手把手教完整的前后端的开发---1
前台: 面向用户使用的页面
后台: 面向管理人员使用的页面
前端: 页面使用的是什么技术 html css
后端: 急啊擦主导的技术
后端给前端提供接口获取数据
1.项目背景: 常见的电商模式: B2B , B2C, C2B , C2C , O2O
B2B模式: 是指商家与商家建立的商业关系,如阿里巴巴;
B2C模式: 是指商家直接把商品卖给用户(个人),即“商对客”模式,也就是场所的商业零售,直接面向消费者销售产品和服务,如苏宁易购,京东,天猫;
C2B模式: 是指消费者对企业,现有的消费者需求产生而后有企业生产
C2C模式: 是指客户销售给客户,如咸鱼,淘宝
O2O模式: 线上销售,线下服务: 如:饿了么,淘票票
2.图灵商城架构图
2.1 前后端分离 基础版
微服务形成之前的架构形态
前后端分离,基于vue的后台管理系统
sku:规格参数
spu:属性
为什么要使用前后端分离架构:
为了后续能够平顺、无障碍进去高级架构师中《微服务三高》架构版
企业中当开发一个新的项目时不会一上来就考虑三高、微服务、等特性,一般为了规避成本风险,会使用开发成本较低,但是后续扩展好改造的架构。
2022.6.22
1.基本的设计模式: MVC模式---modal数据保存 + 试图view用户界面 + 控制器control 逻辑层
通信方式(无用户交互)单向通信: view-> control-> model -> view
MVP模式---- :view <->presenter(逻辑处理)(把view和model进行了分离,并且改变了通信的方向)<->model(数据处理)
MVVM模式--- :view <-> viewIModel(逻辑处理)(可以实现自动跟新,viewmodel实现了观察者的模式) <-> Model
2.SPA 和MPA
SPA(单页面应用):只有一个主页面的应用,一开始只加载一次js、css等相关资源,所有的内容都包含在主页面,对每个功能进行模块化,对ui组件进行组件化,单页面应用跳转就是切换相关组件,仅刷新局部资源。
MPA(多页面应用):有多个独立主页面应用,每个页面都必须重复加载js、css等相关资源,多页面应用跳转页面,需要整页刷新资源。
3.开发流程
墨刀软件 设计原型图 ---》 ui优化美化设计符合需求的ui图 (蓝湖)--》实现还原设计稿 + 写功能实现需求 + 对接接口 +项目优化 +安全 --》后端 写接口+实现需求 --》测试、运维 打包发布测试+先自己载本地测试,然后测试发布测试版本,测问没有问题之后就会发布正式稳定版本,发布完正式版本,还要在正式环境中进行测试。
pc: vue + elementui react+ antd
移动端: vue+vant reactNative
4.项目搭建 vue2.0 脚手架vue-cli vue-cli 2.0( 安装 npm i -g vue ;npm i -g vue-cli; npm i -g webpack; 检查版本,是否安装成功; 新建项目 vue init webpack projectName; 如果是从vue-cli3。0+ 到vue-cli 2 需卸载 3.0 版本 npm uni -g @vue/cli,后在做以上操作 ) vue-cli 3.0+(安装 npm i
-g
@vue.cli; 检查版本: vue -V 或 vue --version; 创建项目vue create vuecli4 ; 使用vue项目管理器,通过 ui操作 vue ui 可以打开可视化界面 对项目进行配置;果是从vue-cli 2+ 到vue-cli 3.0+ 需卸载 2.0 版本 npm uni -g vue-cli,后在做以上操作)
vue3.0
5.让项目运行时自动在浏览器打开: config文件夹中的index.js 文件,设置autoOpenBrowser: true即可;
去除地址中的“#”---》设置为history 模式: 直接在router文件夹中的index文件中设置: model: history;
- 在项目项目中使用elementui
全局: 安装 npm i element-ui -S ; 在main.js 中加入
import ElementUI from 'element-ui'
// 引入css样式
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)
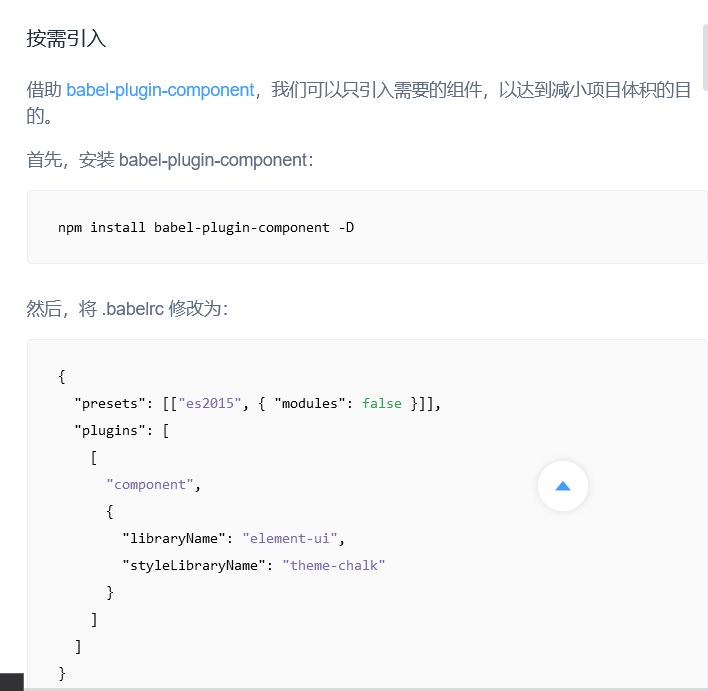
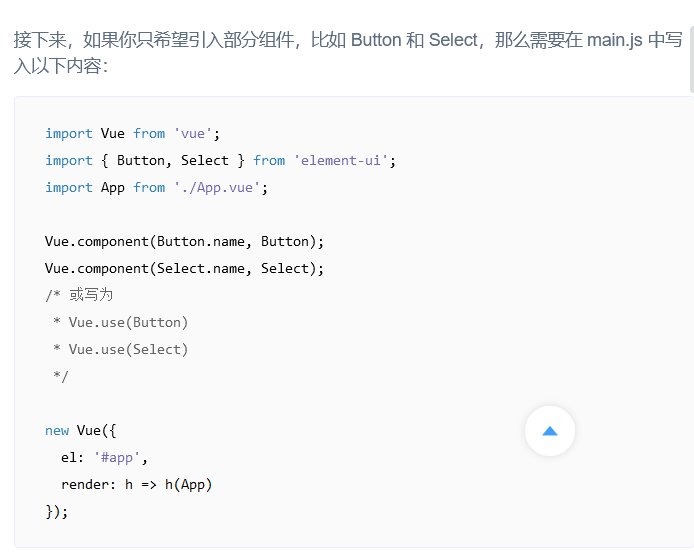
按需:


7.在项目中使用css预处理器scss
官网:https://www.sass,hk/
安装 npm i sass-loader node-sass -S
使用vue文件中的style标签里加上lang = ‘scss’ 语法,如果做完以上操作去跑项目的时候出现问题报错,那么有可能是依赖包版本的问题,此时曲看package.json文件中改一下对应的版本




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律