一.JavaScript 简介
-
HTML:从语义的角度,描述页面结构
-
CSS:从审美的角度,描述样式(美化页面)
-
JavaScript:从交互的角度,描述行为(提升用户体验)
2.JavaScript 是前台语言
JavaScript 是前台语言 ,而不是后台语言
3.JavaScript 的组成
JavaScript基础分为三个部分
-
ECMAScript:JavaScript的语法标准。包括变量、表达式、运算符、函数、if语句、for语句等。
-
DOM:操作网页上的元素的API。比如让盒子移动、变色、轮播图等。
-
BOM:操作浏览器部分功能的API。比如让浏览器自动滚动。
4.JavaScript 的特点
(1)简单易用:可以使用任何文本编辑工具编写,只需要浏览器就可以执行程序。
(2)解释执行(解释语言):事先不编译、逐行执行、无需进行严格的变量声明。
(3)基于对象:内置大量现成对象,编写少量程序可以完成目标
二.第一个JavaScript 代码
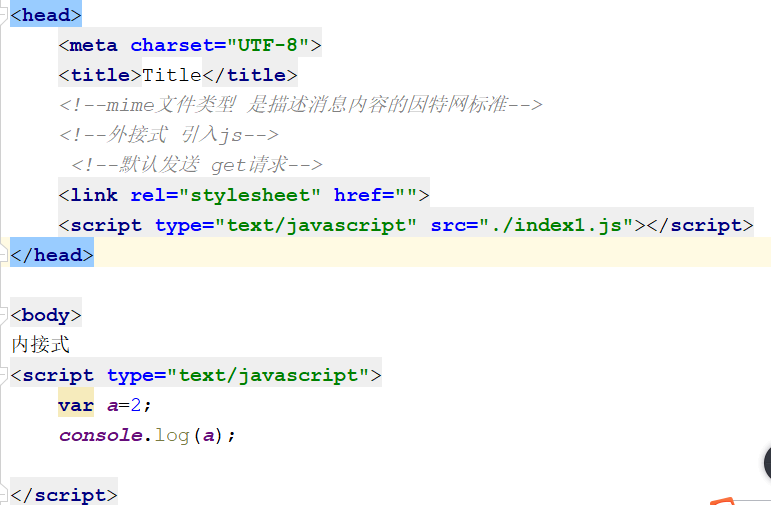
1.js的引入方式
行内js
内接式js
外接式js
2.声明变量
var


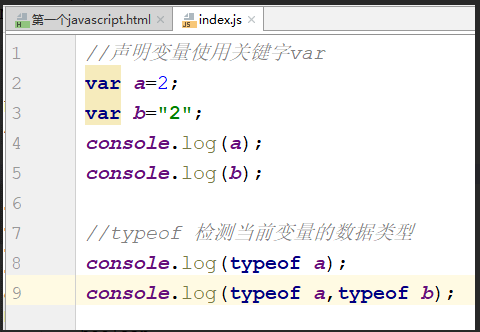
3.typeof 检测当前变量的数据类型


4.测试语句
console.log :控制台输出
window.alert() : 弹出警告框
window是可以省略不写
confirm()

// alert alert(英文翻译为“警报”)的用途:弹出“警告框”。 alert(a); var is_delete = confirm("你确定删除吗?"); alert(is_delete); if (is_delete){ alert("删除成功"); }else{ alert('删除失败') }


5.javascript的注释

单行注释: // 我是注释 多行注释: /* 多行注释1 多行注释2 */
6.变量的命名规范
变量名有命名规范:只能由英语字母、数字、下划线、美元符号 $构成,且不能以数字开头,并且不能是JavaScript保留字。
var $=123; console.log($);
三.数据类型
基本数据类型
(1) number

//特殊情况 var a1 = 5/0; console.log(typeof e1) //Infinity 无限大. number类型
(2) string 字符串

2.1.string 字符串 字符串拼接使用+ 1.)var str = ""; console.log(typeof str);


2.2)字符串拼接: var str = "小黑"; var name="小白"; var newstr = str +name; console.log(newstr);


2.3)var str = "小黑"; var name="小白"; var age = 12; var newstr = str + age; console.log(newstr);


2.4)把数字转换成字符串 var str = "小黑"; var name="小白"; var age = 12; var newstr = str + age; var numStr = '' + age; console.log(newstr);
(3) boolean
var b1 = false; console.log(typeof b1)

