使用IDEA进行创建后台项目
1 项目的配置过程
第一步 进行配置项目
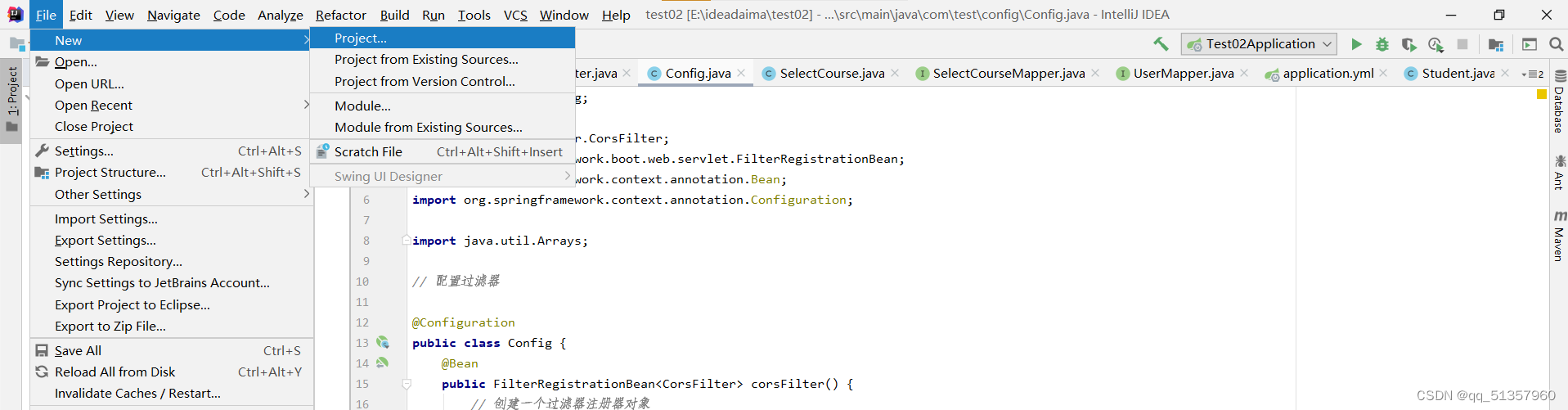
1 选择 file -> NEW -> project

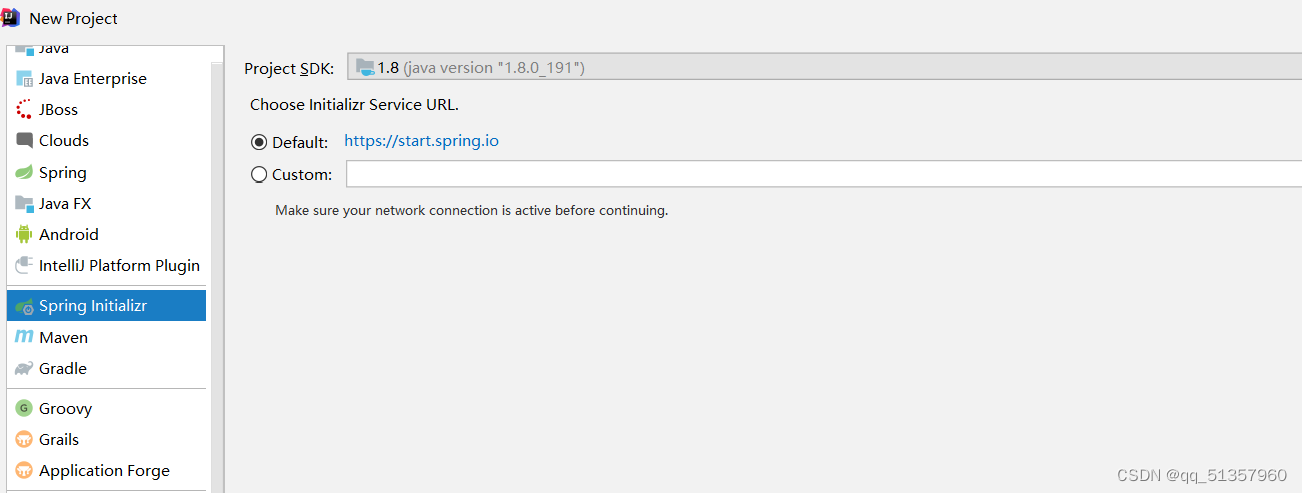
2 在左侧选择 Spring Initializr 之后点击next

3 注意 此页面有可能加载时间特别长,加载完之后进到下一个页面

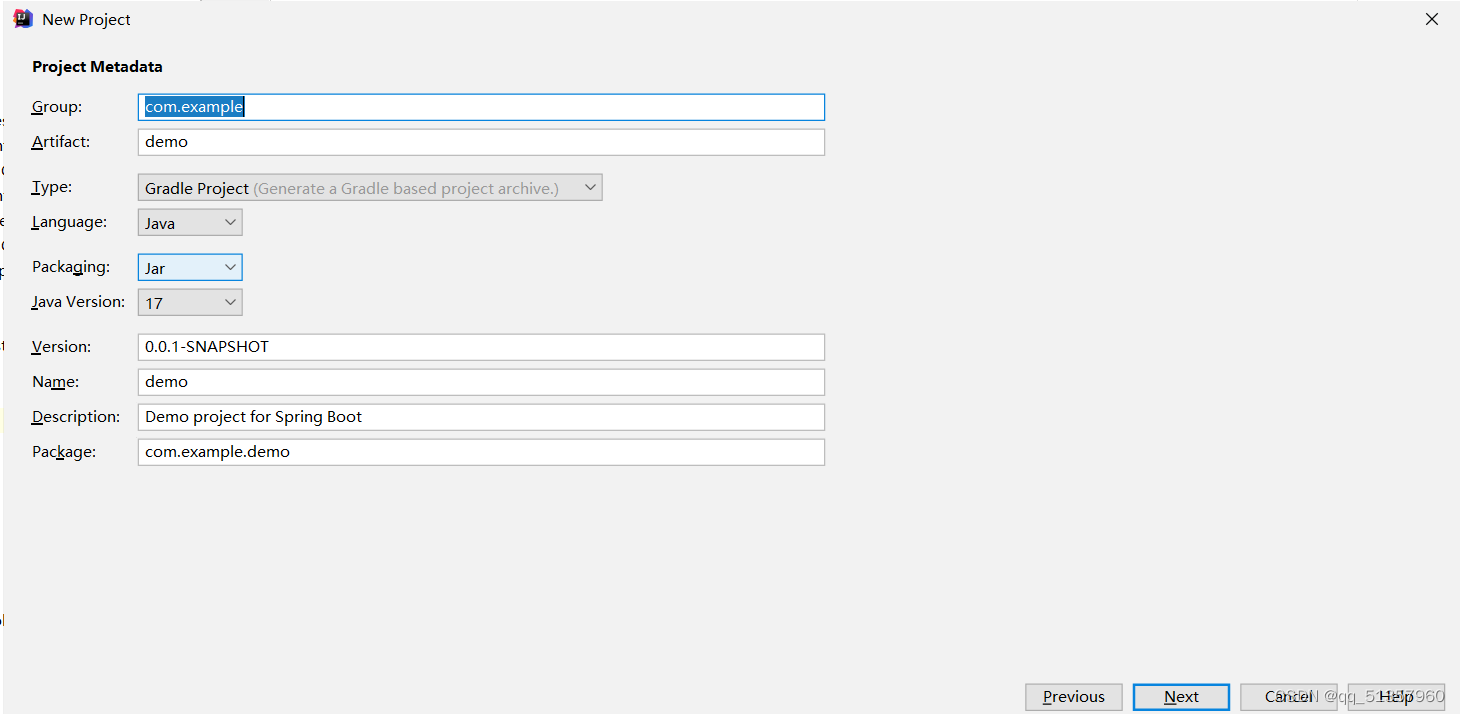
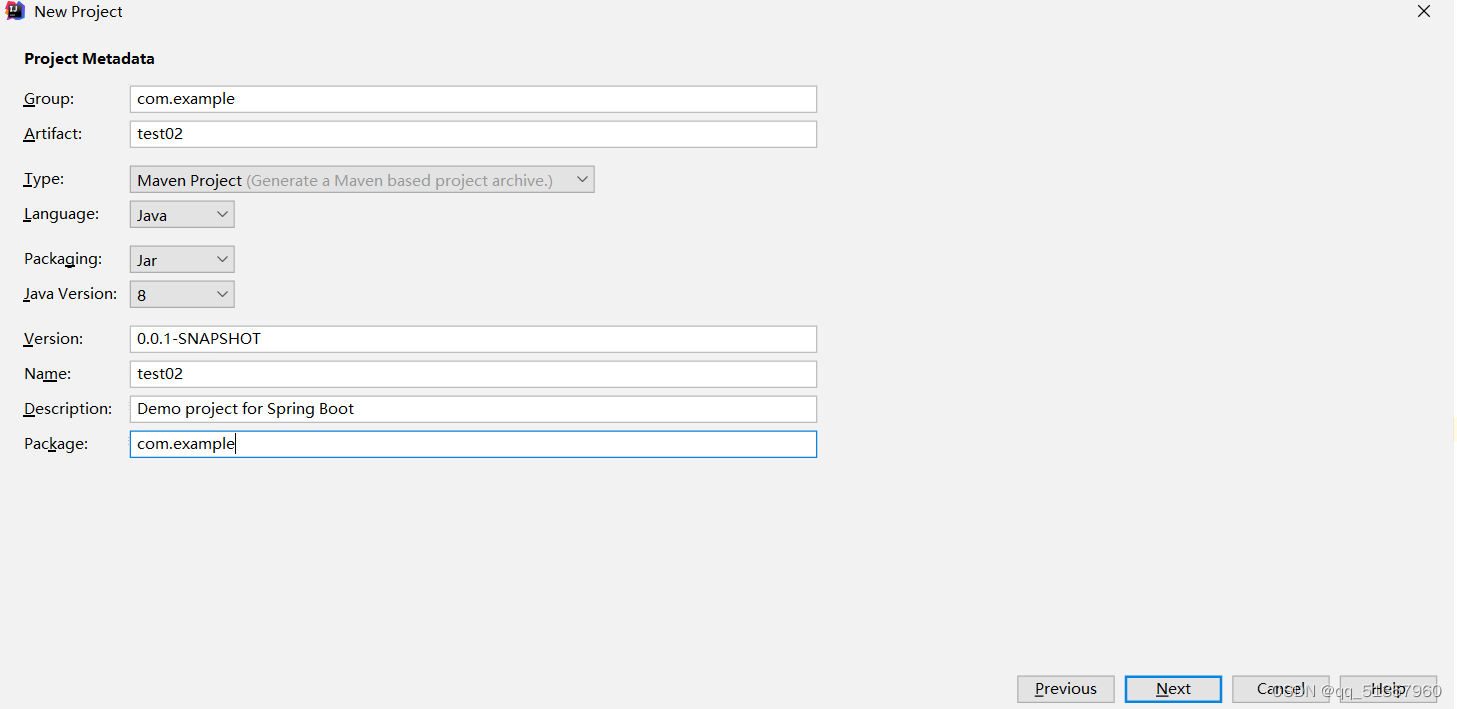
4 此时第一张图片问默认状态

里面需要进行更改的有,首先是Artifact 里面用来写项目的名称,Type类型改为 Maven Project(如果默认是这个,就不用改了),之后是 java Version ,我的是1.8 选择了 8,最后将更改项目名称的时候,最后Package里面的删掉

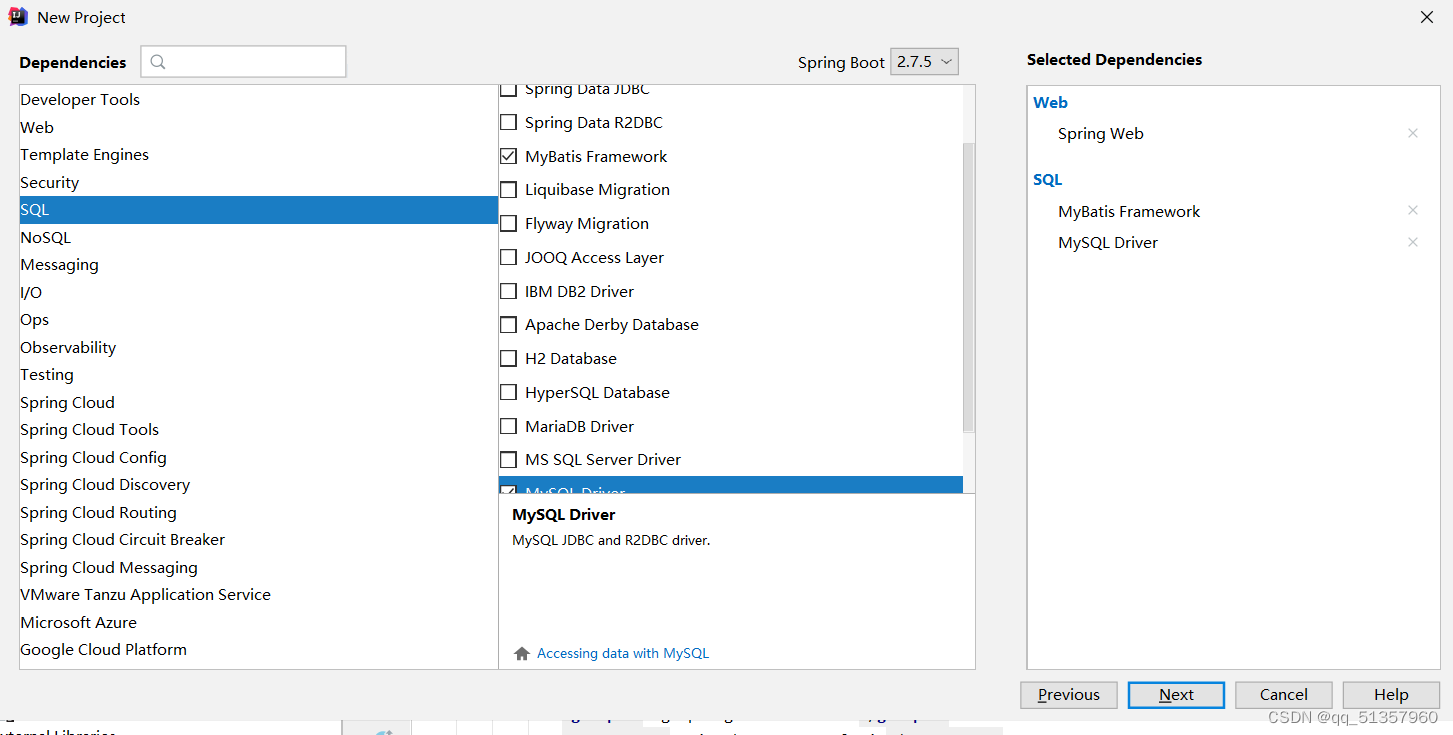
5 进入到下一个页面之后,选择左侧 web 然后选择第一个 Spring Web,之后在点击左侧的SQL,选择里面的MyBatis Framework 和 Mysql Driver,最后选择的对比第二张图最右侧那一栏,一共三个


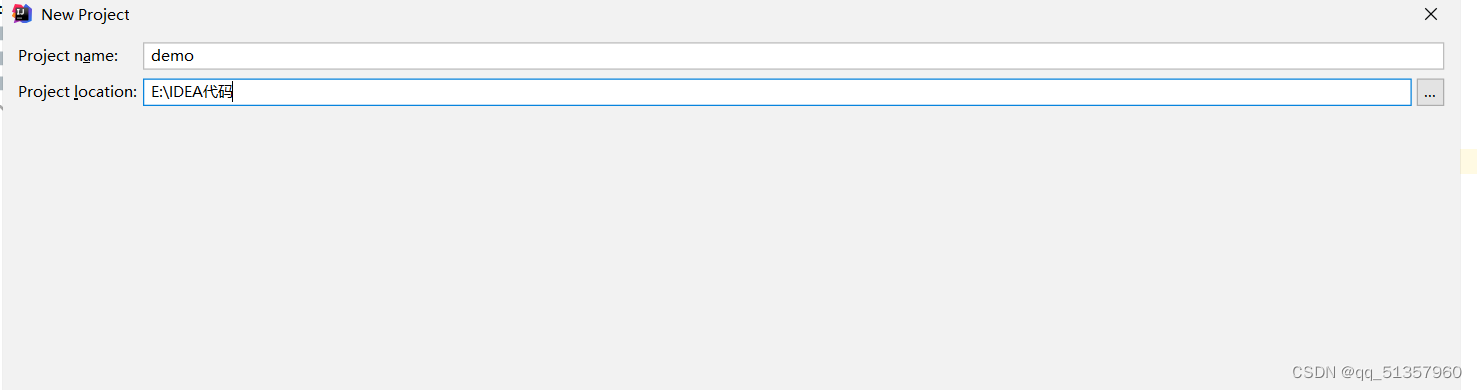
6 项目名称 和路径
如果不进行更改项目路径,直接点击,如果进行修改,要在最后面加上 ’ / 项目名 ',之后点击完成就行

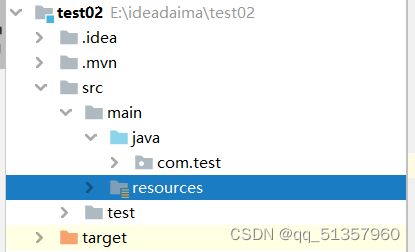
2 基本的包和类
在创建好项目之后,要等待一会,等着java包蓝色,就可以使用了。

在进行配置好之后,首先要做的,就是进行数据库连接的配置
其中需要主要的: 如果在项目配置的时候,没有进行勾选SQL里面的两项,需要在 pom.xml文件进行配置
