HTML:(Hypertext Markup Language)中文: 超文本标记语言。
它不是一门编程语言,是一种描述性的标记语言(没有编译过程),用于描述超文本
内容的显示方式,比如:字体、颜色、大小等。
超文本:超越文本,在文本之上更丰富,还可以加超级链接,最常见的超链接内容有:视频、图片、音频等。
标记:<单词或者字母>成为标记,一个HTML页面是由多个标记组成。
HTML文档结构

最基本的文档结构: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> </body> </html> 解释: c + Tab = 文档注释 <!-- --> <!--文档的声明--> <!DOCTYPE html> <!--文档--> <html lang="en"> <!-- 仅仅为了提示浏览器,该翻译我了 --> <head> <!--网站配置--> <meta charset="UTF-8"> <!-- 规定编码格式 --> <!--网站标题--> <title>Title</title> <!-- 标题,你的页面上在浏览器上显示的内容 --> </head> <body> <!--文本内容--> </body> </html>
一.h1~~h6 标题标签
标题标签,一级标题,一个页面中只能存在一个h1
数字越大,标题的级别越小
超过数字6,浏览器不做渲染(浏览器解释你的写的代码之后的结果

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>h1~h6字体大小</title> </head> <body> <h1>字体的大小</h1> <h6>字体的大小</h6> </body> </html> <br>

二. br换行标签 hr分割线标签
空格字符

<body> 太阳天空照,花儿对我笑,小鸟说,早早早 你为什么背上小书包,我要上学校,天天不迟到 <br> 爱学习,爱劳动,走在马路边,捡到一分钱, 把钱交到警察叔叔手里面,警察叔叔对我把, <p>你为什么背上小书包,我要上学校,</p> 爱学习,爱劳动,走在马路边,捡到一分钱, 把钱交到警察叔叔手里面,警察叔叔对我把, 头点,再见 </body> </html>

四. a超链接标签
title:鼠标放上去后的文字

1.href属性: 指定将定将要跳转的地址 地址可以是网络连接,也可以是本地连接 </head> <a href="https://ai.taobao.com/" >最近游览的网站:www.4399小游戏.com</a> <body>

2) target:

target: _slef:本页面,默认 _blank:另起页面 <body> <a href="https://ai.taobao.com/" target="_slef">最近游览的网站:www.4399小游戏.com</a> <body>


target: _blank:另起页面 <body> <a href="https://ai.taobao.com/" target="_blank">最近游览的网站:www.4399小游戏.com</a> <body>

3.)锚链接属性和title:

锚链接属性: 设置锚点:通过name属性设置锚点名称 通过href:找掉锚点 title:鼠标放上去后的文字 <body> <a name="top"></a> <a href="#dibu" title="鼠标放上去的文字">回到底部</a> 太阳天空照,花儿对我笑,小鸟说,早早早 <br> 你为什么背上小书包,我要上学校,天天不迟到 <a name="dingbu"></a> <a href="#top">回到顶部</a> </body> </html>

五.img 标签

<body> <img src="http://p3.pstatp.com/large/pgc-image/50e2d810ee53418fa5b4f4f8a" alt="此图片是一个车模"> <img src="某美女.jpg" alt="" width="100px" height="500px" title="鼠标放上去后,显示的文字" align="right"> </body>
内部能包裹li

<body>
<ul>
<li>list</li>
<li>append</li>
<li>insert</li>
<li>pop</li>
</ul>
</body>

更改无序列表的类型用type:默认是实心圆,可更改为空心圆(circle),及正方块(square)

<body> <ul type="circle"> <li>list</li> <li>append</li> <li>insert</li> <li>pop</li> </ul> </body>

七.ol 有序列表
包裹li

<body>
<ol>
<li>list</li>
<li>append</li>
<li>insert</li>
<li>pop</li>
<li>pop</li>
</ol>
</body>

type更改序号的类型,可以是字母,阿拉伯数字,古罗马数字

<body> <ol type="I"> <li>list</li> <li>append</li> <li>insert</li> <li>pop</li> <li>pop</li> </ol> </body>

start:序列从哪开始

<body> <ol type="1" start="2"> <li>list</li> <li>append</li> <li>insert</li> <li>pop</li> <li>pop</li> </ol> </body>

八.
<body> <d1 type="1" start="2"> <dt>list</dt> <dd>append</dd> <dd>insert</dd> <dd>pop</dd> <dd>pop</dd> </d1> </body>

九.table表格标签
th:定义表头
tr:代表一行
td:代表一行内的一个单元格
<body> <table > <tr> <td>姓名</td> <td>性别</td> <td>爱好</td> <td>年龄</td> <td>职业</td> </tr> <tr> <td>六月</td> <td>女</td> <td>唱歌</td> <td>18</td> <td>学生</td> </tr> </table> </body>

