前端项目搭建的几种方法
方法一:vue-cli 项目搭建
1.首先要安装node.js版本,根据项目需求安装对应版本,下载地址:Index of /docs/https://nodejs.org/docs/
2.安装vue-cli,打开cmd窗口输入:npm install -g @vue/cli;查看是否安装,打开cmd窗口输入:vue -V(V必须是大写)
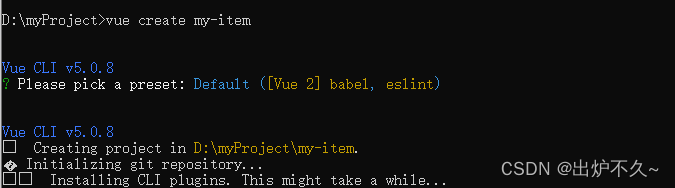
3.创建vue项目,会在当前目录创建:vue create 项目名

4.安装路由vue-router:npm i vue-router@3.5.2 -S;
在src目录下创建router目录,并在router目录下创建index.js文件和module目录,在module目录下创建home.js和index.js。
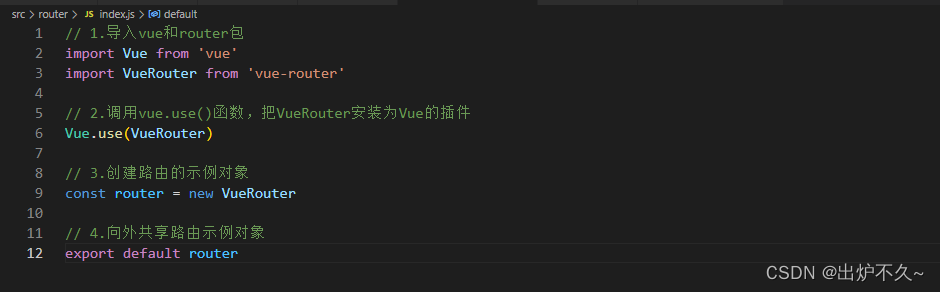
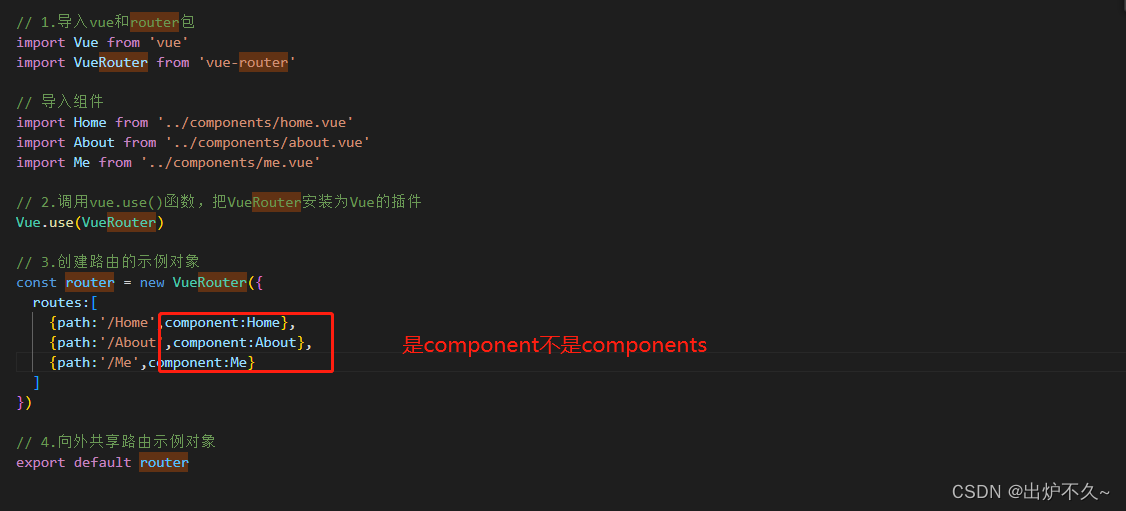
index.js初始化如下的代码

