Jenkins构建vue项目自动部署到远程服务器
1.环境要求
以下服务器的操作系统均为Centos7
服务器A:Gitlab
服务器B:Jenkins
服务器C:Nginx,即你的vue项目部署服务器。
gitlab、Jenkins已安装好且在同一内网环境,参考网上很多搭建教程,这里不做描述。
当前Gitlab版本:14.9
当前Jenkins版本:Jenkins 2.344
当前Nginx版本:nginx/1.21.6
2.Jenkins配置
安装插件Git、Node、Publish Over SSH



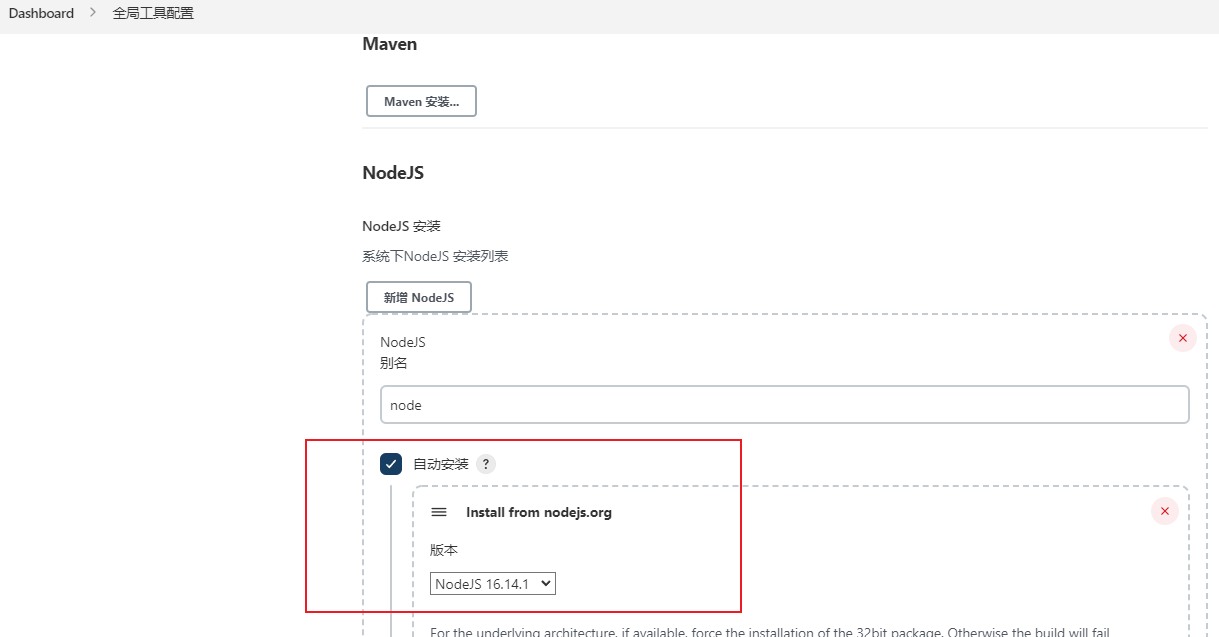
配置node

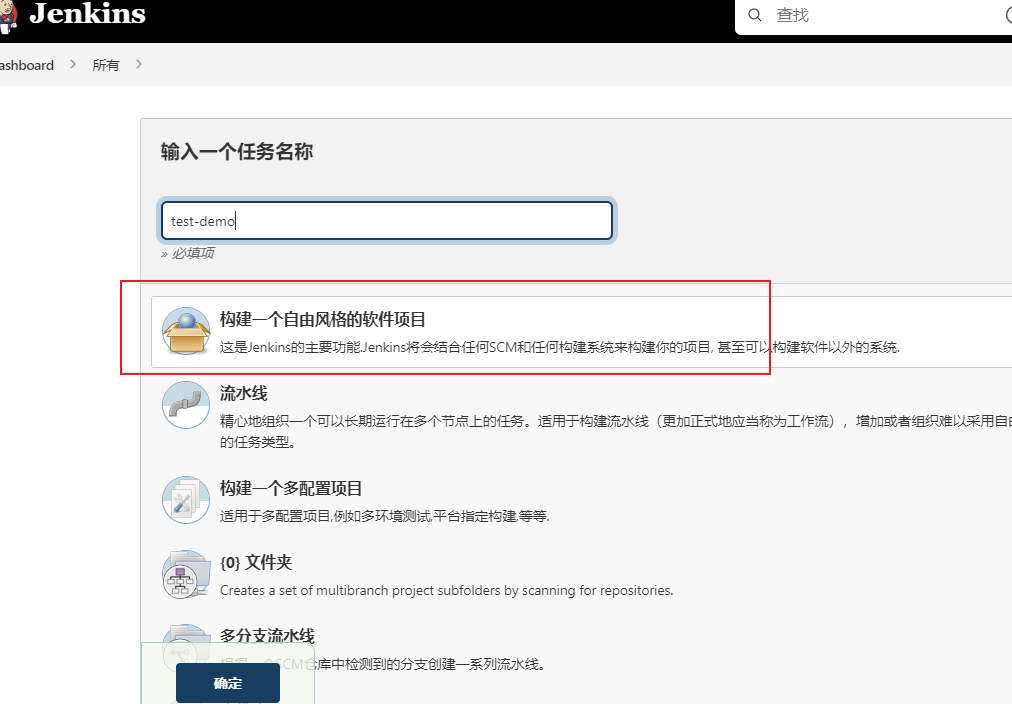
3 创建项目
构建一个自由风格的软件项目