(4) null

var c1 = null;//空对象. object
console.log(c1)

(5) undefined 表示未定义

1.undefined 表示未定义 var c; console.log(c); //undefined console.log(typeof c); //undefined c=10;

parseint() :字符串转数字

//技巧:空字符串+数值类型==>字符串类型 //parseint 将字符串转换成 数值类型 var str = "5"; console.log(parseint(str)); parsein()还具有以下功能: (1)带有自动净化的功能;只保留字符串最开头的数字,后面的中文自动消失,例如: console.log(parseint"1010你真帅"); (2)自动带有截断小数的功能:取整,不四舍五入 var a = parseInt(5.8) + parseInt(4.7); console.log(a); var a = parseInt(5.8 + 4.7); console.log(a);
引用数据类型
Function
Object
Array :数组
Date :日期对象
四.运算符
1.)赋值运算符
以var x=12 , y=5来演示示例

2.)算数元素符
var a=5 ,b=2

3.)比较运算符
var x=5;

4.)特殊情况
(1)字符串拼接+字符串运算

<body> <script> var name="小黑"; var age = 20; var fav ="动漫"; var str = name + "今年"+age+"岁了,他特别喜欢看"+fav; console.log(str); </script> </body>

(2)//补充的es6的模板字符串``,如果有变量 使用${name}

var str2=`${name}今年${age}岁了,他特别喜欢${fav}`;

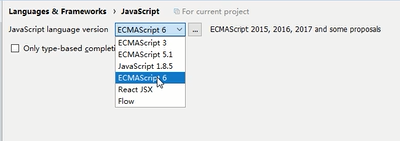
如果代码飘红改:



(3)// 不能对字符串进行+运算 只能拼接

var a1 = '1'; var a2 = '2'; console.log(a1+a2) //12 console.log(a1-a2) //-1 var b1 = 'one'; var b2 = 'two'; // NaN. ==== not a number 是number类型 console.log(typeof(b1*b2))
五.数据类型转换
1)将数值类型转化成字符串类型

隐式转换: var n1 = 123; var n2 = '123'; var n3 = n1+n2; // 隐式转换 console.log(typeof n3); 强制类型转换: // 强制类型转换String(),toString() var str1 = String(n1); console.log(typeof str1); var num = 234; console.log(num.toString()) //
2.)将字符串类型转化成数值类型

var stringNum = '789.123wadjhkd'; var num2 = Number(stringNum); console.log(num2) // parseInt()可以解析一个字符串 并且返回一个整数 console.log(parseInt(stringNum)) //789 console.log(parseFloat(stringNum)); //789.123
3.)任何数据类型都可以转换成boolean类型

var b1 = '123'; //true var b2 = 0; //false var b3 = -123 //true var b4 = Infinity; //无限大 true var b5 = NaN; //false var b6; //undefined //false var b7 = null; //false // 非0既真 console.log(Boolean(b7))
六.流程控制
(1) if ,if-else , if-else if-else

1.)if: var ji = 20; if(ji >= 20){ console.log('恭喜你,吃鸡成功,大吉大利') } alert('谢谢');//下面的代码还会执行 2.)if-else: var ji = 20; if(ji>=20){ console.log('恭喜你,吃鸡成功,大吉大利') }else{ console.log('很遗憾 下次继续努力') } 3.)if-else if-else: if (true) { //执行操作 }else if(true){ //满足条件执行 }else if(true){ //满足条件执行 }else{ //满足条件执行 }
(2)逻辑 &&与(相当于and) 逻辑 || 或 (相当于or)

//1.模拟 如果总分 >400 并且数学成绩 >89分 被清华大学录入 //逻辑与&& 两个条件都成立的时候 才成立 if(sum>400 && math>90){ console.log('清华大学录入成功') }else{ alert('高考失利') } //2.模拟 如果总分>400 或者你英语大于85 被复旦大学录入 //逻辑或 只有有一个条件成立的时候 才成立 if(sum>500 || english>85){ alert('被复旦大学录入') }else{ alert('高考又失利了') }
(3).swith

var gameScore = 'better'; switch(gameScore){ //case表示一个条件 满足这个条件就会走进来 遇到break跳出。如果某个条件中不写 break,那么直到该程序遇到下一个break停止 case 'good': console.log('玩的很好') //break表示退出 break; case 'better': console.log('玩的老牛逼了') break; case 'best': console.log('恭喜你 吃鸡成功') break; default: console.log('很遗憾') }
(4).while
循环三步走:
1.初始化循环变量
2.判断循环条件
3.更新循环变量

var i = 1; //初始化循环变量 while(i<=9){ //判断循环条件 console.log(i); i = ++; //更新循环条件 } i=++; 等同于i = i+1; 等同于i+=1; 2)0-100之间的偶数: var a=0; while (a <= 100){ if(a % 2 ==0){ console.log(a); } a++; }
(5). do-while

//不管有没有满足while中的条件do里面的代码都会走一次 var i = 3;//初始化循环变量 do{ console.log(i); i++;//更新循环条件 }while (i<10); //判断循环条件
(6). For

for (var i = 0; i<=100; i**){ console.log(i); } for (var i=1; i<=100; i++){ if(i%2==0){ //是偶数 console.log(i); } } 1-100之间所有数的和 var sum=0; for(var j=1; j<=100; j++){ sum =sum+j } console.log(sum); 双重for循环: for(var i=1;i<=3;i++){ //控制行数 for(var j=0;j<6;j++){ //控制每行的个数 document.write('*'); } document.write('<br>'); }
小练习:

1.在浏览器中输出直角三角形 * ** *** **** ***** ****** for(var i=1;i<=6;i++){ for(var j=1;j<=i;j++){ document.write("*"); } document.write('<br>'); } 2.在浏览器中输出 * *** ***** ******* ********* *********** for(var i=1;i<=6;i++){ //行数 //控制我们的空格数 for(var s=i;s<6;s++){ document.write(' ') } for(var j=1;j<=2*i-1;j++){ document.write('*') } document.write('<br>') }
(7).元素点击显示隐藏:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #box{ width: 300px; height: 300px; background-color: blue; } </style> </head> <body> <button id ="btn" onclick="show();">隐藏</button> <div id="box" style="color:red;background-color:green;" title="" class=""></div> <script> var isHide=true; var oDiv = document.getElementById("box"); var oBtn = document.getElementById("btn"); //1.获取事件对象 (找到开关) //2.事件 (摁) //3.事件处理(业务逻辑)(灯亮了) function show() { //声明一个函数 if(isHide){ // 你想要干什么? 让div隐藏掉(display:none) // 获取当前div对象 oDiv.style.display="none"; isHide = false; oBtn.innerText = "显示"; //设置当前按钮的文本 }else{ oDiv.style.display ="block"; isHide=true; oBtn.innerText ="隐藏"; } } </script> </body> </html>
七.常用内置对象
1.数组 Array ( list )
(1.)数组的创建方式:

1.)字面量方式创建: var names = ["王家辉","嘿嘿",12,[],{},true]; var names2 = [ ]; names2[0]="xxx" 2.)构造函数的方式创建类的方式 使用new关键词对构造函数进行创建对象 var arr = new Array() ; //创建了一个Array对象 arr[0] = "000" //通过索引赋值
(2.)数组的常用方法:

(2.1) 数组的合并 concat()

var north = ['北京','山东','天津']; var south = ['东莞','深圳','上海']; var newCity = north.concat(south); //谁在前面先显示谁 console.log(newCity)

(2.2) join() 将数组中的元素使用指定的字符串连接起来,它会形成一个新的字符串

var score = [98,78,76,100,0]; var str = score.join('|'); console.log(str); //98|78|76|100|0
(2.3) 将数组转换成字符串 toString()

var score = [98,78,76,100,0]; //toString() 直接转换为字符串 每个元素之间使用逗号隔开 var str = score.toString(); console.log(str);//98,78,76,100,0
(2.4) slice(start,end); 返回数组的一段,左闭右开

var arr = ['张三','李四','王文','赵六']; var newArr = arr.slice(1,3); console.log(newArr);//["李四", "王文"]
(2.5) pop 删除数组的最后一个元素并返回删除的元素

var arr = ['张三','李四','王文','赵六']; var item = arr.pop(); console.log(arr);//["张三", "李四","王文"] console.log(item);//赵六
(2.6) push() 向数组末尾添加一个元素或多个元素,并返回新的长度

var arr = ['张三','李四','王文','赵六']; var newLength= arr.push('小黑'); //可以添加多个,以逗号隔开 console.log(newLength); //5 console.log(arr); //["张三", "李四","王文","赵六","小黑"]
(2.7) reverse() 翻转数组

var names = ['ale','xiaoma','tanhuang','abngle']; //4.反转数组 names.reverse(); console.log(names);
(2.8) sort对数组排序

var names = ['ale','xiaoma','tanhuang','angel']; names.sort(); console.log(names);// ["ale", "angle", "tanhuang", "xiaoma"]
(2.9) 判断是否为数组:isArray()

