Django csrf校验
引入:
通常,钓鱼网站本质是本质搭建一个跟正常网站一模一样的页面,用户在该页面上完成转账功能
转账的请求确实是朝着正常网站的服务端提交,唯一不同的在于收款账户人不同。
如果想模拟一个钓鱼网站,就可是给用户书写一个form表单 对方账户的input框没有name属性,然后你自己悄悄提前写好了一个具有默认的并且是隐藏的具有name属性的input框。
如果想解决这个问题,当转账请求发送给服务端后,服务端会给各台机器返回一个随机实时字符串。下一次,如果还有请求向服务端发时,服务端会校验字符串,若对不上的话服务端就拒绝访问。这就是csrf校验。
那么form表单如何进行csrf校验呢?
你只需要在你的form表单内写一个{% csrf_token %}就可以了
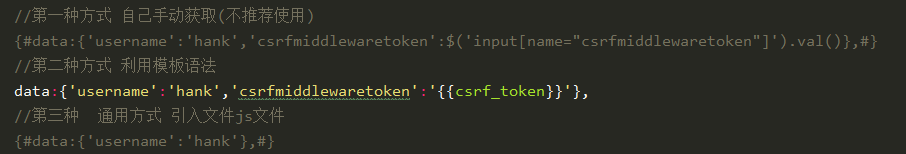
Ajax请求设置csrf_token的三种方式

示例:
urls.py
urlpatterns = [ url(r'^transfer/', views.transfer), ]
settings.py
STATIC_URL = '/static/' STATICFILES_DIRS = [os.path.join(BASE_DIR,'static')]
第三种方式的js文件(官方文档套用就行了)

function getCookie(name) { var cookieValue = null; if (document.cookie && document.cookie !== '') { var cookies = document.cookie.split(';'); for (var i = 0; i < cookies.length; i++) { var cookie = jQuery.trim(cookies[i]); // Does this cookie string begin with the name we want? if (cookie.substring(0, name.length + 1) === (name + '=')) { cookieValue = decodeURIComponent(cookie.substring(name.length + 1)); break; } } } return cookieValue; } var csrftoken = getCookie('csrftoken'); function csrfSafeMethod(method) { // these HTTP methods do not require CSRF protection return (/^(GET|HEAD|OPTIONS|TRACE)$/.test(method)); }
views.py
def transfer(request): if request.method =='POST': username = request.POST.get('username') target_user = request.POST.get('target_user') money = request.POST.get('money') print('%s 给 %s 转账 %s元' %(username,target_user,money)) return render(request,'transfer.html')
前端页面

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script> </head> <body> <form action="" method="post"> {% csrf_token %} <p>username:<input type="text" name="username"></p> <p>target_user:<input type="text" name="target_user"></p> <p>money:<input type="text" name="money"></p> <input type="submit"> </form> <button id="d1">发送ajax请求</button> {% load static %} <script src="{% static 'myfile.js' %}"></script> <script> $('#d1').click(function () { $.ajax({ url:'', type:'post', // 第一种方式 自己手动获取 {#data:{'username':'jason','csrfmiddlewaretoken':$('input[name="csrfmiddlewaretoken"]').val()},#} // 第二种方式 利用模板语法 {#data:{'username':'jason','csrfmiddlewaretoken':'{{ csrf_token }}'},#} // 第三种 通用方式 引入外部js文件 data:{'username':'hank'}, success:function (data) { alert(data) } }) }) </script> </body> </html>
csrf装饰器
csrf装饰器作用在FBV上
装饰器模块导入:
from django.views.decorators.csrf import csrf_exempt,csrf_protect
当我们网站整体都校验csrf的时候 我想让某几个视图函数不校验
@csrf_exempt #给哪个视图函数加上,就不给哪个视图校验csrf
当我们网站整体都不校验csrf的时候 我想让某几个视图函数校验
@csrf_protect #给哪个视图函数加上,就给哪个视图校验csrf
注意:验证同时需要把'django.middleware.csrf.CsrfViewMiddleware'注销掉
csrf装饰器作用在CBV上
当我们网站整体都不校验csrf的时候 我想让某几个视图函数校验
from django.views import View from django.utils.decorators import method_decorator from django.views.decorators.csrf import csrf_exempt,csrf_protect # @method_decorator(csrf_protect,name='post') #第二种指名道姓地给某给方法装 class MyHome(View): @method_decorator(csrf_protect) #第三种 给类中所有的方法都装 def dispatch(self, request, *args, **kwargs): return super().dispatch(request,*args,**kwargs) def get(self,request): return HttpResponse('get') # @method_decorator(csrf_protect) #第一种方式 def post(self,request): return HttpResponse('post')
注意:验证同时需要把'django.middleware.csrf.CsrfViewMiddleware'注销掉
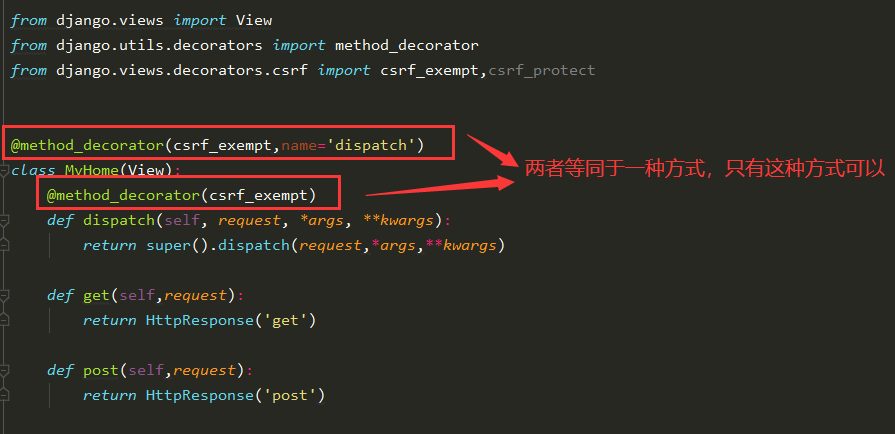
当我们网站整体都校验csrf的时候 我想让某几个视图函数不校验

总结:给CBV加装饰器 推荐使用模块method_decorator
csrf_exempt 只能给dispatch方法装


