cnblogs看板娘设置
想在你的cnblog上面添加看板娘,当然需要用到看板娘的插件
项目地址:https://github.com/xiazeyu/live2d-widget-models
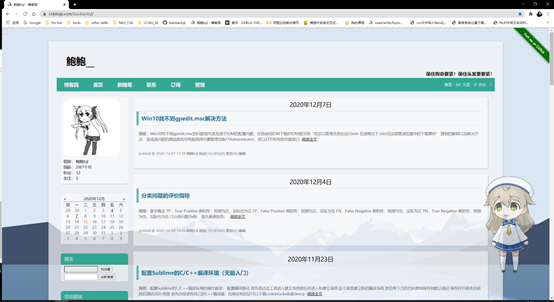
看板娘展示:https://huaji8.top/post/live2d-plugin-2.0/

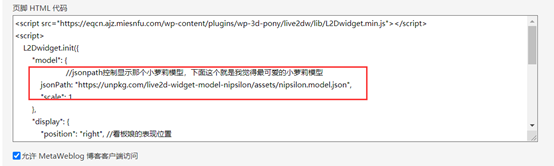
在页脚HTML代码块中添加代码

1 <script src="https://eqcn.ajz.miesnfu.com/wp-content/plugins/wp-3d-pony/live2dw/lib/L2Dwidget.min.js"></script> 2 <script> 3 L2Dwidget.init({ 4 "model": { 5 //jsonpath控制显示那个小萝莉模型,下面这个就是我觉得最可爱的小萝莉模型 6 jsonPath: "https://unpkg.com/live2d-widget-model-koharu@1.0.5/assets/koharu.model.json", 7 "scale": 1 8 }, 9 "display": { 10 "position": "right", //看板娘的表现位置 11 "width": 150, //小萝莉的宽度 12 "height": 300, //小萝莉的高度 13 "hOffset": 0, 14 "vOffset": -20 15 }, 16 "mobile": { 17 "show": true, 18 "scale": 0.5 19 }, 20 "react": { 21 "opacityDefault": 0.7, 22 "opacityOnHover": 0.2 23 } 24 }); 25 </script>
接下来通过替换代码中jsonPath来替换模型,可选的模型列表:
- live2d-widget-model-chitose
- live2d-widget-model-epsilon2_1
- live2d-widget-model-gf
- live2d-widget-model-haru/01
- live2d-widget-model-haru/02
- live2d-widget-model-haruto
- live2d-widget-model-hibiki
- live2d-widget-model-hijiki
- live2d-widget-model-izumi
- live2d-widget-model-koharu
- live2d-widget-model-miku
- live2d-widget-model-ni-j
- live2d-widget-model-nico
- live2d-widget-model-nietzsche
- live2d-widget-model-nipsilon
- live2d-widget-model-nito
- live2d-widget-model-shizuku
- live2d-widget-model-tororo
- live2d-widget-model-tsumiki
- live2d-widget-model-unitychan
- live2d-widget-model-wanko
- live2d-widget-model-z16