jquery获得标签的个数
在编辑器新建一个index.html文件,用于讲解jQuery如何获得对象中元素的个数。
jQuery如何获得对象中元素的个数
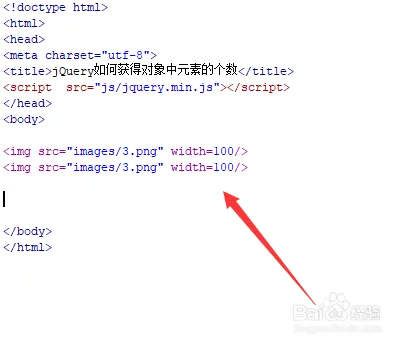
在index.html文件内,使用img标签创建两张图片。
jQuery如何获得对象中元素的个数

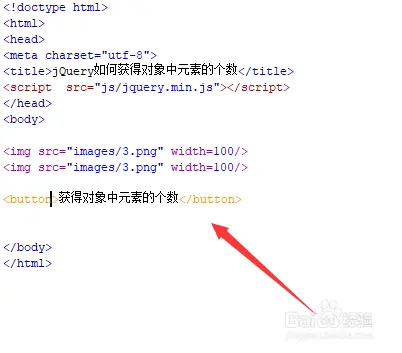
在index.html文件内,使用button标签创建一个按钮。
jQuery如何获得对象中元素的个数

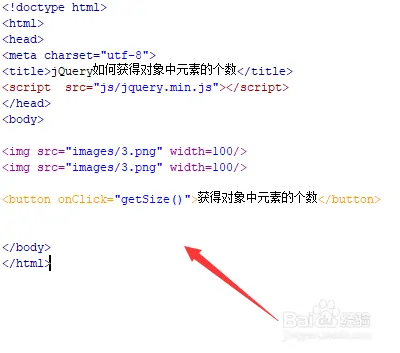
在index.html文件内,给按钮绑定onclick点击事件,当按钮被点击时,执行getSize()函数。
jQuery如何获得对象中元素的个数

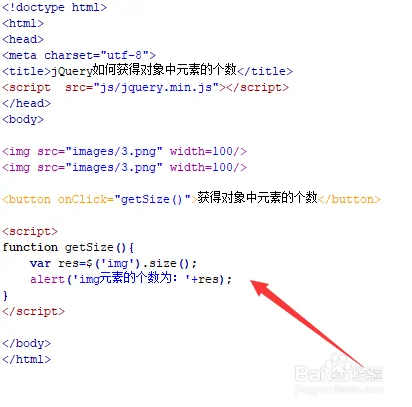
在index.html文件内,创建getSize()函数,在函数内,通过元素名称获得img对象,使用size()方法获得元素的个数,同时,使用alert()方法输出结果。
jQuery如何获得对象中元素的个数

在浏览器打开index.html,点击按钮后,可见,成功获得img对象中元素的个数。
jQuery如何获得对象中元素的个数
END

总结:
1、使用img标签创建两张图片。
2、在js中,通过元素名称获得img对象,使用size()方法获得元素的个数,同时,使用alert()方法输出结果。