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>2.2.2</version>
</dependency>
<dependency>
<groupId>com.mysql</groupId>
<artifactId>mysql-connector-j</artifactId>
<scope>runtime</scope>
</dependency>
默认的情况下,是存在的是 application.properties文件,需要创建一个application.yml,之后就是进行配置 application.yml文件
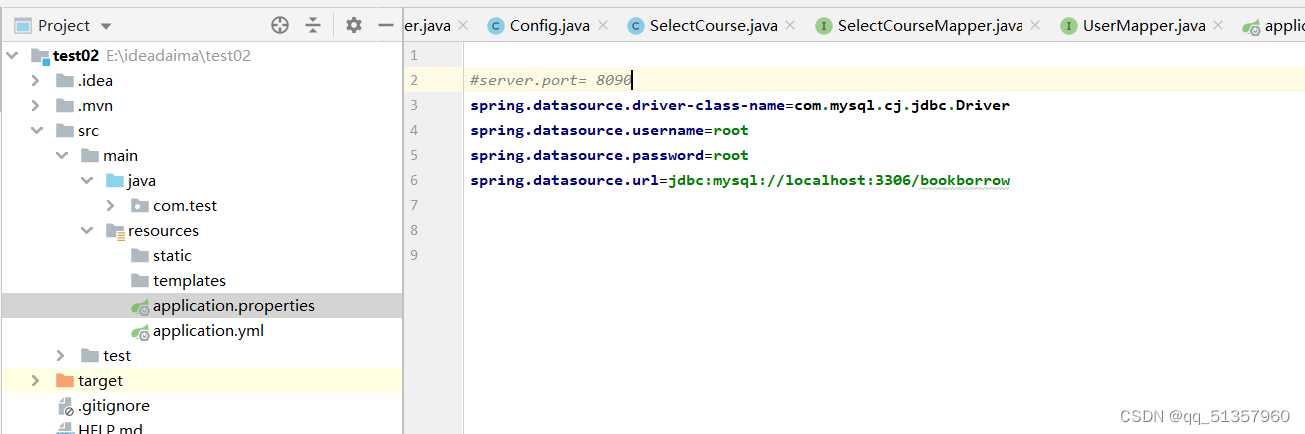
application.properties文件配置,一般不用,都将其注释起来

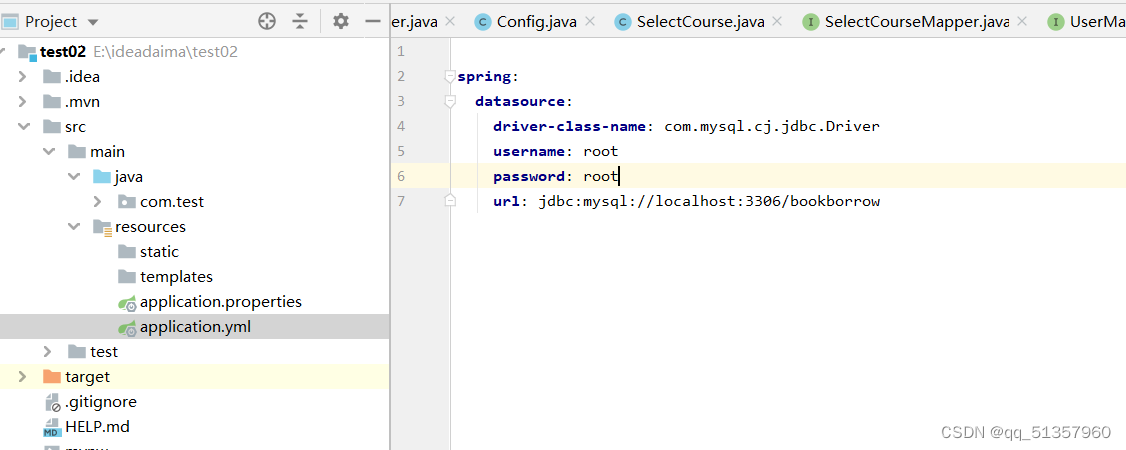
application.yml

在这个里面中,需要注意的是,里面的密码是自己的密码,不一定跟我的一样,然后就是url最后的bookborrow 是要使用的数据库名称
3 接下来就是逻辑的书写了
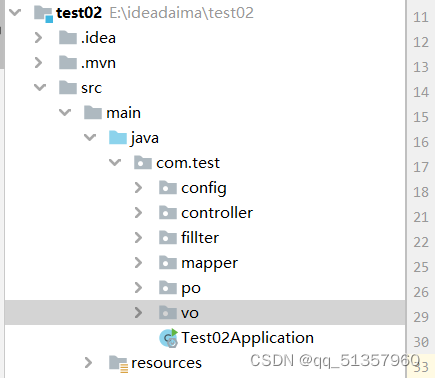
主要是分为三个包 po mapper controller 这几个包名字随意
1 po 文件夹中,里面主要是与数据库中相对于的数据,一些getter和setter方法。
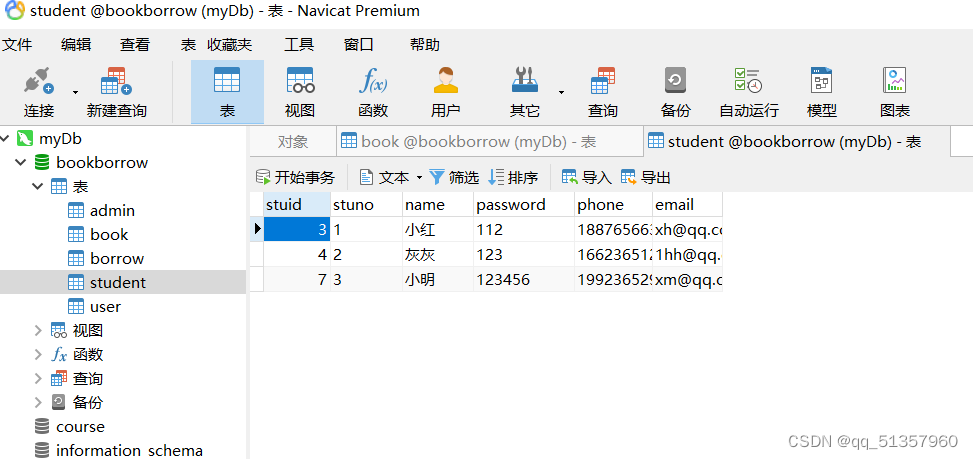
以student为例
student数据库的图

然后po中的student类中写的是:
package com.test.po;
public class Student {
private int stuId;
private String stuNo;
private String name;
private String password;