布尔类型值 = Array.isArray(被检测的值) ;
(2.10) shift() 删除并返回数组的第一个元素
(2.11) unshift() 向数组的开头添加一个或更多元素,并返回新的长度
(2.12).splice(start,deletecount,items......)
start:起始位置,索引从0开始
deletecount:删除的个数
如果为0,表示不删除元素
如果大于0,表示删除指定的索引位置之后的个数
items... : 在指定的位置添加元素,如果要添加,该参数是必须的
var arr = ['北京','山东','天津'];
arr.splice(1,2);
console.log(arr);

指定元素添加: 第二个参数是0的时候表示添加 如果大于0删除指定元素后面的元素
var arr = ['北京','山东','天津'];
arr.splice(1,0,"xxx"); //想添加多个用,隔开(1,0,"xxx","ppp")
console.log(arr);

(3.)splice(start,deleteCount,items....)
item:数组每项的值
index:索引
forEach(function(item,index){});
<body>
<script>
var arr = ['北京','山东','天津'];
console.log(arr);
arr.forEach(function (item, index) {
document.write(`<h2>${item}</h2>`);
})
</script>
</body>

2.字符串(string)
(1.)字符串的方法:

(3.1) chartAt() 返回指定索引的位置的字符
var str = 'ale'; var charset = str.charAt(1); console.log(charset); //l
(3.2) concat 返回字符串值,表示两个或多个字符串的拼接
var str1 = 'st'; var str2 = 'lit'; console.log(str1.concat(str2,str2)); //stlit
(3.3) replace(a,b) 将字符串a替换成字符串b
var a = '1234567755';
var newStr = a.replace("4567","****");
console.log(newStr);//123****755
(3.4) indexof() 查找字符的下标,如果找到返回字符串的下标,找不到则返回-1 。跟seach()方法用法一样
var str = 'alex';
console.log(str.indexOf('e'));//2
console.log(str.indexOf('p'));//-1
(3.5) slice(start,end) 提取一个字符串的一部分,并返回一新的字符串。左闭右开 分割字符串
var str = '小王哥'; console.log(str.slice(1,2));//王
(3.6) split('a',1) 以字符串a分割字符串,并返回新的数组。如果第二个参数没写,表示返回整个数组,如果定义了个数,则返回数组的最大长度
var str = '我的天呢,a是嘛,你在说什么呢?a哈哈哈';
console.log(str.split('a'));//["我的天呢,", "是嘛,你在说什么呢?", "哈哈哈"]
(3.7) substr(start,length) 返回一个字符串中从指定位置开始到指定字符数的字符。
var str = '我的天呢,a是嘛,你在说什么呢?a哈哈哈'; console.log(str.substr(0,4));//我的天呢
(3.8) toLowerCase()转小写
var str = 'XIAOMAGE'; console.log(str.toLowerCase());//xiaomage
(3.9) toUpperCase()转大写
var str = 'xiaomage'; console.log(str.toUpperCase());
(3.10) substring(indexStart,indexEnd) 提取字符串中介于两个指定下标之间的字符。返回的子串包括 开始 处的字符,但不包括 结束 处的字符
如果 indexStart 等于 indexEnd,substring 返回一个空字符串。 如果省略 indexEnd,substring 提取字符一直到字符串末尾。 如果任一参数小于 0 或为 NaN,则被当作 0。 如果任一参数大于 stringName.length,则被当作 stringName.length。 如果 indexStart 大于 indexEnd,则 substring 的执行效果就像两个参数调换了一样
(3.11) trim() 去除字符串两边的空白
特别:
//1.将number类型转换成字符串类型 var num = 132.32522; var numStr = num.toString() console.log(typeof numStr)
//四舍五入
var newNum = num.toFixed(2) //小数点后保留俩位
console.log(newNum)
3.Data 日期对象
创建日期对象只有构造函数一种方式,使用new关键字
//创建了一个date对象 var myDate = new Date();

