
function init2(){
const myChart = echarts.init(echart2.value)
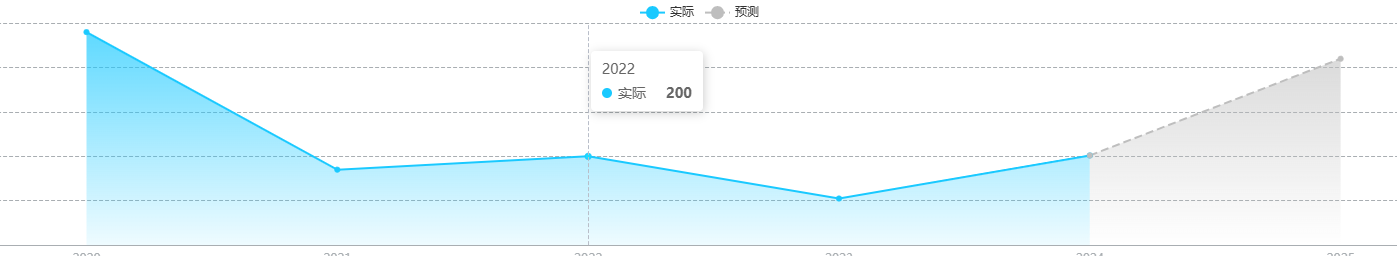
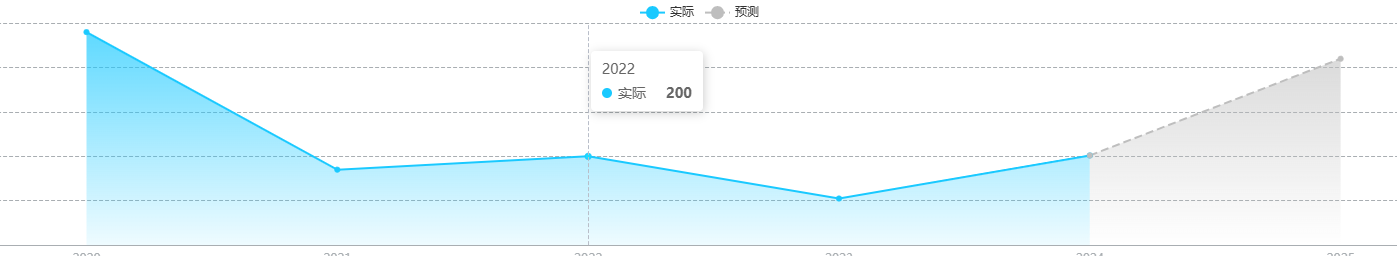
let data = [
{name: '2020',value: 480,},
{name: '2021',value: 170,},
{name: '2022',value: 200,},
{name: '2023',value: 105,},
{name: '2024',value: 202,},
{name: '2025',value: 420,predict: true,},
];
let currentData = [];
let forecastData = [];
data.forEach((item) => {
if (item.predict) {
forecastData.push([item.name, item.value]);
} else {
currentData.push([item.name, item.value]);
}
});
// 如果是折线图,此处需要追加实际数据的最后一组数据,如果是柱状图,则不需要。
forecastData.unshift(currentData[currentData.length - 1]);
const option = {
backgroundColor: 'transparent',//取消背景删除
tooltip: {
trigger: 'axis'
},
legend:{
show:true,
},
xAxis: {
data: xData2.value,
type: 'category',
boundaryGap: true,
itemStyle: {
borderColor: 'blue',
color: '#ddd'
},
axisTick: {
show: false
},
// 每五个展示一下
// axisLabel: {
// interval: 0,
// formatter: function (value, index) {
// const step = 5;
// if (index % step === 0) {
// return value;
// } else {
// return '';
// }
// },
// textStyle: {
// show: true,
// color: '#A9AEB2',
// fontSize: '12'
// }
// },
axisLine: {
symbol: ['none', 'arrow'],
symbolSize: [10, 15],
symbolOffset: [0, 0],
lineStyle: {
width: 1,
color: '#A9AEB2'
}
},
},
yAxis: {
name: '单位人数',
nameTextStyle: {
color: '#A9AEB2',
padding: [0, 0, 6, 0]
},
type: 'value',
splitLine: {
show: true,
lineStyle: {
color: '#A9AEB2',
type: 'dashed',
}
},
axisLine: {
show: true,
symbol: ['none', 'arrow'],
symbolSize: [10, 15],
symbolOffset: [0, 0],
lineStyle: {
width: 1,
color: '#A9AEB2'
}
},
axisLabel: {
textStyle: {
show: true,
color: '#A9AEB2',
fontSize: '12'
}
},
},
grid: {
left: '3%',
top: '8%',
right: '3%',
bottom: '5%',
containLabel: true
},
series: [
{
name: '实际',
type: 'line',
showSymbol: true,
symbolSize: 5,
symbol: "circle",
itemStyle: {
color: "rgba(26,201,255,1)",
borderColor: "rgba(26,201,255,1)",
borderWidth: 1,
},
data: currentData,
areaStyle: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{
offset: 1,
color: 'rgba(26,201,255,0.1)'
},
{
offset: 0,
color: 'rgba(26,201,255,1)'
}
])
},
lineStyle: {
width: 2,
color: "rgba(26,201,255,1)",
}
},
{
name: '预测',
type: 'line',
showSymbol: true,
symbolSize: 5,
symbol: "circle",
itemStyle: {
color: "rgba(190,190,190,1)",
borderColor: "rgba(190,190,190,1)",
borderWidth: 1,
},
lineStyle: {
type: 'dashed',
width: 2,
color: "rgba(190,190,190,1)",
},
data: forecastData,
areaStyle: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{
offset: 0,
color: 'rgba(190,190,190, 0.8)'
},
{
offset: 1,
color: 'rgba(190,190,190,8e-05)'
}
])
}
},
]
}
myChart.setOption(option)
window.addEventListener('resize', () => {
myChart.resize();
})
}