添加项目vue出现的问题
1. vue init webpack project 一直处于...downloading template状态处理
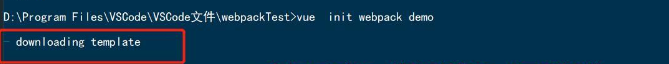
步骤一:执行vue init webpack demo后一直处于...downloading template状态。

步骤二: 因为init初始化的是基于webpack模板的项目,觉得应该会是webpack的问题,但是之前已经安装过webpack,这里我尝试重新安装webpack。
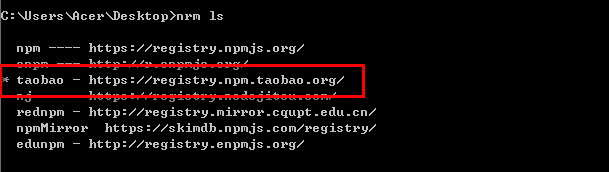
运行nrm use taobao切换npm到淘宝镜像。

运行npm install webpack -g,重新安装webpack。
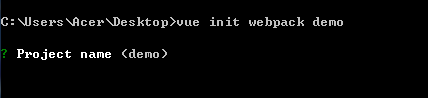
步骤三:重新运行vue init webpack demo,项目就可以构建成功了。

2. 卸载安装vue
输入以下命令,卸载之前版本
npm uninstall vue-cli -g 或
yarn global remove vue-cli
安装最新版本
`npm install -g @vue/cli 或
yarn global add @vue/cli `
查看
vue --version 或
vue -V
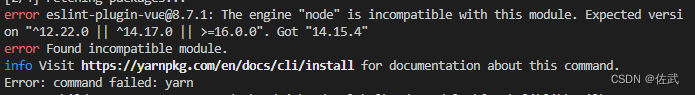
3.项目创建失败
解决方式:
在cpm输入运行以下命令: yarn config set ignore-engines true