2-Vue.js环境准备-使用vue-cli快速搭建项目(cli2)
一、概述
在用Vue.js构建大型应用时,推荐使用npm安装,npm能很好的和webpack等打包工具配合使用。如果使用npm过程中安装速度过慢,可以考虑使用淘宝镜像的cnpm来代替npm。
首先Vue的安装依赖于Node.js,要保证你的计算机上已经安装过Node.js。可以参考前面的文章:https://blog.csdn.net/GJYSK/article/details/108210708
如何查看Node是否安装或者Node版本呢?
进入cmd,输入命令:node -v,回车查看,node最好使用新一些的版本,否则后续安装会提示node版本过低。
node -v

如果是安装过node,则会显示node的版本,否则就会提示不是内部或外部命令,这时候需要自行去node官网下载并安装。
可以参考前面的文章:https://blog.csdn.net/GJYSK/article/details/108210708
二、安装环境
本文安装采用的环境是:Windows 10专业版64位,如下图所示:

三、安装CNMP
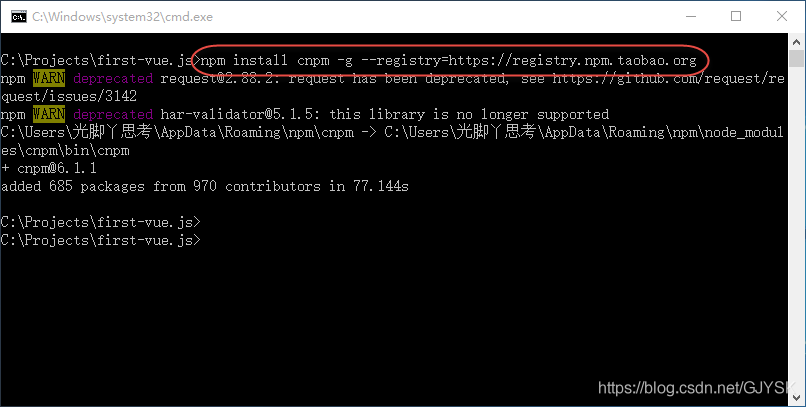
如何全局化安装cnpm,可以在命令行执行如下的命令:
npm install cnpm -g --registry=https://registry.npm.taobao.org
其实对于安装vue-cli,使用npm命令和cnpm命令都是可以的,但是,相对来说,使用npm安装的比较慢,而且很可能会因为网络问题而出错,所以还是推荐使用cnpm会更好一些。

四、安装Vue
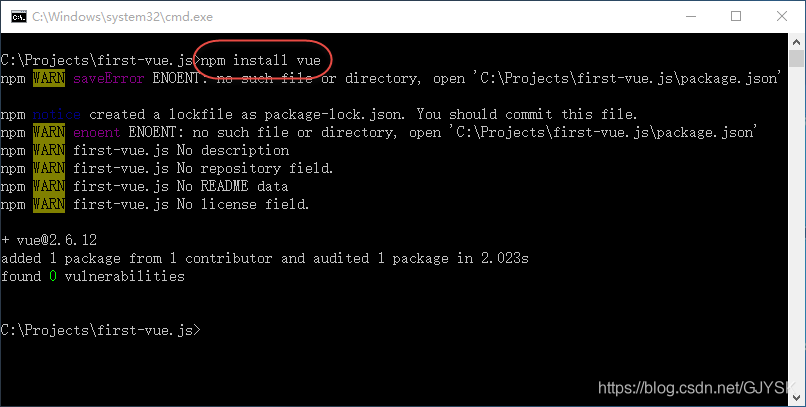
打开cmd命令行工具,然后执行命令:
npm install vue

成功安装了vue,在此执行命令:
node -v
该命令的作用是查看当前安装的vue版本号,如果成功安装的话,则会显示该版本号,如果安装不成功的话,则会提示错误信息。

如上图所示,成功显示了vue的版本号,则表示已经成功安装了。可以执行下一步操作了。
五、安装全局vue-cli
安装全局vue-cli,需要在命令窗口执行如下命令:
cnpm install -g vue-cli