//创建日期对象 var myDate=new Date(); //当前时间
console.log(myDate);

//获取一个月中的某一天 console.log(myDate.getDate());
console.log(myDate.getMonth()+1); //返回本地时间 console.log(myDate().toLocalString());//2018/5/27 下午10:36:23
时钟制作:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h2 id="time"></h2>
<script>
function myTimeFn() {
var myDate = new Date();
var year = myDate.getFullYear();
var month = myDate.getMonth() + 1;
var day = myDate.getDate();
var hours = myDate.getHours();
var min = myDate.getMinutes();
var sec = myDate.getSeconds();
if (month < 10) {
month = '0' + month;
}
if (day < 10) {
day = '0' + day;
}
// 2019-01-04 11:17:50
var myTime = `${year}-${month}-${day} ${hours}:${min}:${sec}`;
return myTime
}
</script>
</body>
</html>
4..定时器
在js中的定时器分两种:
循环周期
setInterval(fn,1000);
一次性定时器
setTimeout(fn,2000)
一次性定时器:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
//setTimeout 异步操作 同步数据阻塞的问题
setTimeout(function () {
console.log('xxxxxx');
},50)
console.log('来了')
</script>
</body>
</html>
定时器实现动画:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box{
width: 300px;
height: 300px;
background-color: darkviolet;
}
</style>
<script>
/*
* 1.获取button按钮
* 2.事件 onclick
* 3.让div.box盒子动画(定时器)
* */
//为什么oBtn是null? 因为文档的加载顺序 从上往下 从左往右
//解决 script脚本下载head
// window.onload 窗口加载完成之后 才执行fn的回调函数
window.onload = function () {
var oBtn = document.getElementById('animate');
var oDiv = document.getElementsByClassName('box')[0];
console.log(oDiv);
console.dir(oBtn);
var num = 0;
var timer = null;
oBtn.onclick = function () {
// oDiv.
// oDiv.style.marginLeft = '5px';
//在用定时器的时候一定要手动关闭,在用定时器的时候,先关闭定时器 再开定时器
timer = setInterval(function () {
num+=5;
oDiv.style.marginLeft = num + 'px';
if(num>500){
// 关闭定时器
clearInterval(timer)
setInterval(function () {
num-=4;
oDiv.style.marginLeft = num + 'px';
},50)
}
},50)
}
console.log(2222);
}
</script>
</head>
<body>
<button id="animate">动画吧</button>
<div class="box"></div>
</body>
</html>
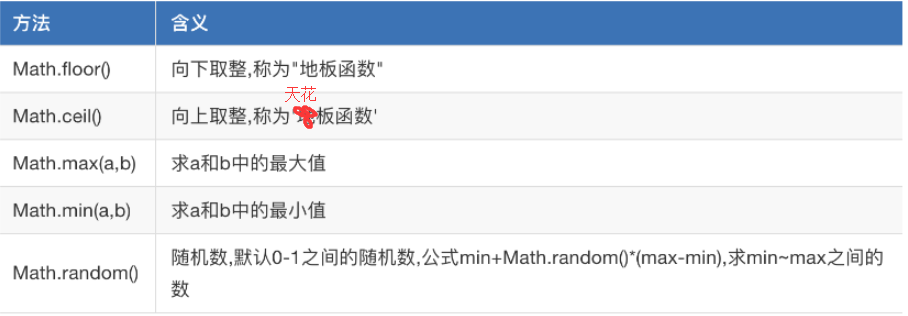
5.内置对象 Math
常用内置对象:

(5.1) Math.ceil() 向上取整,'天花板函数'
var x = 1.234; //天花板函数 表示大于等于 x,并且与它最接近的整数是2 var a = Math.ceil(x); console.log(a);//2
(5.2) Math.floor 向下取整,'地板函数'
var x = 1.234; // 小于等于 x,并且与它最接近的整数 1 var b = Math.floor(x); console.log(b);//1
(5.3) 求两个数的最大值和最小值
//求 两个数的最大值 最小值 console.log(Math.max(2,5));//5 console.log(Math.min(2,5));//2
(5.4) 随机数 Math.random()
var ran = Math.random(); console.log(ran);[0,1)
如果让你取100-200之间的随机数,怎么做?
背过公式:min - max之间的随机数: min+Math.random()*(max-min)
八.DOM介绍
1.什么是DOM:
DOM:文档对象模型。DOM 为文档提供了结构化表示,并定义了如何通过脚本来访问文档结构。目的其实就是为了能让js操作html元素而制定的一个规范。
DOM就是由节点组成的
2.解析过程:
HTML加载完毕,渲染引擎会在内存中把HTML文档,生成一个DOM树,getElementById是获取内中DOM上的元素节点。然后操作的时候修改的是该元素的属性。
1.关于DOM的事件操作
获取事件的三种方式:
1 通过id获取
var oDiv = document.getElementById('box');
2 class获取
var oDiv = document.getElementsByClassName('box')[0];
3 标签获取
var oDiv = document.getElementsByClassName('box')[0];

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="box">明星</div> <p class="active">nihao1</p> <p class="active">nihao2</p> <p class="active">nihao3</p> <p class="active">nihao4</p> <p class="active">nihao5</p> <a href="">百度一下</a> <script> //1.找开关 获取DOM对象 //2.摁开关(动作) 事件 //3.灯亮了 事件处理(业务逻辑) // 获取dom对象的三种方式 var oDiv = document.getElementById('box'); var oDiv2 = document.getElementById('box2'); var oPs = document.getElementsByClassName('active'); console.log(oPs) // var oP = document.getElementsByClassName('active')[0]; // var oP = document.getElementsByClassName('active')[1]; // var oP = document.getElementsByClassName('active')[2]; var oA = document.getElementsByTagName('a')[0]; //百度 js的变量提升 for (var i = 0; i < oPs.length; i++) { console.log(oPs[i]); oPs[i].onclick = function () { console.log(this.innerText); this.style.color = 'red'; } } </script> </body> </html>
显示隐藏:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .box2 { width: 300px; height: 300px; background-color: darkviolet; display: none; } div.active{ display: block; } </style> </head> <body> <div id="box">明星</div> <p class="active">nihao1</p> <p class="active">nihao2</p> <p class="active">nihao3</p> <p class="active">nihao4</p> <p class="active">nihao5</p> <a href="">百度一下</a> <div class="box2" id="box2"></div> <script> //1.找开关 获取DOM对象 //2.摁开关(动作) 事件 //3.灯亮了 事件处理(业务逻辑) // 获取dom对象的三种方式 var oDiv = document.getElementById('box'); var oDiv2 = document.getElementById('box2'); var oPs = document.getElementsByClassName('active'); console.log(oPs) // var oP = document.getElementsByClassName('active')[0]; // var oP = document.getElementsByClassName('active')[1]; // var oP = document.getElementsByClassName('active')[2]; var oA = document.getElementsByTagName('a')[0]; //百度 js的变量提升 for (var i = 0; i < oPs.length; i++) { console.log(oPs[i]); oPs[i].onclick = function () { console.log(this.innerText); this.style.color = 'red'; } } var num = 0; oA.onmouseenter = function () { // alert(11111); // setInterval(function () { // num += 10; // oDiv2.style.height = num + 'px'; // oDiv2.style.display = 'block'; console.log(oDiv2.className); oDiv2.className += ' active'; // }, 50) } oA.onmouseleave = function () { oDiv2.className = 'box2'; // oDiv2.style.display = 'none'; } </script> </body> </html>

事件
onclick 单击事件
ondblclcik 双击事件
onmouseenter
onmouseleave
onload window加载的事件
九.关于DOM操作的相关案例
- (1).样式操作
obj.style.xxxx 获取值
obj.style.color = 'red';赋值属性
(2).类的操作
obj.className
obj.className += ' active';
(3).标签属性操作
objImg.src = './2.png'
objImg.title = 'xxx'
objImg.id = 'active'
objA.href = 'xxxx'
- 对象属性操作
DOM操作
- 创建DOM
document.createElement('a')
- 添加 DOM
appendChild()
insertBefore(要添加的元素,参考的元素)
- 删除 DOM
父.removeChild(子标签对象)
5.函数
6.伪数组 arguments
十一.DOM介绍
十三.JS中的面向对象
十六.client offset scroll 系列
十七.案例





