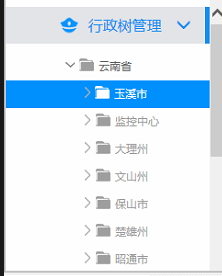
ztree挺好用的,不过公司美工设计的行政树图稿一般都比ztree原生的样式要好看的多,所以只能自己单独对样式进行修改。目前样式倒是修改好了,只能不能根据层级动态匹配样式,每个层级的被选中样式需要对两个属性单独设置,具体修改地方下面代码中有描述
/**************行政树菜单样式**************************/
.left-content .leftlevel1.active>div>ul{
padding-left: 50px;
}
.ztree li a{
padding-top: 6px;
height: 30px;
}
.ztree li a:hover{
text-decoration: none;
}
.ztree li a{
color: #bababa;
}
.ztree li a.level0{
color: #666666;
font-weight: 1000;
}
.ztree li a.level1{
color: #9e9e9e;
}
/*开关按钮*/
.ztree .bottom_close,.ztree .bottom_open{
z-index: 1000;
}
.ztree li span.button.bottom_close,.ztree li span.button.root_close,.ztree li span.button.center_close{
background-image: url("../../imgs/glyphicon/treeright.png");
background-position: 18px 7px;
}
.ztree li span.button.bottom_open,.ztree li span.button.root_open,.ztree li span.button.center_open{
background-image: url("../../imgs/glyphicon/treedown.png");
background-position: 15px 10px;
}
/*.ztree li a.curSelectedNode span.button.bottom_close,.ztree li a.curSelectedNode span.button.root_close,.ztree li a.curSelectedNode span.button.center_close{
background-image: url("../../imgs/glyphicon/treeright.png");
background-position: 18px 7px;
}
.ztree li a.curSelectedNode span.button.bottom_open,.ztree li a.curSelectedNode span.button.root_open,.ztree li a.curSelectedNode span.button.center_open{
background-image: url("../../imgs/glyphicon/treedown.png");
background-position: 15px 10px;
}*/
.ztree li span.button.switch{
height: 25px;
width: 25px;
/*background-size: 100% 100%;*/
}
.ztree li span.button.switch.bottom_docu,.ztree li span.button.switch.center_docu{
background: none;
}
/*节点图标*/
.ztree li span.button.ico_close,.ztree li span.button.ico_open,.ztree li span.button.ico_docu{
background-image: url("../../imgs/glyphicon/treework.png");
background-position: 0 0;
background-size: 100% 100%;
margin: 0 5px;
}
.ztree li a.curSelectedNode span.button.ico_close,.ztree li a.curSelectedNode span.button.ico_open,.ztree li a.curSelectedNode span.button.ico_docu{
background-image: url("../../imgs/glyphicon/treework_white.png");
}
/*被选中的a 目前仅支持三级树样式,如果增加层级,可增加level层级left和padding-left样式即可*/
.ztree li a.curSelectedNode{
position: relative;
width: 258px;
height: 30px;
padding-top: 6px;
color: #FFFFFF;
z-index: -1;
background-color: #0091fe;
border: none;
}
.curSelectedNode.level0{
left: -94px;
padding-left: 94px;
}
.curSelectedNode.level1{
left: -111px;
padding-left: 110px;
}
.curSelectedNode.level2{
left: -129px;
padding-left: 129px;
}
.curSelectedNode.level3{
left: -148px;
padding-left: 148px;
}
.curSelectedNode.level4{
left: -166px;
padding-left: 166px;
}
.curSelectedNode.level5{
left: -183px;
padding-left: 183px;
}
上边的样式中带有‘_open’和'_close'的类名样式目前还没出现问题,但因为ztree构造dom时分root、bottom、center等,只能每个都单独设置下。