出现以上提示表示vue-cli正常安装成功,可以正式创建vue-cli工程项目了。
六、创建vue-clic工程项目
Vue.js提供一个官方命令行工具,可以用于快速搭建大型单页应用。该工具提供的构建工具配置,可以直接使用,只需要一分钟即可以启动带热重载,保存时静态检查以及可用于生产环境的构建配置的项目。
安装vue-cli成功后,通过cd命令进入你想放置项目的文件夹,在命令提示窗口执行创建vue-cli工程项目的命令:
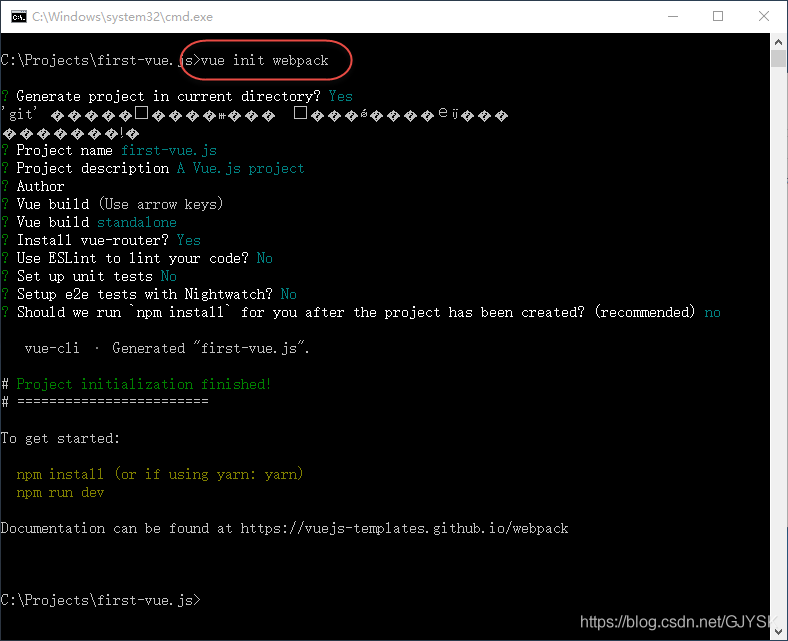
vue init webpack