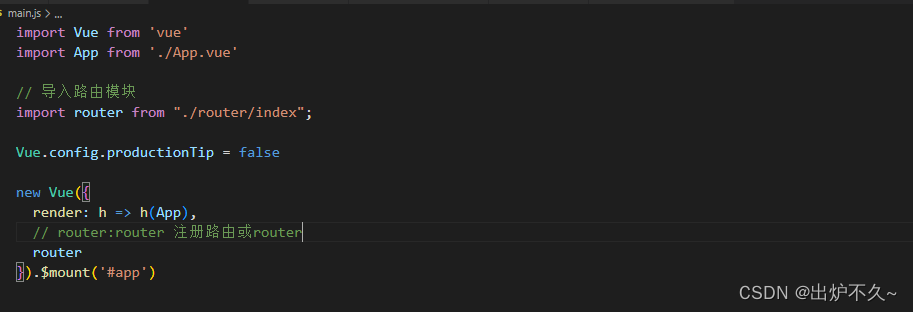
在 src/main.js 入口文件中,导入并挂载路由模块

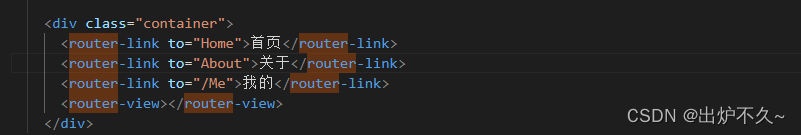
在 src/App.vue 组件中,使用 vue-router 提供的

在 src/router/index.js 路由模块中,通过 routes 数组声明路由的匹配规则

2.vuex的安装、配置与使用
(1)安装vuex:npm install vuex@3.6.2 -S
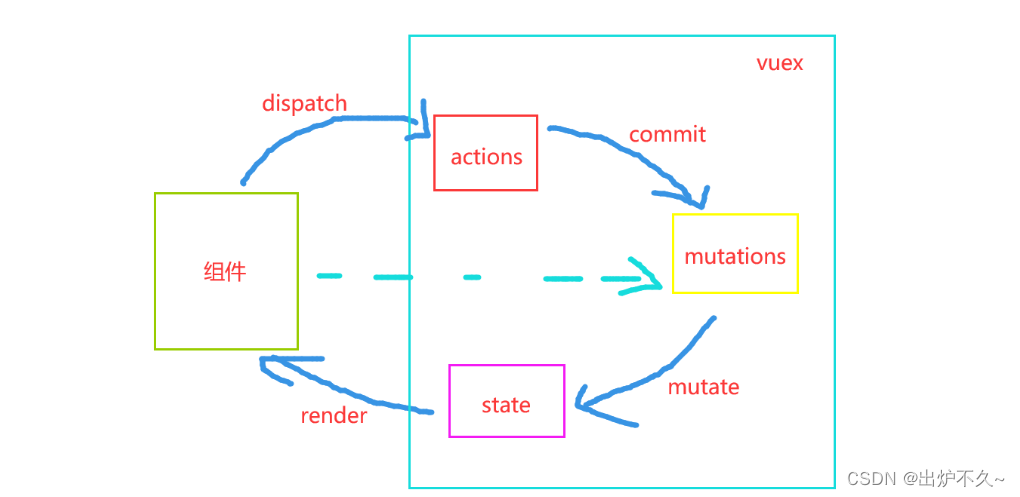
(2)vuex的流程

详情: https://blog.csdn.net/weixin_44431073/article/details/125097284 【vue2】vuex的安装、配置与使用_vue2安装vuex_泉城清晨的晚风的博客-CSDN博客使用vuex可以实现数据的共享。vscode中新建终端安装vuex。由于vue2不能使用vuex4的版本,所以在安装时需要指定版本3三、vuex工作流vuex核心包括actions、mutations、state。①state用来存储数据;②actions用来响应组件的事件,也可以对数据进行加工,或者进行后端请求,也就是说组件中调用dispatch方法,可以触发actions中的方法;③mutations用来操作state,actions中调用commit方法来调用mutations。④其他:当不https://blog.csdn.net/weixin_44431073/article/details/125097284
3.axios安装:npm install -s axios
在\src\assets静态资源文件夹下创建axios配置文件

页面引入


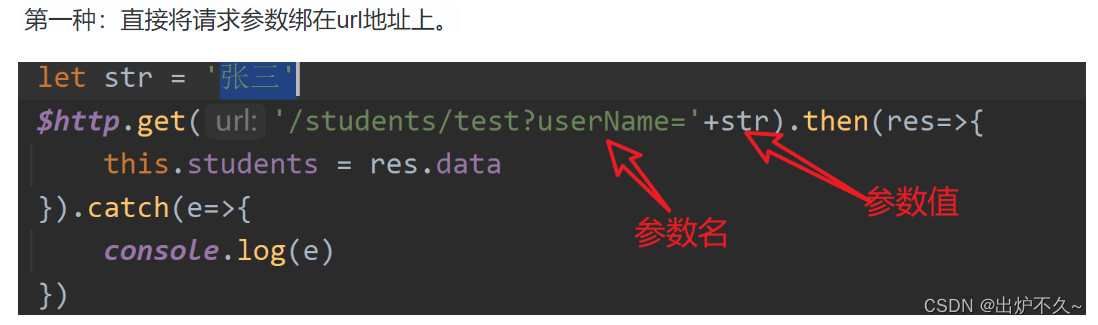
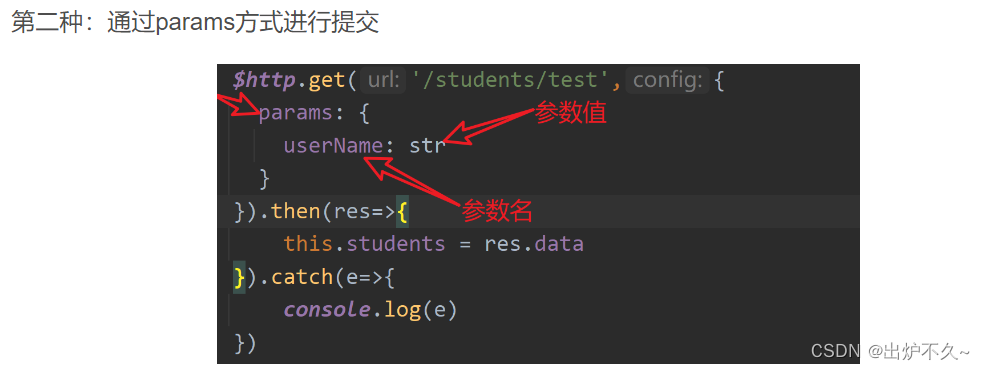
入参方法:



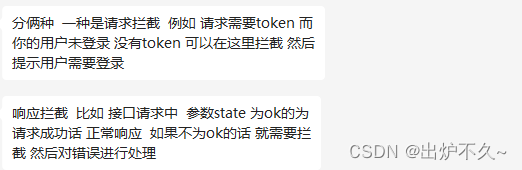
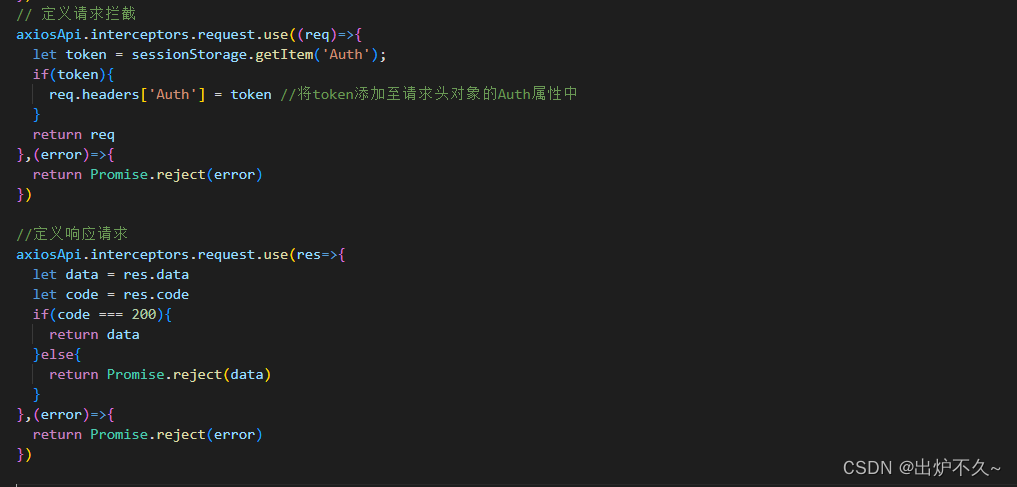
4.拦截器


方法二:webpack搭建vue项目
1.首先安装vue-cli:npm install -g vue-cli 检查是否安装:vue -V
2.然后安装webpack:npm install webpack -g或npm install -g webpack

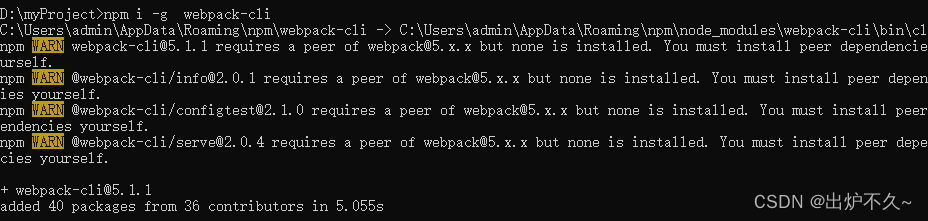
3.再安装webpack-cli:npm i -g webpack-cli 或者 npm install webpack-cli -g

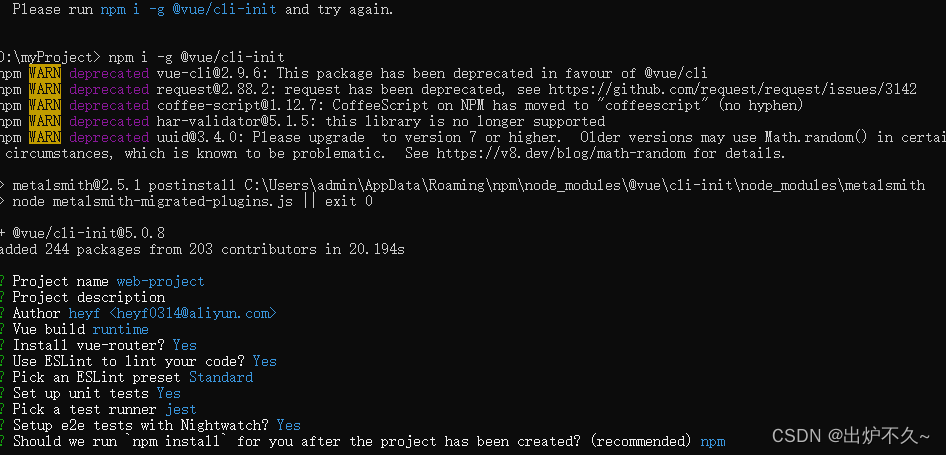
4.最后webpack创建vue项目:vue init webpack 项目名称 ( 可能提示运行npm i -g @vue/cli-init )

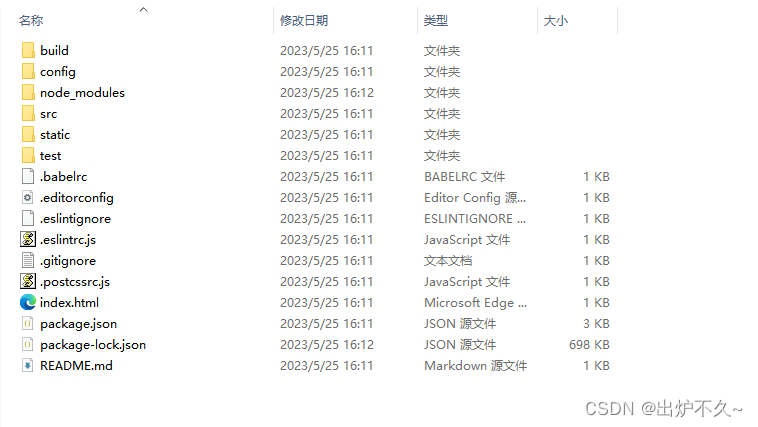
5.项目目录创建完成

运行:npm run dev
方法三:vite搭建vue
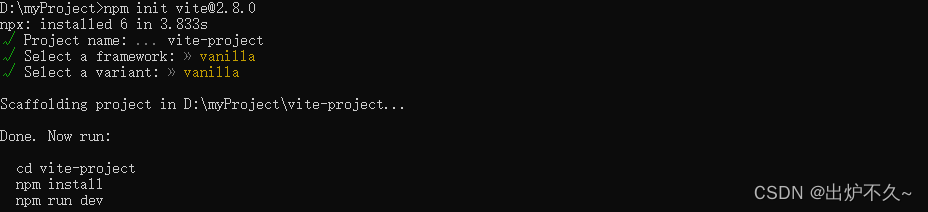
1.初始化创建项目:npm init vite@2.8.0(vite在创建vue项目时,默认直接创建vue3,vite的版本采用2.8.0的,最新的版本不可行)

2.创建完成:启动项目npm run dev
3.安装vite插件: npm install vite-plugin-vue2@1.9.3 -D(vite-plugin-vue2的版本为1.9.3)
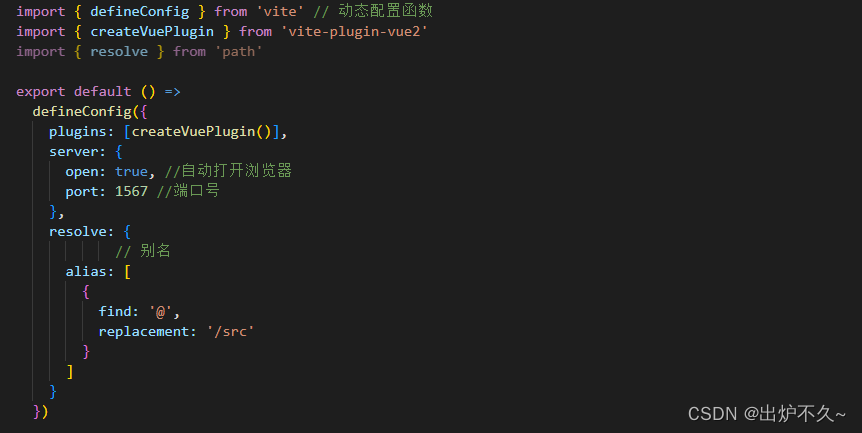
4.根目录创建vite.config.js文件,来注册插件

————————————————
版权声明:本文为CSDN博主「出炉不久~」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/m0_62489541/article/details/130864532





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构