记录平台向用户发送消息功能界面(HTML+CSS)
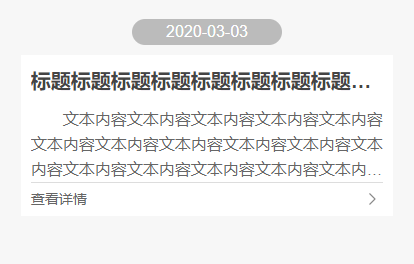
效果样式

代码HTML+CSS (代码)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>福建消防技术服务信息平台</title>
<style>
html{
background-color: #f7f7f7;
}
.projectList{
padding-top: 20px;
}
.projectList .item{
}
.projectList .item .time{
background-color: #bbbbbb;
color: #ffffff;
height: 26px;
width: 150px;
text-align: center;
border-radius:13px;
margin: 0 auto;
}
.projectList .item .content{
margin-top: 10px;
/* height: 130px; */
width: 90%;
margin-left: 5%;
background-color: #ffffff;
box-sizing: border-box;
padding: 10px;
}
.projectList .item .content .title{
display: block;
color: #444444;
font-size: 20px;
width: 90%;
font-weight: 550;
width: auto;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
word-wrap: normal;
word-wrap: break-word;
word-break: break-all;
}
.projectList .item .content .textcontent{
margin-top: 10px;
height: 70px;
display: block;
color: #666666;
font-size: 16px;
text-indent: 2em;
border-bottom: 1px solid #dddddd;
padding-bottom: 5px;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
overflow: hidden;
}
.projectList .item .content .detail{
margin-top: 3px;
height: 20px;
position: relative;
}
.projectList .item .content .detail .lookdetail{
font-size: 14px;
line-height: 26px;
color: #666666;
}
.projectList .item .content .detail .rightIcon{
position: absolute;
right: 0px;
top: 2px;
}
</style>
</head>
<body>
<div class="content" style="margin-bottom: 100px;padding-top: 44px;border-top: 1px solid #eeeeee;">
<div class="projectList" id="projectList">
<div class="item">
<div class="time">2020-03-03</div>
<div class="content">
<h3 class="title" >标题标题标题标题标题标题标题标题标题标题标题标题标题标题标题</h3>
<div class="textcontent">文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容</div>
<div class="detail"><span class="lookdetail">查看详情</span><img class="rightIcon" src="../img/nextPage.png"></div>
</div>
</div>
</div>
</div>
</body>
</html>