private String phone;
private String email;
public int getStuId() {
return stuId;
}
public void setStuId(int stuId) {
this.stuId = stuId;
}
public String getStuNo() {
return stuNo;
}
public void setStuNo(String stuNo) {
this.stuNo = stuNo;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getPhone() {
return phone;
}
public void setPhone(String phone) {
this.phone = phone;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
}
2 在mapper 文件夹的StudentMapper,主要是进行设计方法和数据库语句的书写,里面主要实现的功能就是学生的增删改查
package com.test.mapper;
import com.test.po.Student;
import org.apache.ibatis.annotations.*;
import java.util.ArrayList;
@Mapper
public interface StudentMapper {
// 获取学生列表
@Select("select * from student")
public ArrayList<Student> getStudentList();
// 根据id查询某个学生
@Select("select * from student where stuid = #{stuId}")
public Student getStudentById(int stuId);
// 增加
@Insert("insert into student(stuno, name, password, phone, email) values(#{stuNo}, #{name}, #{password}, #{phone}, #{email})")
public void insert(Student student);
// 修改
@Update("update student set stuno = #{stuNo}, name = #{name}, password = #{password}, phone = #{phone}, email = #{email} where stuid = #{stuId}")
public void update(Student student);
// 删除
@Delete("delete from student where stuid = #{stuId}")
public void delete(int stuId);
}
3 controller 文件夹下的StudentController ,用来进行具体数据的处理
package com.test.controller;
import com.test.mapper.StudentMapper;
import com.test.po.Student;
import com.test.vo.PageInfo;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.ArrayList;
@RestController
@RequestMapping("/student")
public class StudentController {
// @Autowired表示自动注入
@Autowired
private StudentMapper studentMapper;
// 查询学生列表 @RequestMapping("/list")此时表示的在查询的时候的url路径,应为在最上面已经声明了 student 所以总体来说应该是 http://localhost:8080/student/list
@RequestMapping("/list")
public PageInfo getStudentList(){
ArrayList<Student> students= studentMapper.getStudentList();
return new PageInfo<>(200,"操作成功",students);
}
// 根据id进行查询
@RequestMapping("/getById")
public PageInfo getById(int stuId){
Student student = studentMapper.getStudentById(stuId);
return new PageInfo<>(200,"操作成功",student);
}
// 用户添加/增加功能 需要接收一个用户信息
@RequestMapping("/save")
public PageInfo save(Student student) {
// 此时msg里面已经有返回的数据 所以data里面面不用传递数据
studentMapper.insert(student);
return new PageInfo<>(200,"操作成功",null);
}
// 删除 根据id进行删除
@RequestMapping("/delete")
public PageInfo delete(int stuId) {
studentMapper.delete(stuId);
return new PageInfo<>(200,"操作成功",null);
}
// 更新/修改功能
@RequestMapping("/update")
public PageInfo update(Student student) {
studentMapper.update(student);
return new PageInfo<>(200,"操作成功",null);
}
}
4 在vo文件夹下 主要是对数据返回,进行处理
package com.test.vo;
// 泛型T:就是把数据类型定义成一个变量,T能够接收各种类型 传来什么,T为什么类型
public class PageInfo<T> {
private int code;
private String msg;
private T data;
public PageInfo() {
}
public PageInfo(int code, String msg, T data) {
this.code = code;
this.msg = msg;
this.data = data;
}
public int getCode() {
return code;
}
public void setCode(int code) {
this.code = code;
}
public String getMsg() {
return msg;
}
public void setMsg(String msg) {
this.msg = msg;
}
public T getData() {
return data;
}
public void setData(T data) {
this.data = data;
}
@Override
public String toString() {
return "PageInfo{" +
"code=" + code +
", msg='" + msg + '\'' +
", data=" + data +
'}';
}
}
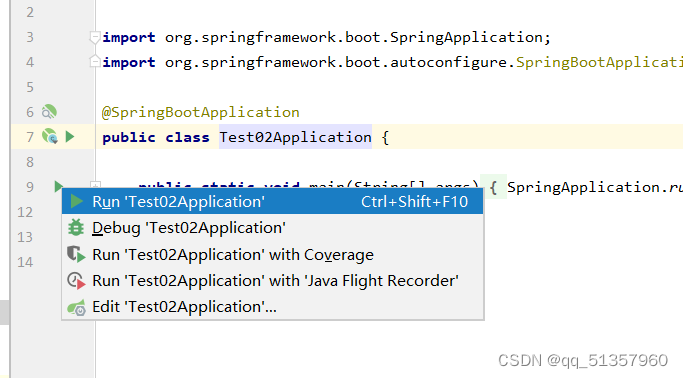
基本上后端的功能写完,然后在Test02Application 进行运行,


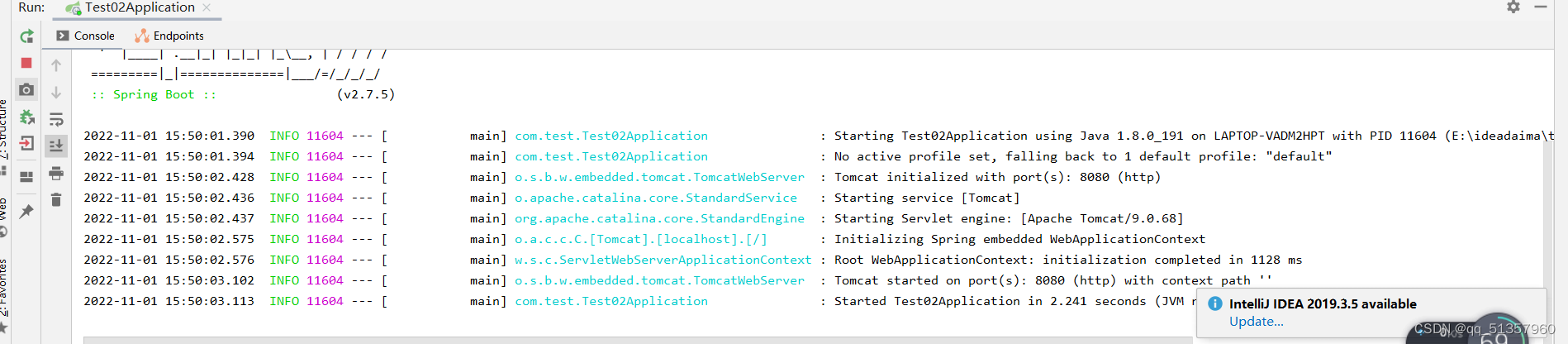