确认创建项目后,后续还需输入一下项目名称、项目描述、作者、打包方式、是否使用ESLint规范代码等等,详见上图。
输入上面命令后,会询问几个选项,根据自己需要填写就可以了。
1、Project name:项目名称,如果不需要就直接回车。注:此处项目名不能使用大写。
2、Project description:项目描述,可以输入项目描述内容,如果不想输入的话也可以直接回车。
3、Author:作者信息,此处可以输入中文。
4、Vue build:构建方式,两个选择(上下箭头选择,回车即为选定)。
①Runtime + Compiler:recommended for most users(译:运行+编译:被推荐给大多数用户)
②Runtime-only:about 6KB lighter min+gzip,but templates (or any Vue-specific HTML) are ONLY allowed in .vue files-render functions are required elsewhere。(译:只运行大约6KB比较轻量的压缩文件,但只允许模板(或任何VUE特定HTML),VUE文件需要在其他地方呈现函数)。
这里推荐使用1选项,适合大多数用户的。
5、Install vue-router:是否安装vue的路由插件,需要就选Y,否则就n(以下均遵循此方法)。
6、Use ESLint to lint your code:是否使用ESLint管理代码,ESLint是个代码风格管理工具,是用来统一代码风格的,一般项目中都会使用,但作为初学者,建议不进行安装,输入“n”,点击回车;
7、Pick an ESLint preset:选择分支风格,选项有三个:
①Standard(https://github.com/feross/standard) JS的标准风格。
②Airbnb(https://github.com/airbnb/javascript) JavaScript最合理的方法,这个github地址说是JavaScript最合理的方法。
③None (configure it yourself):自己配置。
注:需要你在第6项配置《Use ESLint to lint your code》选择“Y”的时候才会出现该配置项,否则不会出现。
8、Setup unit tests:是否安装单元测试,如果安装的话在命令行输入“Y”,否则输入“n”,按下回车键。
9、Pick a test runner:选择一个单元测试运行器,选项有三个:
①Jest(Jest是由Facebook发布的开源的、基于Jasmine的JavaScript单元测试框架)。
②Karma and Mocha
③none
通过上下箭头选择,按下回车键就表示选中该配置内容了。
10、Setup e2e tests with Nightwatch(Y/n):是否安装E2E测试框架NightWatch(E2E,也就是End To End,就是所谓的“用户真实场景”。)
如果安装的话在命令行输入“Y”,否则输入“n”,按下回车键。
11、Should we run 'npm install' for you after the project has been created:(译:项目创建后是否要为你运行“npm install”?这里选择包管理工具),选项有三个:
①Yes,use npm(使用npm)
②Yes,use yarn(使用yarn)
③No,I will handle that myself(自己操作)
这里选择第③项,正如前面提到的实用npm的话会稍微慢一些,咱们稍后自己使用cnpm进行安装。
一路回车到此等待安装完毕,会提示接下来的命令行。
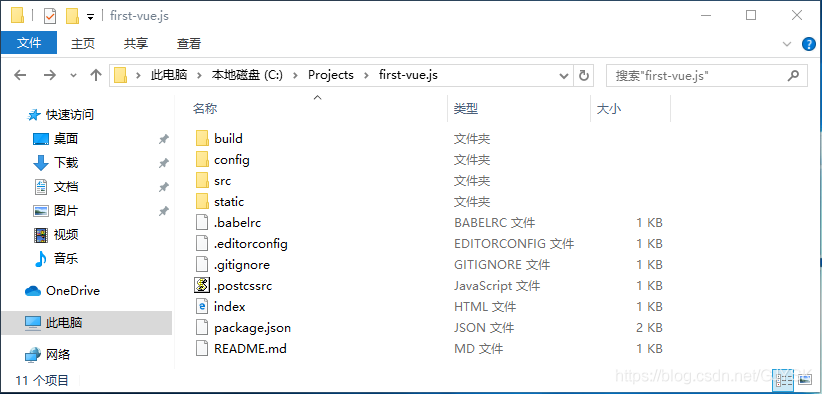
安装顺利执行后会,生成如下文件目录:

七、安装依赖包
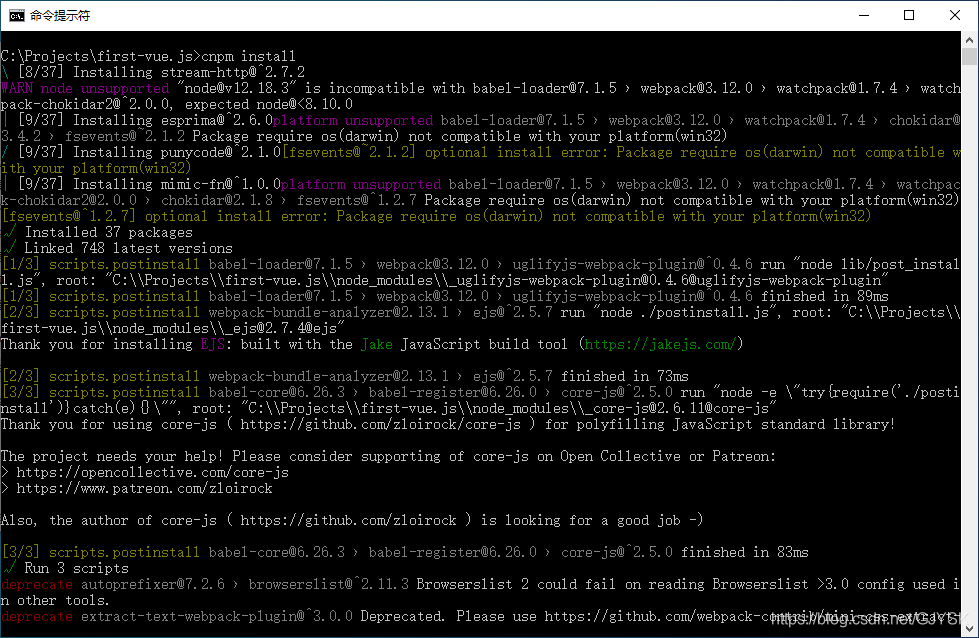
生成vue-cli工程目录后,使用cnpm安装依赖:
cnpm install
或者
cnpm i

