vue+vant实现购物车的全选和反选业务
前言
喜欢购物的小伙伴看过来,你们期待已久的购物车来啦!相信小伙伴逛淘宝时最擅长的就是加入购物车了,那购物车是如何实现商品全选反选的呢?今天就带你们研究购物车的源码,以vue+vant为例。
正文
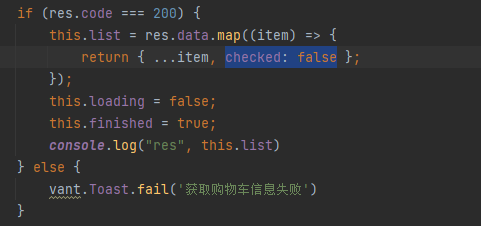
首先,成功请求购物车以后,使用数组的map方法,在购物车数组里遍历添加 checked: false 属性,初始化 checkbox 选中状态为未选中

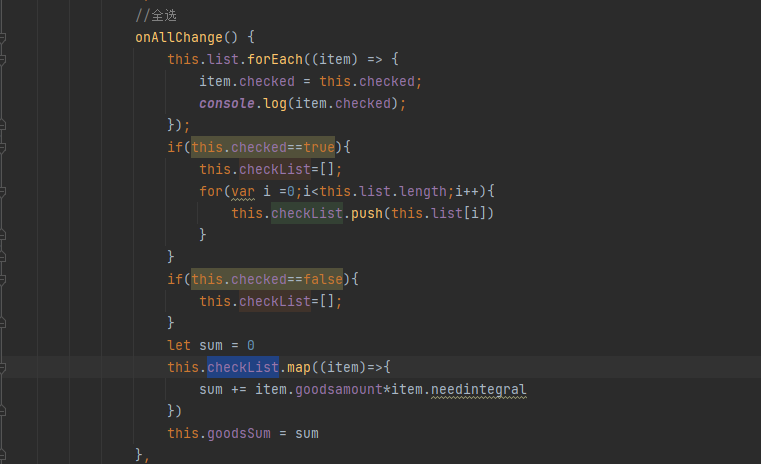
接着,开始进行全选的绑定,实现点击全选checkbox,让所有checkbox状态变为选中,这里我们定义一个数组checkList用来计算商品总价,这里有个小细节,list数组赋给checkList时要采用深拷贝

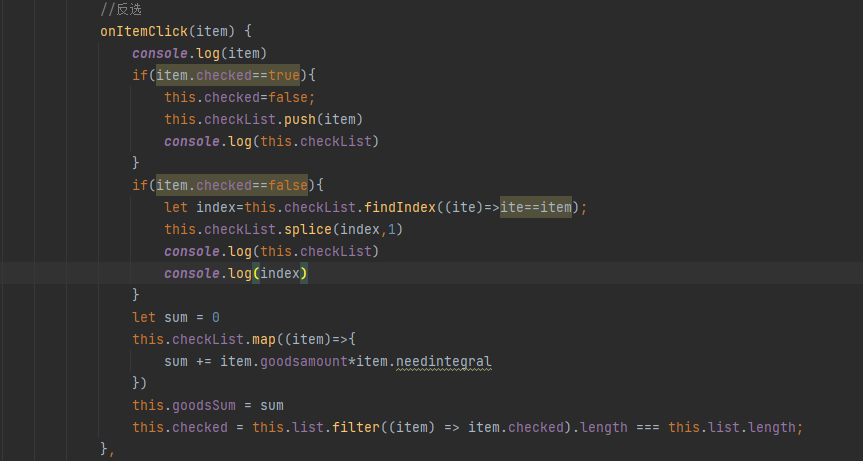
接着开始处理反选业务,这里的小细节不多说了,直接上代码

结尾
这样,一个完整的购物车业务就写好了,整理不易,喜欢的小伙伴点个关注哈~~





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 葡萄城 AI 搜索升级:DeepSeek 加持,客户体验更智能
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