此时是正常启动页面

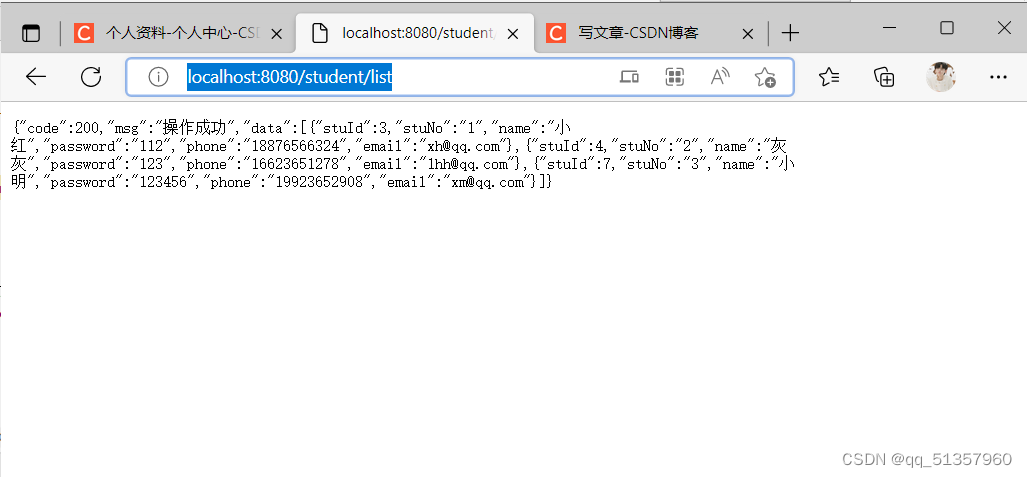
启动之后,在浏览器就可以进行对学生的操作,
例如 使用 http://localhost:8080/student/list 就可以在页面看见

最后,在进行配置之后,就可以在前端进行发送请求,返回数据给前端了。
不过,需要主要一个问题,就是在发送请求的时候,会发生 跨域的问题,解决方法
1 在后端的项目中,进行配置,在filter文件夹下建立一个过滤器
2 在 config文件夹下建立一个配置类
具体代码如下
config文件夹的Config类
package com.test.config;
import com.test.fillter.CorsFilter;
import org.springframework.boot.web.servlet.FilterRegistrationBean;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import java.util.Arrays;
// 配置过滤器
@Configuration
public class Config {
@Bean
public FilterRegistrationBean<CorsFilter> corsFilter() {
// 创建一个过滤器注册器对象
FilterRegistrationBean<CorsFilter> bean = new FilterRegistrationBean<>();
bean.setOrder(1);
bean.setFilter(new CorsFilter());
// 访问后台所有路径时,都需要过允许跨域访问的过滤器
bean.setUrlPatterns(Arrays.asList("/*"));
return bean;
}
}
filter文件夹的CorsFilter类
package com.test.fillter;
import org.springframework.web.filter.OncePerRequestFilter;
import javax.servlet.FilterChain;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
//
public class CorsFilter extends OncePerRequestFilter {
@Override
protected void doFilterInternal(HttpServletRequest request, HttpServletResponse response, FilterChain filterChain) throws ServletException, IOException {
response.setHeader("Access-Control-Allow-Origin", "*");
response.setHeader("Access-Control-Allow-Credentials", "true");
response.setHeader("Access-Control-Allow-Methods", "*");
response.setHeader("Access-Control-Max-Age", "3600000");
response.setHeader("Access-Control-Allow-Header", "*");
filterChain.doFilter(request, response);
}
}
注意,进行后端的修改之后,要记得重新运行一下项目
————————————————
版权声明:本文为CSDN博主「qq_51357960」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_51357960/article/details/127634198