cnpm是通过淘宝镜像安装,速度非常的快,比npm要快一些。
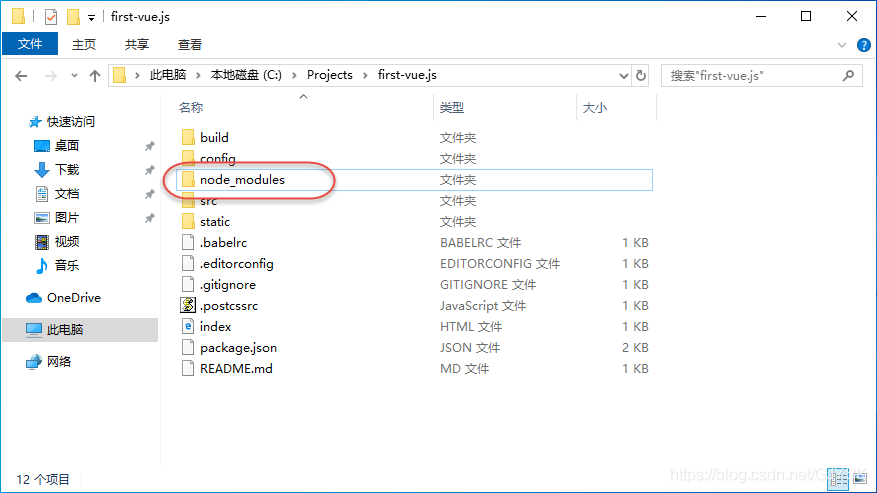
另外,安装完成后,项目目录下会多出来一个node_modules文件夹,如下图所示:

八、启动项目
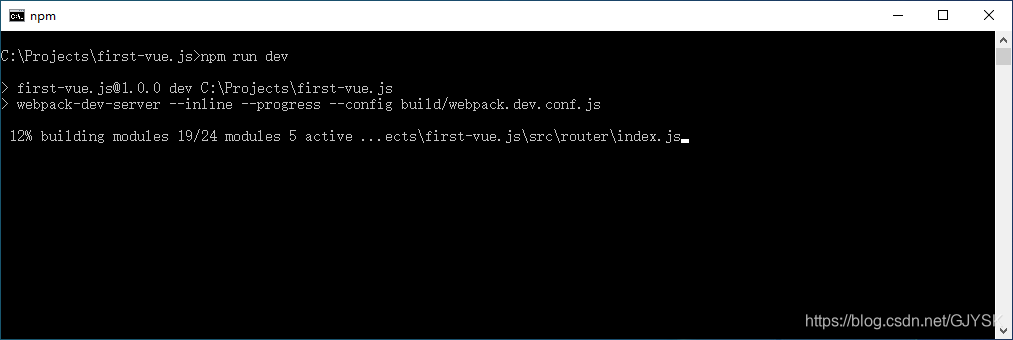
最后需要执行命令:npm run dev来启动项目,如下图所示:
npm run dev

