cascdaing style sheet 层叠样式表,简称CSS
层叠:通过CSS的属性等把页面层叠起来
样式:设置页面每一块的样式
表:页面排版
一.CSS的引入方式
1.)行内式:在标签中直接书写
优点:肯定不会选错标签
缺点:代码冗余,且修改不方便

1 </head> 2 <body style="background: yellow"> 3 4 </body> 5 </html>
2.)内接式:一个页面内接入,书写在head里的style标签里
优点:修改方便,直观.
缺点:关联性太强.如果写错变量名可能会酿成大祸.

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body{ background: yellow; } div{ width: 500px; height: 30px; background: greenyellow; } </style> </head> <body> <div></div> </body> </html>

3.)外接式:导入方式:利用link标签导入
优点:协同开发,不同类型的代码分文件存放
缺点,文件出问题或者丢了,页面就塌了.
第一步:鼠标右键建立stylesheet文件

body {
background: yellow;
}
div {
width: 500px;
height: 30px;
background: greenyellow;
}
第二步:回到HTML文件
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="css引入方式三.css"> #利用link标签导入
<style>
</style>
</head>

二.CSS基本选择器

一.基本选择器
1.)基本选择器中的标签选择器
通过标签名直接就可以选择到标签,页面中所有符合选择条件的标签都会被选择.
<style>
body {
background: yellow;
}
div {
width: 500px;
height: 30px;
background: greenyellow;
}
p{
width: 500px;
height: 30px;
background:skyblue;
}
</style>
</head>
<body>
<div></div>
<p></p>
</body>
</html>

2.)基本选择器中的 id选择器
通过#号找到id
id不能以数字开头
指哪打哪,因为id是唯一的
<style>
body {
background: yellow;
}
p{
width: 500px;
height: 30px;
background:skyblue;
}
#div3 { #通过#号找到id
width: 500px;
height: 30px;
background:lightpink;
}
</style>
</head>
<body>
<div id="div3"></div>
<div></div>
<p></p>
</body>

)3.基本选择器中的 类选择器
通过.找到类名
类名可以重复
类一般值的同一群相同属性的统称.
<style>
body {
background: yellow;
}
p{
width: 500px;
height: 30px;
background:skyblue;
}
.box {
width: 500px;
height: 30px;
background:lightpink;
}
</style>
</head>
<body>
<div class="box"></div>
<div class="box"></div>
<p></p>
</body>

4.)基本选择器中的 通配符选择器
用*号操作所有标签
使用场景:删除边框
<style>
/*他不是编程语言,要记住他跟别的语言之间注释的区别*/
*{
width: 100px;
height: 100px;
background: greenyellow;
}
</style>
</head>
<body>
<div class="box"></div>
<div class="box"></div>
<p></p>
</body>

使用场景:删除边框
* {
width: 100px;
height: 100px;
margin: 0;
padding: 0;
}
width: 100px;
height: 100px;
margin: 0;
padding: 0;
}
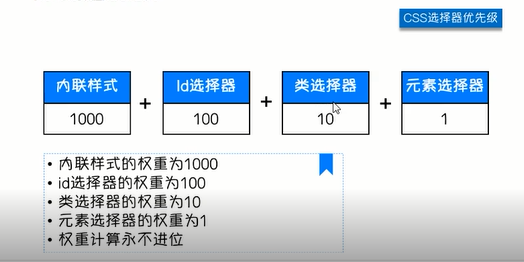
三.CSS的优先级
1.)标签选择器层级一致的时候,从上往下,以下边的为准
2.)类的选择器的优先级大于标签选择器
3.)通过id找到的具有唯一性,优先级最高
4.)行内样式的设置优先级最高
5.)继承的样式优先级是最低的

四.CSS的高级选择器
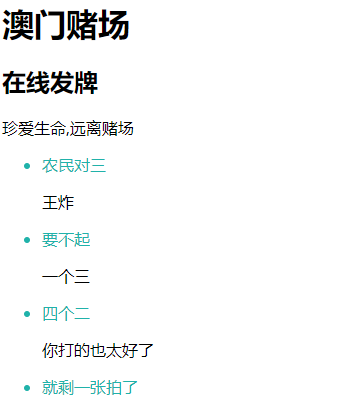
1.)后代选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*后代选择器*/
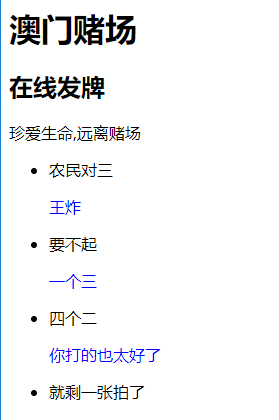
body li{
color:lightseagreen;
}
</style>
</head>
<body>
<h1>澳门赌场</h1>
<h2>在线发牌</h2>
<p>珍爱生命,远离赌场</p>
<div class="doudizhu">
<ul>
<li>农民对三</li>
<p>王炸</p>
<li>要不起</li>
<p>一个三</p>
<li>四个二</li>
<p>你打的也太好了</p>
<li>就剩一张拍了</li>
</ul>
</div>
</body>
</html>