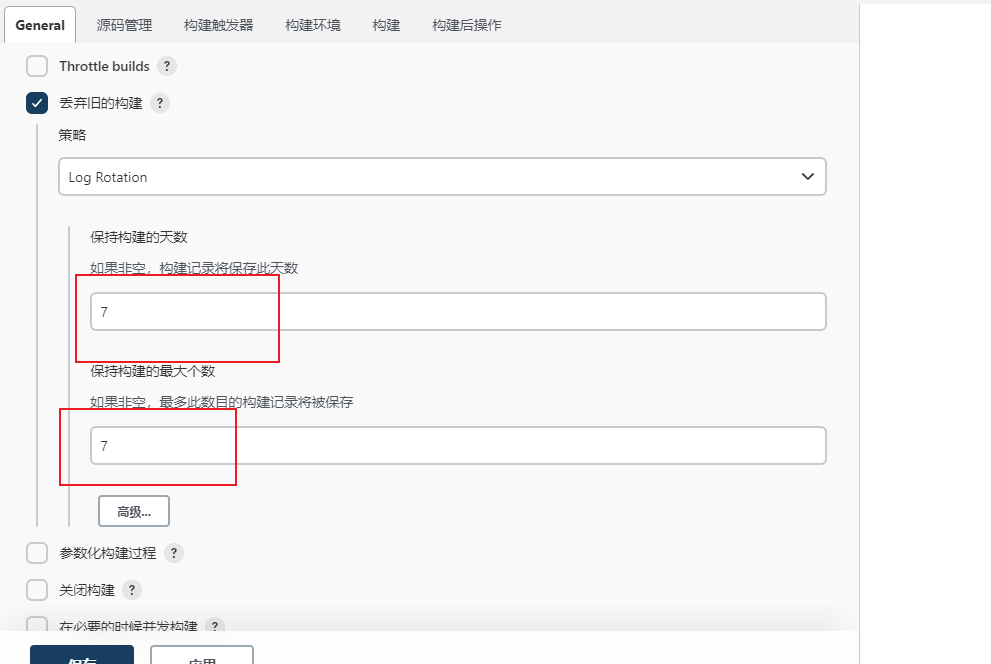
3.1 general配置
一般保留最近几天的

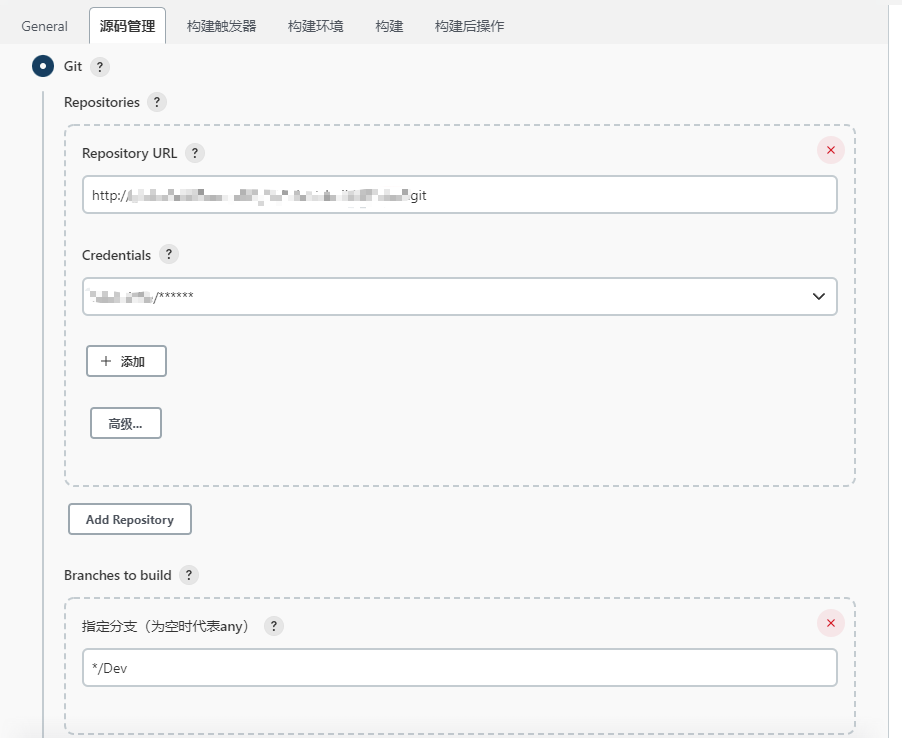
3.2 源码管理

填写你的git项目地址,并添加凭证,即访问这个git的账号密码
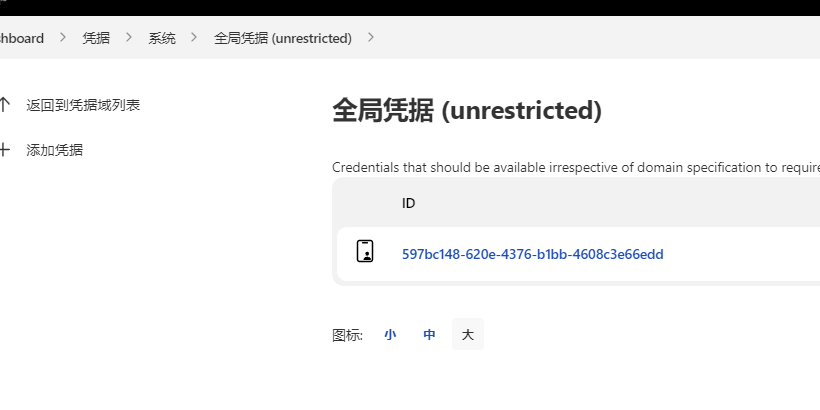
这个版本的Jenkins 添加凭证的位置在这里:

