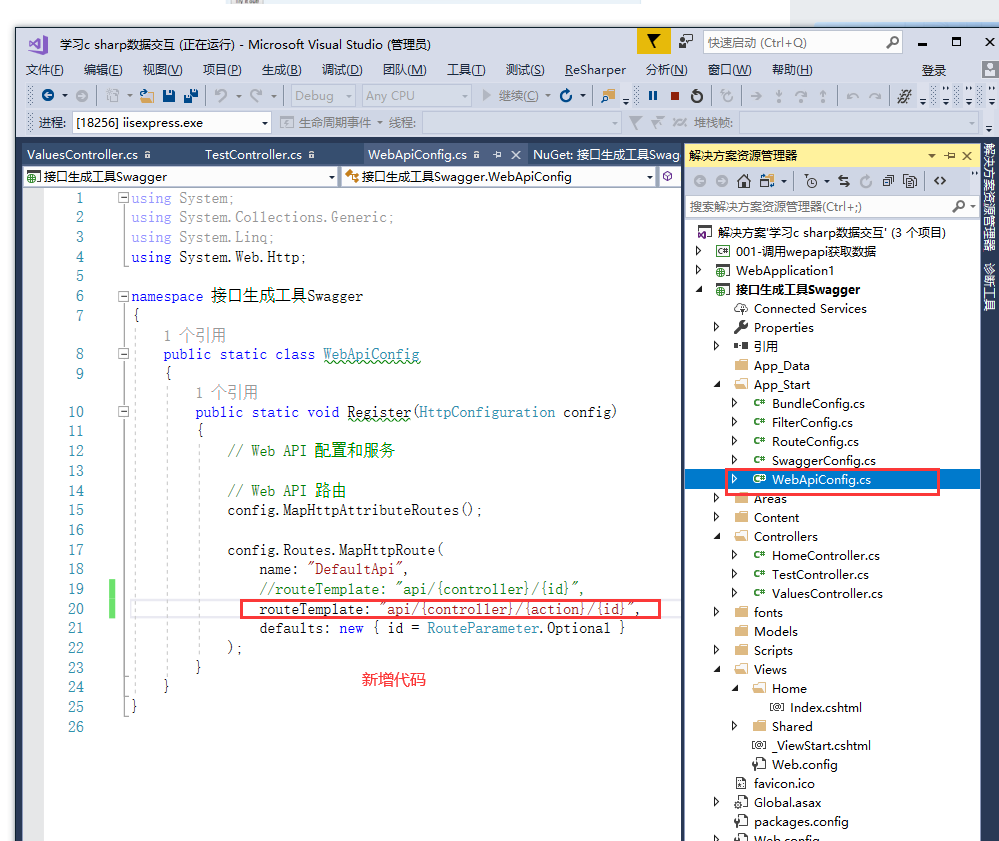
8,在实际应用中,完全使用webapi的restful风格的api设计是比较少见的,请求方式一般也只使用get请求和post请求,所以我们做一些修改,使用的是类似restful风格的api设计,修改一下webapi的路由配置

9,在Controllers中添加一个TestController.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net.Http;
using System.Web;
using System.Web.Http;
namespace 接口生成工具Swagger.Controllers
{
public class TestController:ApiController
{
/// <summary>
/// get列表
/// </summary>
/// <returns></returns>
public IEnumerable<string> Get()
{
return new string[] { "value1", "value2" };
}
/// <summary>
/// get请求
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
public string Get(int id)
{
return "value";
}
/// <summary>
/// post请求
/// </summary>
/// <param name="token"></param>
/// <param name="model"></param>
/// <returns></returns>
//public HttpResponseMessage Post(string token, [FromBody]UserModel model)
//{
// CookieHelper.SetUserCookie(model);
// string strResult = "{\"UserName\": \"" + model.UserName + "\", \"Pwd\": \"" + model.Pwd + "\"}";
// return new HttpResponseMessage(System.Net.HttpStatusCode.OK)
// {
// Content = new StringContent(strResult, Encoding.UTF8, "text/json")
// };
//}
}
}
10,运行 输入http://localhost:64956/api/Test/Get

参考:https://segmentfault.com/a/1190000019013402




