前端调试工具
Weinre
Weinre(WebInspector Remote)是一款基于Web Inspector(Webkit)的远程调试工具,借助于网络,可以在PC上直接调试运行在移动设备上的远程页面
Weinre组成原理
目标页面(target):调试页面,页面中需要嵌入weinre提供的远程js,这里的Js相当于一个锚点作用
服务器(agent):一个HTTP Server,为目标页面与客户端建立通信
客户端(client):本地的Web Inspector调试客户端
Weinre相关命令
weinre --help:显示weinre的help
weinre --httpPort [portNumber]:设置weinre使用的端口号,默认8080
weinre --boundHost [hostname| ip address | -all-] : 默认是'localhost', 这个参数是为了限制可以访问Weinre Server的设备, 设置为-all-或者指定ip, 那么任何设备都可以访问Weinre Server
weinre --verbose [true | false] : 如果想看到更多的关于Weinre运行情况的输出, 那么可以设置这个选项为true, 默认为false
weinre --debug [true | false] : 这个选项与--verbose类似, 会输出更多的信息。默认为false
weinre --readTimeout [seconds] : Server发送信息到Target/Client的超时时间, 默认为5s
weinre --deathTimeout [seconds] : 默认为3倍的readTimeout, 如果页面超过这个时间都没有任何响应, 那么就会断开连接
在有nodejs开发环境下配置:
第一步:
安装与服务启动命令
npm -g install weinre //安装weinre
weinre --boundHost [hostname | ip address |-all-] --httpPort [port] //启动weinre
例:weinre --boundHost 10.69.69.103
有nodejs开发环境的配置到这就能使用了,Java开发环境下的配置方法自己百度吧
第二步:
浏览器访问:http://10.69.69.103:8080/出现以下页面,说明安装成功

将Target Script中给的地址放到你需要调试的页面中,然后访问debug client(debug client user interface:http://10.69.69.103:8080/client/#anonymous)
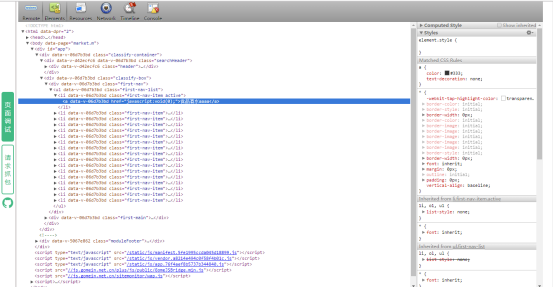
情况一:单独调试一个文件,如图所示



情况二:无法访问app里webview的页面


缺点:wenire 需要插入一段代码,在线上调试比较难
spy-debugger
特性
1、页面调试+抓包
2、操作简单,无需USB连接设备
3、支持HTTPS。
4、spy-debugger内部集成了weinre、node-mitmproxy、AnyProxy。
5、自动忽略原生App发起的https请求,只拦截webview发起的https请求。对使用了SSL pinning技术的原生App不造成任何影响。
6、可以配合其它代理工具一起使用(默认使用AnyProxy) (设置外部代理)
安装
Windows 下
npm install spy-debugger -g
Mac 下
sudo npm install spy-debugger -g
启动Spy-debugger
Spy-debugger
注意事项
第一步:手机和PC保持在同一网络下(比如同时连到一个wifi下)
第二步:命令行输入spy-debugger,按命令行提示用浏览器打开相应地址 http://127.0.0.1:56591/
第三步:设置手机的HTTP代理,代理IP地址设置为PC的IP地址,端口为spy-debugger的启动端口(默认端口:9888)
① Android设置代理步骤:设置 - WLAN - 长按选中网络 - 修改网络 - 高级 - 代理设置 - 手动
② iOS设置代理步骤:设置 - 无线局域网 - 选中网络 - HTTP代理手动
第四步:用手机浏览器访问你要调试的页面即可,举例说明:

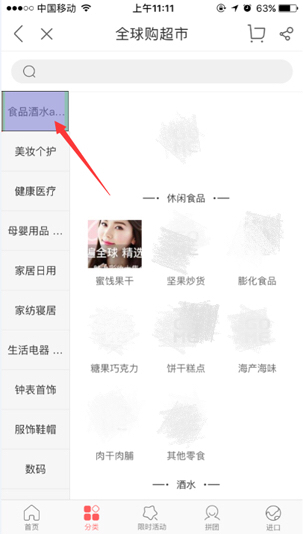
手机展示如图

自定义选项
端口(默认端口:9888)
Spy-debugger -p 8888 //设置手机配置代理端口
设置外部代理(默认使用AnyProxy)
Spy-debugger -e http://127.0.0.1:8888【平时用不到设置外部代理,使用Spy-debugger已足够用】
spy-debugger内置AnyProxy提供抓包功能,但是也可通过设置外部代理和其它抓包代理工具一起使用,如:Charles、Fiddler。

页面编辑模式
启动命令:spy-debugger -w true
 编辑后
编辑后 
是否允许weinre监控iframe加载的页面(默认false)
Spy-debugger -i true
是否只拦截浏览器发起的https请求(默认true)
Spy-debugger -b false
有些浏览器发出的connect请求没有正确的携带userAgent,这个判断有时候会出错,如UC浏览器。这个时候需要设置为false。大多数情况建议启用默认配置:true,由于目前大量App应用自身(非WebView)发出的请求会使用到SSL pinning技术,自定义的证书将不能通过app的证书校验。
是否允许HTTP缓存(默认false)
spy-debugger -c true
spy-debugger原理是集成了weinre,简化了weinre需要给每个调试的页面添加js代码。spy-debugger原理是拦截所有html页面请求注入weinre所需要的js代码。让页面调试更加方便。建议使用spy-debugger比较方便。