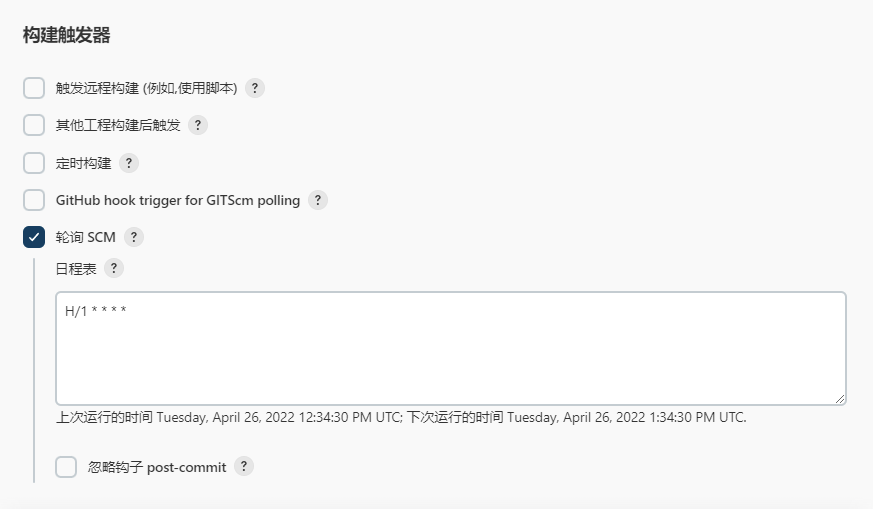
3.3 构建触发器
触发器的方式有很多种,这里选择每过1分钟定时扫描,git有改动就触发更新