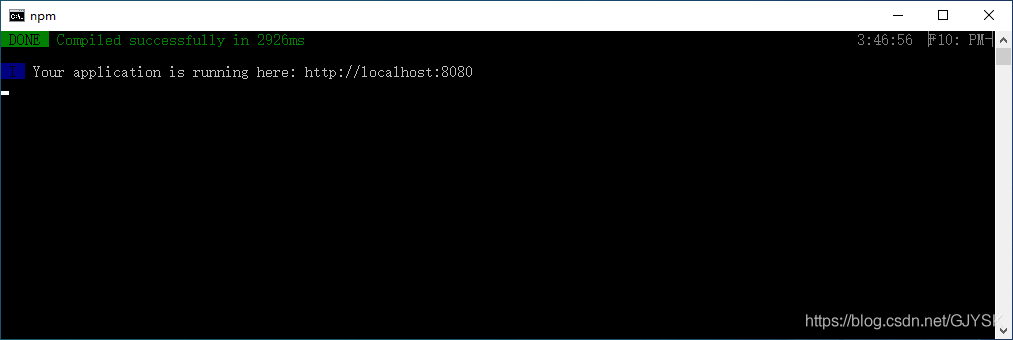
成功执行后,控制台会输出如下的内容:

在浏览器中打开控制台显示的地址,如下图所示:

到这一步,就算成功利用vue-cli搭建一个vue项目了。
九、目录结构及其作用
通过vue-cli搭建一个vue项目,会自动生成一系列文件,而这些文件具体是怎样的结构、文件对应起什么作用,可以看看下面的说明:
├── build/ #webpack编译任务配置文件: 开发环境与生产环境。
│ └── ...
├── config/ #配置目录。
│ ├── index.js #项目核心配置。
│ └── ...
├ ── node_module/ #项目中安装的依赖模块。
── src/ #源代码目录。
│ ├── main.js #程序入口文件。
│ ├── App.vue #程序入口Vue组件。
│ ├── components/ #用来放置组件的目录。
│ │ └── ...
│ └── assets/ #资源文件夹,一般放一些静态资源文件。
│ └── ...
├── static/ #纯静态资源 (直接拷贝到dist/static/里面)。
├── test/
│ └── unit/ #单元测试。
│ │ ├── specs/ #测试规范。
│ │ ├── index.js #测试入口文件。
│ │ └── karma.conf.js #测试运行配置文件。
│ └── e2e/ #端到端测试。
│ │ ├── specs/ #测试规范。
│ │ ├── custom-assertions/ #端到端测试自定义断言。
│ │ ├── runner.js #运行测试的脚本。
│ │ └── nightwatch.conf.js #运行测试的配置文件。
├── .babelrc #babel配置文件。
├── .editorconfig #编辑配置文件。
├── .gitignore #用来过滤一些版本控制的文件,比如node_modules文件夹。
├── index.html #index.html入口模板文件。
└── package.json #项目文件,记载着一些命令和依赖还有简要的项目描述信息。
└── README.md #介绍自己这个项目的,可参照github上star多的项目。
build/
重要文件说明:
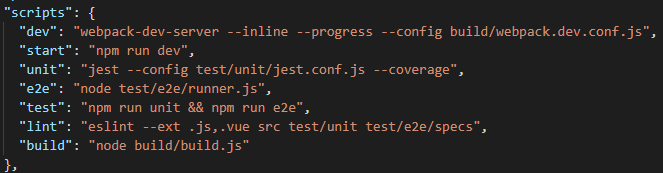
在package.json文件中,我们可以到开发和生产环境的配置文件入口。

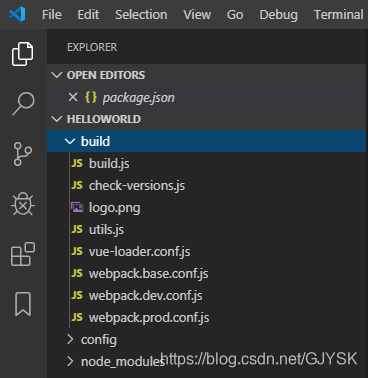
其中,开发环境的入口文件为“webpack.dev.conf.js”;生产环境的入口文件为“build.js”,他们都在build文件下,如下图所示。