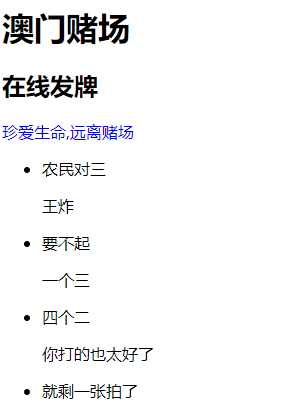
2.)子代选择器
1.
<style>
/*子代选择器*/
body > p{
color: blue;
}
</style>
</head>
<body>
<h1>澳门赌场</h1>
<h2>在线发牌</h2>
<p>珍爱生命,远离赌场</p>
<div class="doudizhu">
<ul>
<li>农民对三</li>
<p>王炸</p>
<li>要不起</li>
<p>一个三</p>
<li>四个二</li>
<p>你打的也太好了</p>
<li>就剩一张拍了</li>
</ul>
</div>
</body>

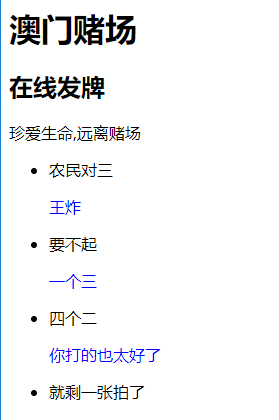
2.

<style>
/*子代选择器*/
body ul > p{
color: blue;
}
</style>

3.)弟弟选择器
<style>
/*弟弟选择器*/
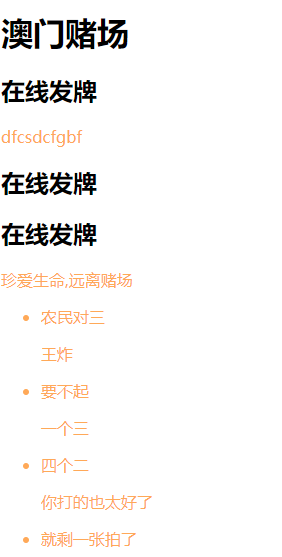
h1~h2{
color: #ff51dd;
}
</style>
</head>
<body>
<h1>澳门赌场</h1>
<h2>在线发牌</h2>
<h2>在线发牌</h2>
<h2>在线发牌</h2>
<p>珍爱生命,远离赌场</p>
<div class="doudizhu">
<ul>
<li>农民对三</li>
<p>王炸</p>
<li>要不起</li>
<p>一个三</p>
<li>四个二</li>
<p>你打的也太好了</p>
<li>就剩一张拍了</li>
</ul>
</div>
</body>

4.)毗邻选择器
<style>
/*毗邻选择器*/
h1+h2{
color: #ff51dd;
}
</style>
</head>
<body>
<h1>澳门赌场</h1>
<h2>在线发牌</h2>
<p>dfcsdcfgbf</p>
<h2>在线发牌</h2>
<h2>在线发牌</h2>
<p>珍爱生命,远离赌场</p>

5.) 组合选择器
<style>
/*组合选择器*/
p ,li{ /*或 h1~h2,li,h1 组合*/
color: #ffa958;
}
</style>
</head>
<body>
<h1>澳门赌场</h1>
<h2>在线发牌</h2>
<p>dfcsdcfgbf</p>
<h2>在线发牌</h2>
<h2>在线发牌</h2>
<p>珍爱生命,远离赌场</p>
<div class="doudizhu">

6.)伪类选择器
按住 Ctrl +Shift +Delete 清除数据缓存

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*爱恨准则love HAte*/
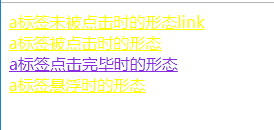
a:link{
color: green; /*未被访问时的颜色*/
}
a:visited{
color: yellow; /*被访问过的颜色*/
}
a:hover{
color: blueviolet; /*悬浮的颜色*/
}
a:active{
color: deeppink; /*点击时的颜色*/
}
</style>
</head>
<body>
<a href="">a标签未被点击时的形态link</a><br>
<a href="">a标签被点击时的形态</a><br>
<a href="">a标签点击完毕时的形态</a><br>
<a href="">a标签悬浮时的形态</a>
</body>
</html>

7.)伪元素选择器:注意:伪元素选择器,仅仅适用于块级标签.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div:before{
content: "SB";
}
div:after{
content: "饼";
}
div:first-letter{
color: deeppink; /*首字母换颜色*/
}
div:first-line{
color: blueviolet; /*首行母换颜色*/
}
</style>
</head>
<body>
<div>qiyue吃....</div>
</body>
</html>