H/1 * * * *
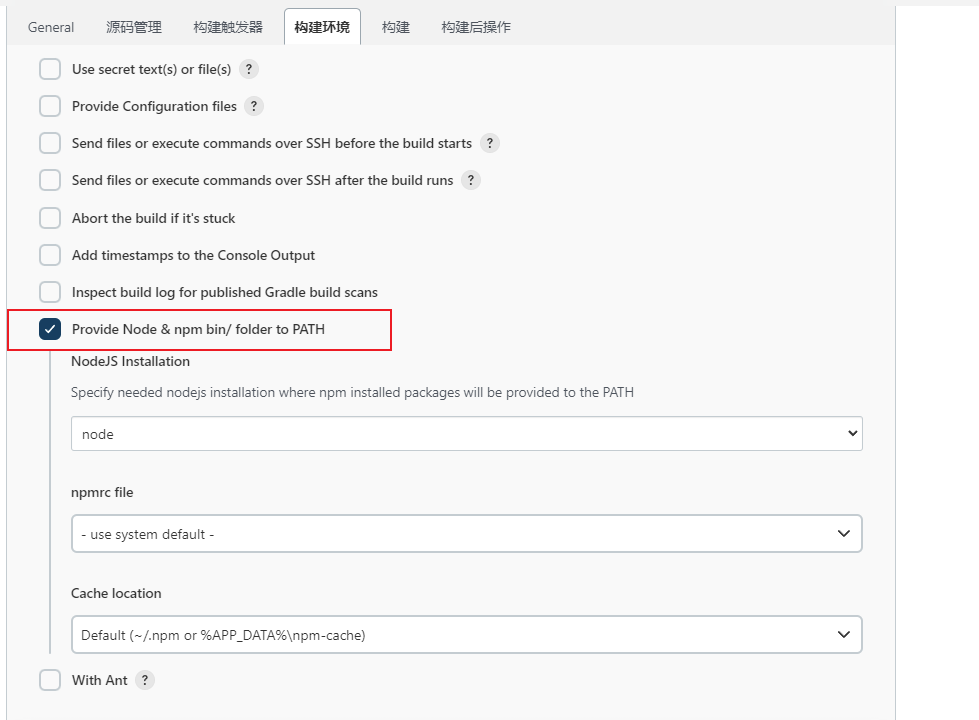
3.4 构建环境
按下图勾选默认即可

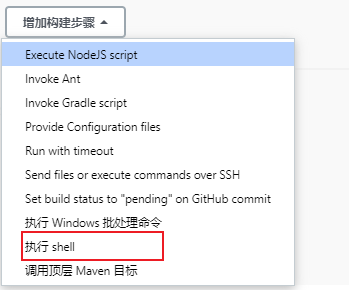
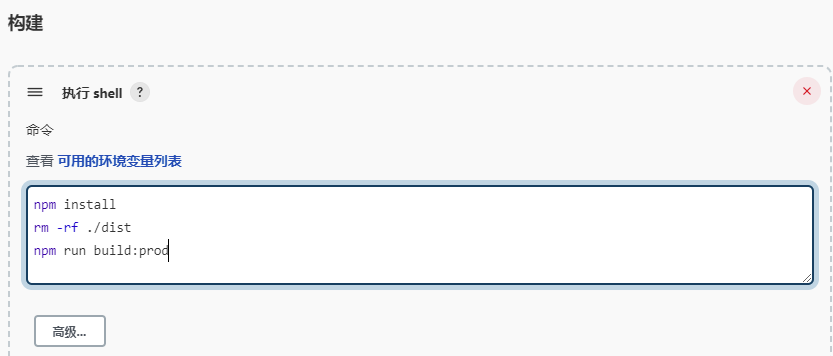
3.5构建
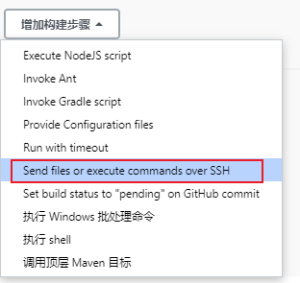
增加构建步骤-执行shell


npm install
rm -rf ./dist
npm run build:prod
npm run build:prod 这个是我的测试项目打包命令,注意根据实际项目打包命令来修改
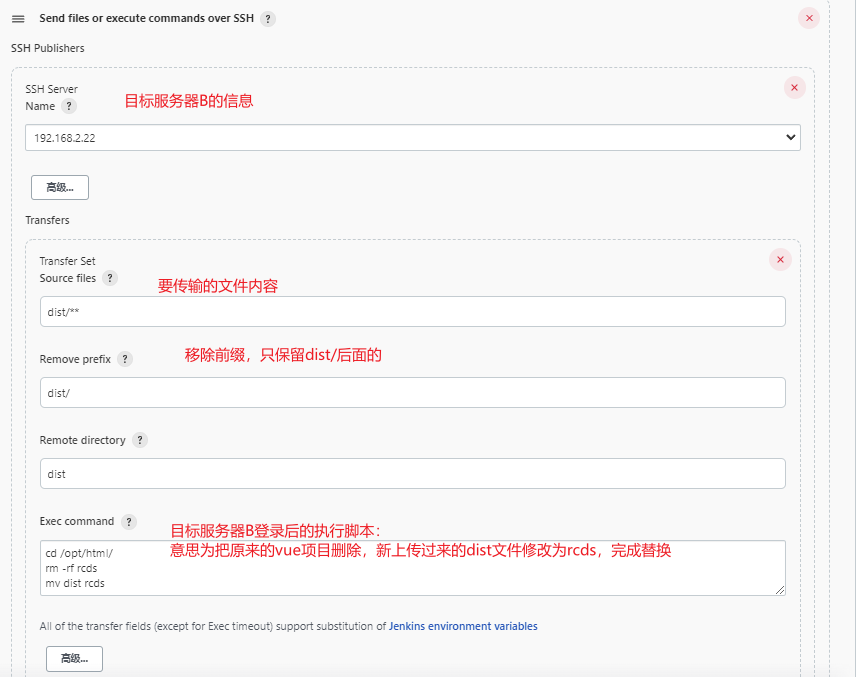
再增加一个构建步骤-send files
作用是把打包后的vue项目传到目标服务器B去


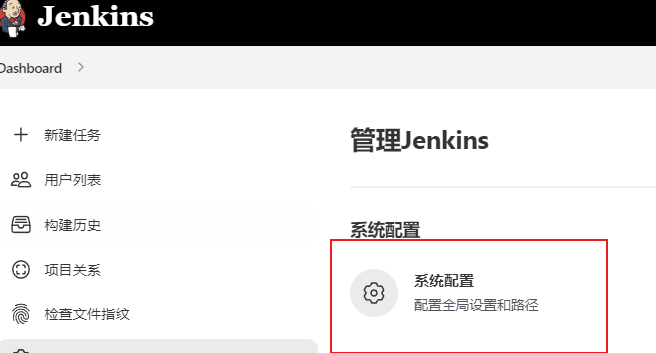
目标服务器添加的位置:

