微信小程序input框之地图位置显示
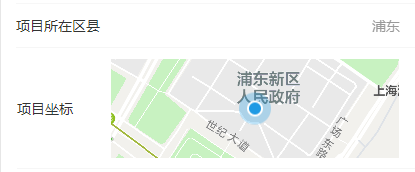
页面效果

HTML代码
<view class="mapBlock"> <view class="lable">项目坐标</view> <map id="myMap" style="{{csstext}}" latitude="{{latitude}}" longitude="{{longitude}}" markers="{{markers}}" covers="{{covers}}" show-location ></map> </view>
CSS代码
.mapBlock{ height: 220rpx; display: flex; padding: 20rpx 30rpx; font-size: 14px; color: #333; background-color: #fff; box-sizing: border-box; } .mapBlock>.lable{ line-height: 180rpx; width: 180rpx; }
JS 代码
data: { latitude:"", longitude:"", csstext:"", }, onLoad: function (options) { const that=this; wx.getLocation({ type: 'gcj02', success (res) { console.log(res) that.setData({ latitude:res.latitude, longitude:res.longitude }) } }) let w=wx.getSystemInfoSync().windowWidth; let mapw=w-20-90; let css=`width:${mapw}px;height:180rpx`; console.log(mapw,css) this.setData({ csstext:css }) },
记录一下!!





