flex 布局
一
任何元素都可以使用flex布局
.a{
display: flex
}
行内元素也可以使用flex布局
.b{
diaplay: inline-flex;
}
容器: 采用flex布局的元素被称为容器
项目: 在flex布局中的子元素被称作项目
即: 父级元素采用flex布局,则父级元素被称为容器,全部子元素为项目。

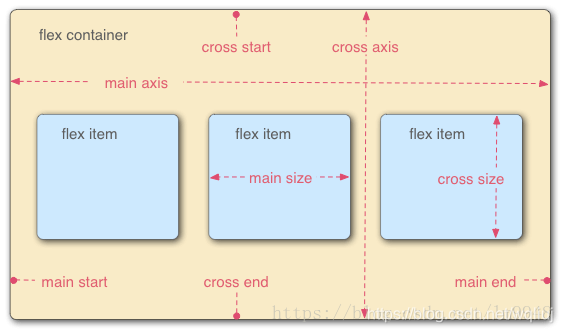
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
有六个常用属性设置在容器上,分别为:
flex-direction: row(水平,左->右) | row-reverse(水平,右->左) | column (垂直,上 -> 下)| column-reverse(垂直,下 -> 上)
flex-wrap:nowrap(一行显示,不换行) | wrap(正常换行,第一个位于第一行的第一个) | wrap-reverse(向上换行,第一行位于下方);
flew-flow
justify-content: flex-start(左对齐) | flex-end(右对齐) | center(剧中) |space-between(两端对齐) | space-around(每个项目两侧的间距相等)
align-items:flex-start(交叉轴的起点对齐) | flex-end(交叉轴的终点对其) | center(交叉轴居中) | baseline(项目的第一行文字的基线对齐) | stretch(如果项目未设置高度或者高度为auto,将占满整个容器的高度)
align-content: flex-start | flex-end | center | space-between | space-around | stretch;(定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。)
项目属性
flex-grow 属性
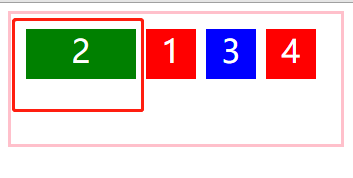
flex-group属性用来控制当前项目是否放大显示。默认值为0,表示即使容器有剩余空间也不放大显示。如果设置为1,则平均分摊后放大显示。
.green-item{
order:-1;
flex-grow:2;
}

flex-shrink 属性
flex-shrink属性表示元素的缩小比例。默认值为1,如果空间不够用时所有的项目同比缩小。如果一个项目的该属性设置为0,则空间不足时该项目也不缩小。
lex-basis属性
flex-basis属性表示表示项目占据主轴空间的值。默认为auto,表示项目当前默认的大小。如果设置为一个固定的值,则该项目在容器中占据固定的大小。
flex属性
flex属性是 flex-grow属性、flex-shrink属性、flex-basis属性的简写。默认值为:0 1 auto;
.item{
flex:(0 1 auto) | auto(1 1 auto) | none (0 0 auto)
}
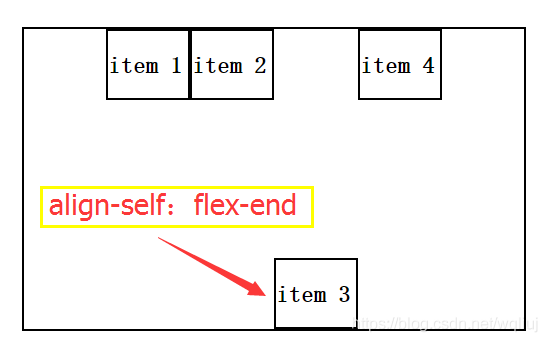
align-self 属性
align-self属性表示当前项目可以和其他项目拥有不一样的对齐方式。它有六个可能的值。默认值为auto
auto:和父元素align-self的值一致
flex-start:顶端对齐
flex-end:底部对齐
center:竖直方向上居中对齐
baseline:item第一行文字的底部对齐
stretch:当item未设置高度时,item将和容器等高对齐
.item{
align-self: flex-start | flex-end | center | baseline | stretch
}






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!