十.table有很多的属性
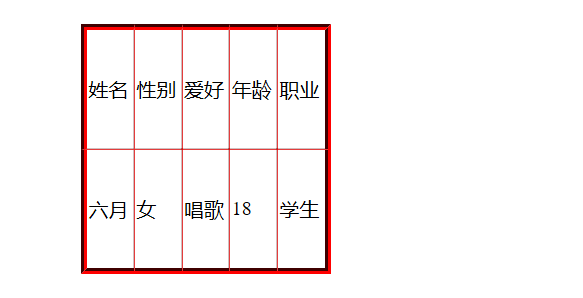
<body> <table border="5px" bordercolor="red" width="200px" height="200px" align="center" style="border-collapse: collapse"> <tr> <td>姓名</td> <td>性别</td> <td>爱好</td> <td>年龄</td> <td>职业</td> </tr> <tr> <td>六月</td> <td>女</td> <td>唱歌</td> <td>18</td> <td>学生</td> </tr> </table> </body>

body内的form表单
一.form表单标签
type=password的时候是密文输入框 | value属性定义一个要给服务器的值
type=checkbox的时候是选择框
type=radio的时候是单选框
type=submit,提交按钮
type=file,提交文件
type=date日期输入框
type=image图片提交,自带submit
type=password的时候是密文输入框 | value属性定义一个要给服务器的值
<body>
<form action="127.0.0.1:8000"method="get">
<lable for="1">用户名:</lable>
<input type="text" id="1">
<br>
<br>
<lable for="1">密码:</lable>
<input type="password" >
</form>
</body>

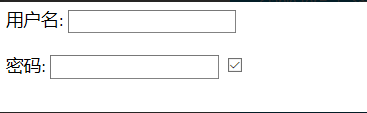
2.) type=checkbox的时候是选择框
<body>
<form action="127.0.0.1:8000"method="get">
<lable for="1">用户名:</lable>
<input type="text" id="1">
<br>
<br>
<lable for="1">密码:</lable>
<input type="password" >
<input type="checkbox">
</form>
</body>

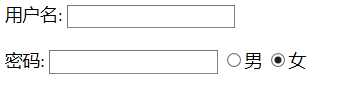
3.) type=radio的时候是单选框
<body>
<form action="127.0.0.1:8000"method="get">
<lable for="1">用户名:</lable>
<input type="text" id="1">
<br>
<br>
<lable for="1">密码:</lable>
<input type="password" >
<input type="radio" name="gender">男
<input type="radio" name="gender">女
</form>
</body>

4.)type=submit,提交按钮
<body>
<form action="127.0.0.1:8000"method="get">
<lable for="1">用户名:</lable>
<input type="text" id="1">
<br>
<br>
<lable for="1">密码:</lable>
<input type="password" >
<input type="submit" value="提交">
</form>
</body>

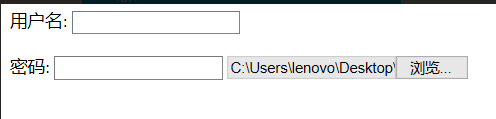
5.)type=file,提交文件
<body>
<form action="127.0.0.1:8000"method="get">
<lable for="1">用户名:</lable>
<input type="text" id="1">
<br>
<br>
<lable for="1">密码:</lable>
<input type="password" >
<input type="file">
</form>
</body>

6.)type=image图片提交,自带submit
<body>
<form action="127.0.0.1:8000"method="get">
<lable for="1">用户名:</lable>
<input type="text" id="1">
<br>
<br>
<lable for="1">密码:</lable>
<input type="password" >
<input type="image" src="psb.jpg" width="20">
</form>
</body>

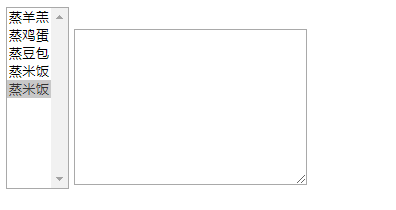
selected:默认选中
multiple:允许多选
size:下拉框的大小
例:
<body>
<select multiple size="10">
<option value="zhengyanggao">蒸羊羔</option> #相当于给服务器提交了一个键值对的键
<option value="">蒸鸡蛋</option>
<option value="">蒸豆包</option>
<option value="">蒸米饭</option>
<option value=""selected>蒸米饭</option>
</select>
<textarea name="" id="" cols="30" rows="10"></textarea>
</body>

<body>
<div style="color:yellow;font-size:30px;background: greenyellow;width:80%">啦啦啦啦啦啦啦啦</div>
<div>啦啦啦啦啦啦啦啦</div>
<div>啦啦啦啦啦啦啦啦</div>
</body>

是行级标签一个行内的宽高和背景大小由填充的内容决定.不管内容多少,都不会溢出.不能自己随便设置高度宽度,内容决定
<body>
<span style="wtyle:50px;height:30px;background:pink;">啦啦啦啦啦啦啦啦</span>
<span>啦啦啦啦啦啦啦啦</span>
<span>啦啦啦啦啦啦啦啦</span>
</body>

分类:
行内块:
在一行内显示,而且可以设置宽高
一个底边对齐的现象
行内标签 :
都在一行内的标签--简称为行内标签
不能设置宽高,不自动换行,同时具备
a标签
块级标签:
可以设置宽高,可以自动换行同时具备才叫做块级标签
p





