在谷歌浏览器中调试React+Redux构建的项目,找不到源文件的解决办法
前端调试项目时,项目是基于webpack打包的,所以在谷歌浏览器中,只能找到打包后的文件,而不是打包之前的项目源文件,这样不便于前端的调试。怎么在Source下打开想要调试的文件呢,有如下解决办法。
一 、非webpack构建的项目下,快速查看相关的代码
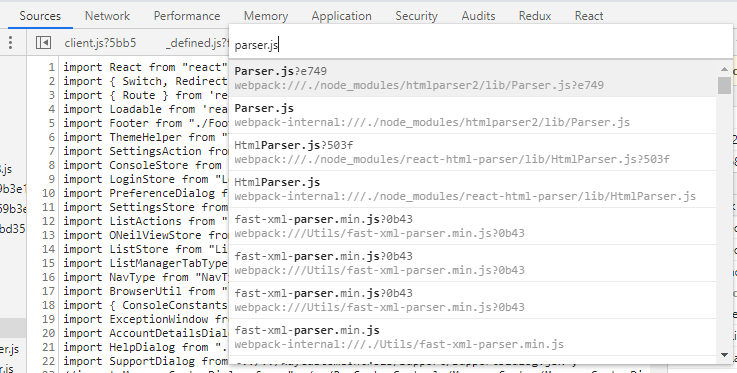
F12打开调试面板、打开source栏、点击open file(或者ctrl+p)、输入需要调试的文件名,然后就可以开始进行调试了。

二、webpack构建的项目下,快速查看相关的代码
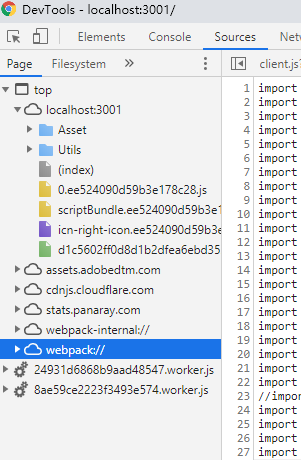
在webpack打包的项目中,因为代码都被压缩混淆了,所有我们调试有时候也是无从下手。不过,chrome也为我们完整的保留了压缩混淆前的代码结构。在Page下面的 webpack://. 栏目下。我们可以完整的看到原始项目的结构以及组件了。我们就可以针对需要的组件进行调试了。不过,值得注意的是,当我们修改这些组件的代码之后再运行,会发现还是运行原来的。因为chrome正在运行还是压缩混淆之后的代码。而你修改的只是副本之类的。

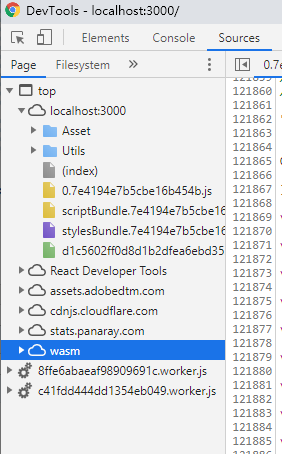
不过有时候打开谷歌调试时,发现Page下没有 webpack://.这一栏,而只有Wasm,这时候是不能通过Ctrl+p搜索出想要调试的源文件的。

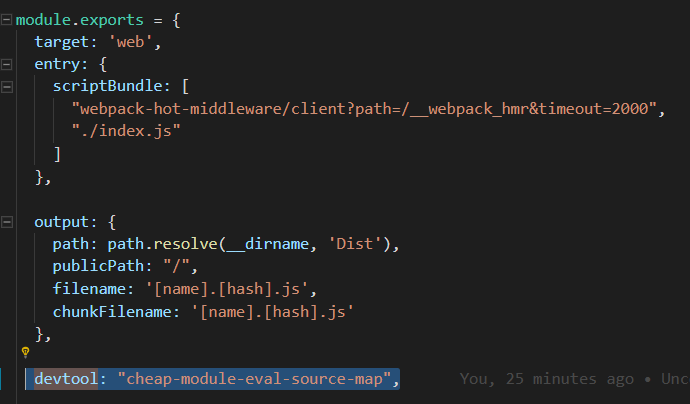
接下来就需要在项目的webpack.config.js进行配置,加入这行代码:devtool: "cheap-module-eval-source-map",

重新运行项目后,再进行调试,就可以通过Ctrl+P搜索到需要调试的文件了。