其中部分文件说明如下:
build.js:生产环境的入口文件,为构建打包文件,会将源码进行构建(编译、压缩等)后打包;
utils.js:一个被使用频率的文件,这个文件包含了三个工具函数:生成静态资源的路径、生成ExtractTextPlugin对象或loader字符串、生成style-loader的配置;
webpack.base.conf.js:在webpack.dev.conf.js中出现webpack.base.conf.js,这个文件是开发环境和生产环境,甚至测试环境,这些环境的公共webpack配置;
webpack.dev.conf.js:开发环境中webpack的配置入口。
webpack.prod.conf.js:为生产环境中webpack的配置入口。同时,它也依赖于前面提到的webpack.base.conf.js、utils.js和config/index.js;
十、部署到服务器上
要如何在我们自己的服务器上访问呢? 其实,也非常的简单,首先对项目进行编译,将编译后的文件直接复制到服务器上就可以了。具体操作如下:
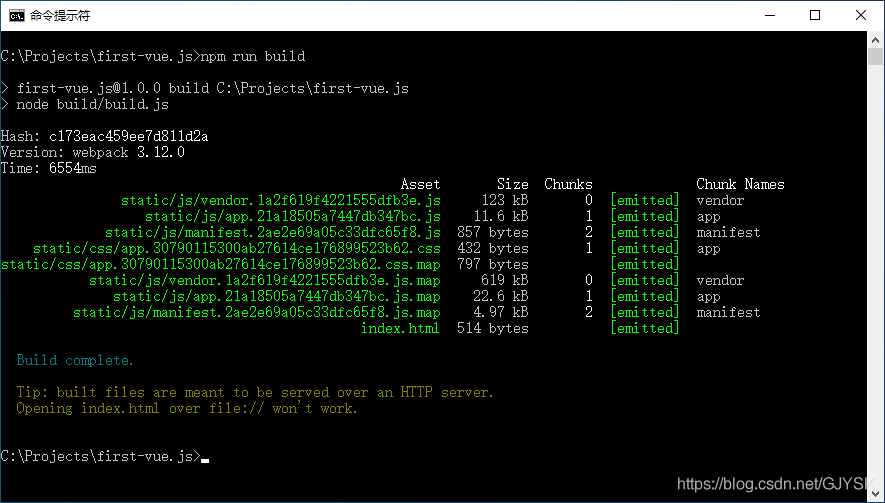
1、首先,执行编译项目的此时需要执行:
npm run build

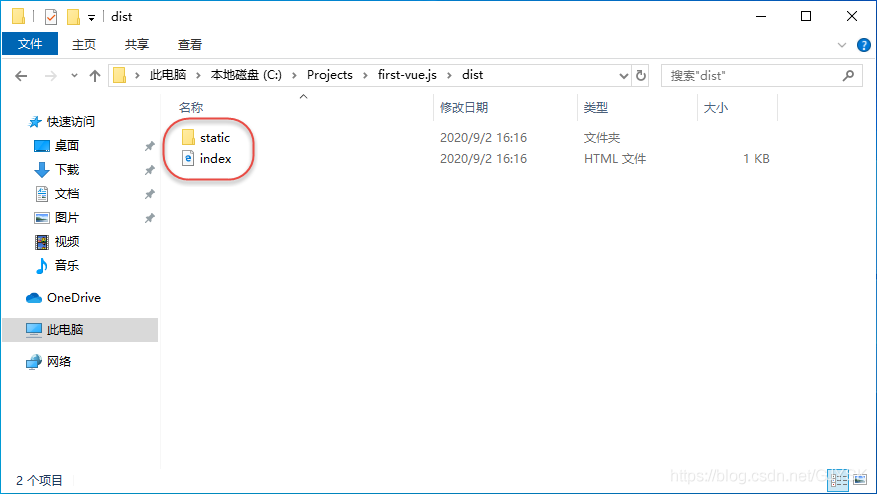
如上图所示,会生成静态文件,在根目录的dist里,里面有个index.html。

2、将上述编译后的文件部署到服务器上,这样就部署完成了。
十一、参考资料
https://www.jianshu.com/p/1ee1c410dc67
https://www.cnblogs.com/benyu-aimao/p/8944475.html
https://www.cnblogs.com/aizai846/p/12634878.html
https://cli.vuejs.org/zh/guide/creating-a-project.html
————————————————
版权声明:本文为CSDN博主「光脚丫思考」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/gjysk/article/details/108412169



