零基础用Python开发web笔记
一、首先,安装pip。
1.下载pip地址:https://pypi.python.org/pypi/pip#downloads。
2.解压下载的压缩包至工作目录下(如D:),打开Windows cmd,运行如下命令进入解压后的pip目录,
(1)进入解压后的pip目录:cd /d D:\pip-9.0.1
(2)进行安装:python setup.py install
3.添加2个目录到系统环境变量中:F:\Python27;F:\Python27\Scripts;
4.安装成功后,重新进入CMD后运行pip,可以看到帮助文档。
二、安装Django
1.命令行:pip install django
2.命令行:import django
3.命令行:django.VERSION查看是否安装成功
三、创建一个web项目
1.点击Pycharm的File,选择New Project…,在选择左侧的Django,在右侧填写项目路径和选择Python版本。
2.简单解释一下这几个文件:
__init__.py:这是一个初始化的空文件,一般我们不需要动它。
settings.py: 这是一个配置文件,里面有关于语言、时区、安装的app声明等等信息;
urls.py: 这个文件里指明了在访问一个页面时要调用的视图啊等的映射,确保在访问时可以正确定位到你要实现的功能;
wsgi.py: 这是一个关于web程序的wsgi的相关配置,我们暂时不需要修改它。
manage.py: 可以理解为他是django应用的控制中心,许多命令的实现,都需要他来调动,后面说。
3.每添加一个web application,就需要按照这样的方式来创建一个app,具体操作如下: 在cmd或者Pycharm的Terminal控制台里,cd 进入到上面创建的项目的manage.py文件所在的路径下,例如:cd :\PythonProjects\mysite>
4.然后使用manage.py来创建一个app,输入命令如下:python manage.py startapp webapp。其中webapp是我摇创建的app的名字,之后刷新pycharm的文件结构,会看到在刚刚新建的mysite项目下,会多出来一个webapp文件夹。
(1)修改webapp/views.py
webapp/views.py这个文件,是一个视图文件,要显示的Hello World就要在这个文件里实现。在这个文件定义一个函数index()来实现我们的要求。

(2)修改mysite/settings.py
新建app后,将这个app的名字添加到mysite目录下的settings.py文件中的INSTALL_APP中。
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'webapp', # 这里直接写app的名字,写mysite.webapp会报错
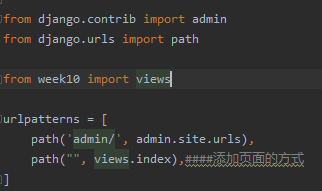
](3)配置mysite/urls.py
添加后记得导入包(from week10 import views),错误才会消失。此处webapp的名字是week10。

(4)启动服务,运行程序。
在cmd或者Terminal控制台,cd 到manage.py所在路径下,执行:python manage.py runserver。