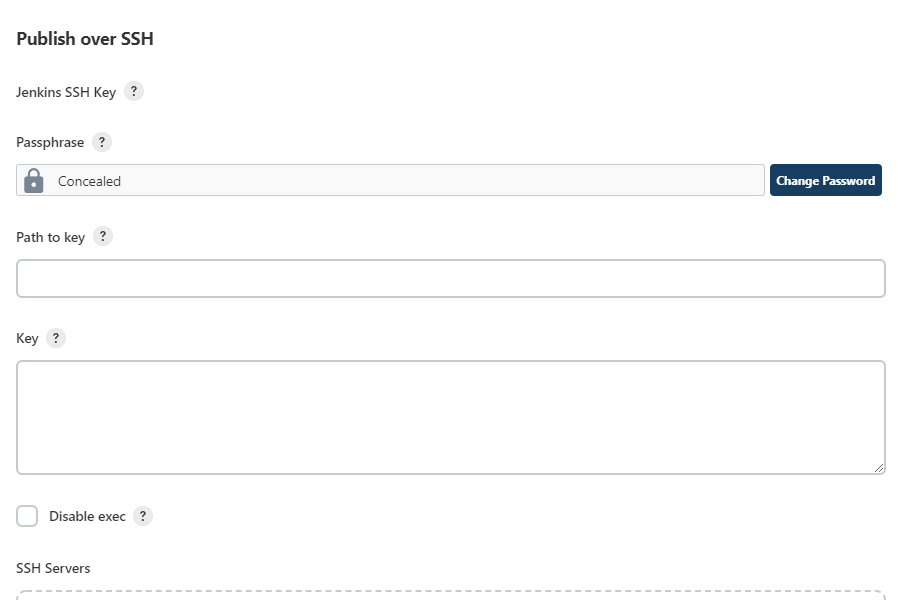
点进去后拉到底,找到Publish over SSH:

点击新增:

最后记得保存
5 验证

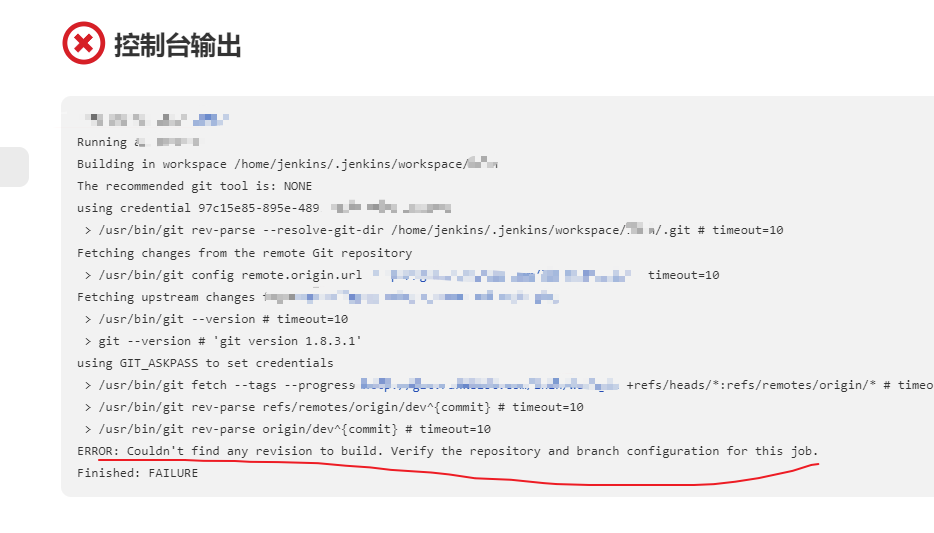
6 常见问题
ERROR: Couldn't find any revision to build. Verify the repository and branch configuration for this job.

解决:
检查git凭证是否正确,ssh服务器是否正确,分支是否存在****
作者:咔嚓船长117
出处:https://www.cnblogs.com/baoruizhe/p/16197820.html
本文版权归作者和博客园共有,未经作者允许不能转载,转载需要联系微信公众号: 【有肌肉的程序员】,否则追究法律责任的权利。
如果文中有什么错误,欢迎指出。以免更多的人被误导。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· Qt个人项目总结 —— MySQL数据库查询与断言