DrawerLayout和NavigationView的简单实用
1、添加依赖:
compile 'com.android.support:design:25.3.0' //5.0特性
compile 'de.hdodenhof:circleimageview:2.1.0' //用于图片显示的圆形化
2、创建一个menu文件的nav_menu.xml文件
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group android:checkableBehavior="single"/>
<item
android:id="@+id/item_one"
android:icon="@mipmap/ic_launcher"
android:title="one"/>
<item
android:id="@+id/item_two"
android:icon="@mipmap/ic_launcher"
android:title="two"/>
<item
android:id="@+id/item_three"
android:icon="@mipmap/ic_launcher"
android:title="three"/>
<item
android:id="@+id/item_four"
android:icon="@mipmap/ic_launcher"
android:title="four"/>
</menu><group/>标签表示一个组,checkableBehavior="single"表示下面的<item/>只能单选,icom属性指定菜单项图标,title属性指定菜单项显示的文字
3、创建一个nav_header.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="180dp"
android:background="?attr/colorPrimary"
android:padding="10dp">
<de.hdodenhof.circleimageview.CircleImageView
android:id="@+id/ic_image"
android:layout_width="70dp"
android:layout_height="70dp"
android:layout_centerInParent="true"
android:src="@mipmap/ic_launcher_round"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentStart="true"
android:layout_below="@+id/ic_image"
android:layout_marginTop="10dp"
android:gravity="center"
android:text="GoodBoy"
android:textSize="18sp"/>
</RelativeLayout>
其中android:background="?attr/colorPrimary"将背景设置成系统颜色,<de.hdodenhof.circleimageview.CircleImageView/>是将图片圆形化
4、将menu和headerLayout设置到main中
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<include layout="@layout/toolbar"/>
</FrameLayout>
<android.support.design.widget.NavigationView
android:id="@+id/nav_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="start"
app:headerLayout="@layout/nav_header"
app:menu="@menu/nav_menu">
</android.support.design.widget.NavigationView>
</android.support.v4.widget.DrawerLayout>
其中</android.support.v4.widget.DrawerLayout>是由support-v4库提供的就是滑动菜单, 第一个子控件是FrameLayout:作为主屏幕要显示的内容(里面嵌套
了一个toolbar),第二个子控件是滑动菜单中显示的内容即</android.support.design.widget.NavigationView>。
现在补充一下android:layout_gravity="start" 这个属性是必须指定的,指定left表示滑动菜单在左边,right表示滑动菜单在右边;而start是根据系统语言判断:
比如汉语、英语作为系统语言是从左往右->滑动菜单就在左边,相反则在右边。
:toolbar代码:
<android.support.v7.widget.Toolbar
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/toolbar"
android:background="@color/colorPrimary"
android:minHeight="?attr/actionBarSize"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/tv_tb_title"
android:layout_gravity="center"
android:textSize="20sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</android.support.v7.widget.Toolbar>
加一个TextView是为了提供选择标题是否居中,要居中则使用其TextView,另外设置toolbar.setTitle("")即可
5、Activity主要代码:
setContentView(R.layout.nav_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
TextView textView = (TextView) findViewById(R.id.tv_tb_title);
textView.setText("Navigation");
toolbar.setTitle("");
setSupportActionBar(toolbar);
--------------------------------------------------------------------------------
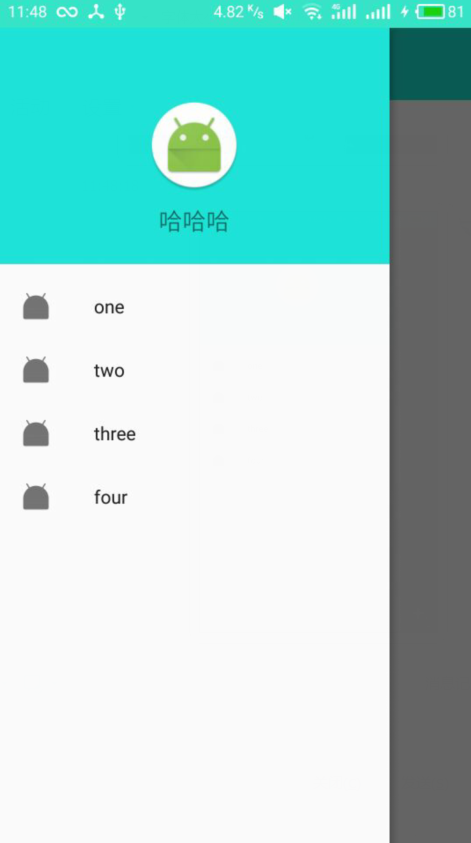
效果图: