React生命周期概括
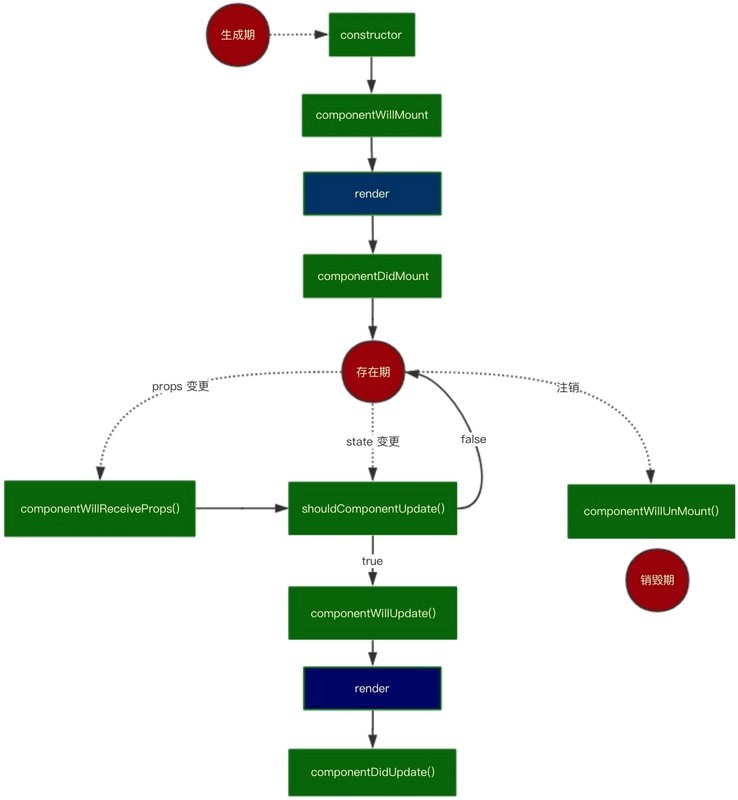
react生命周期

1.constructor:
- 当前生命周期函数的作用是用来做初始化工作的,在调用当前生命周期函数的时候必须在内部调用super,否则this的指向会发生错误
- 当前生命周期函数可以用来定义当前组件所需要用到的一些状态值
- 在constructor中如果需要使用props的时候需要在super中继承过来
2.componentWillMount:挂载前
- 当前生命周期函数可以用来接收外部的数据,将外部的数据转换成内部的数据,在这个生命周期里面尽量不要使用setState,因为生命周期执行完毕以后就会执行render
- 用来做最后数据修改
- 当前生命周期在17版本中被废除了
3.render;渲染
- 当this.state/this.props发生改变的时候render函数就会执行
- render函数每次执行的时候就会将虚拟dom在缓存中缓存一份,当下一次render函数执行的时候,会与缓存中的虚拟dom进行对比(这种对比叫做diff算法)然后将发生改变的虚拟dom进行更新
4.componentDidMount:挂载后
- 当前生命周期函数我们可以通过this.ref来获取真实的dom结构
this.refs.属性
ref={()=>{}} this.属性
- 一般情况下我们都会在当前生命周期函数中做ajax数据的请求
5.shouldComponentUpdate
- 当前生命周期函数必须有一个返回值,如果返回true则执行下面的生命周期函数,如果返回false则不会执行下面的周期函数
- shouldComponentUpdate生命周期函数中我们可以做性能的优化,如果说当前数据改变后没有必要进行render的渲染我们就可以return false 如果需要渲染我们就return true 来减少不必要的渲染
- 当前生命周期函数中有两个参数,一个是新的props,一个是新的state
- 当前生命周期函数决定的是render函数是否渲染,而不是数据是否更新
- 结合immutable进行优化
6.componentWillUpdata
- 当前生命周期函数用来做数据最后的更新处理
- 当前生命周期函数中会有两个参数,一个是新的props,一个是新的state
7.componentDidUpdate
- 数据更新完毕,获取到数据更新后最新的dom结构
- 当前生命周期函数中会接收到两个参数,一个是旧的props 一个是旧的state
8.componentWillReceiveProps
- 在初始化render的时候不会执行,它会在Component接受到新的状态(Props)时被触发,一般用于父组件状态更新时子组件的重新渲染。
- 当this.props发生改变的时候那么当前生命周期就会执行
- 当前生命周期函数中有一个参数 (新的props)
- 在这个函数里面,旧的属性仍可以通过this.props来获取
- 此函数可以作为 react 在 prop 传入之后, render() 渲染之前更新 state 的机会
- 可在此函数内根据需要调用自己的自定义函数,来对prop的改变做出一些响应
- 可以用来做外部的数据的处理
9.componentWillUnmount:
- 当前生命周期函数用来做组件的销毁
- 一般情况下用来做事件的移除





