2021春招冲刺-1221 进程与线程的区别 | 进程的切换 | 单链表是否相交 | 元素水平/垂直居中的方式
2021春招冲刺
12.21日
1.操作系统 | 进程与线程之间的区别
在12.17日的回答中已经提及,此处搬运,蓝色部分为看了邹大佬博客的补充。
线程与进程的区别
- 并发性:
在引入线程的os系统中,不仅进程之间可以并发执行,同一个进程的多个线程之间也可以并发执行。 - 调度:
- 线程作为调度和分配的基本单位,进程作为拥有资源的基本单位
- 在同一个进程内线程切换不会产生进程切换,由一个进程内的线程切换到另一个进程内的线程时,将会引起进程切换
- 资源开销:
进程是拥有资源的一个独立单位,线程不拥有系统资源,但可以访问隶属于进程的资源,即一个进程的所有资源可供进程内的所有线程共享。 - 内存分配:
同一进程的线程共享本进程的地址空间和资源,而进程之间的地址空间和资源是相互独立的 - 独立性:
每个独立的进程有程序运行的入口、顺序执行序列和程序出口,但是线程不能独立执行。
- 系统开销:
- 进程创建和撤消的开销远大于线程创建和撤消的开销。
进程切换时,当前进程的CPU环境要保存,新进程的CPU环境要设置。线程切换时只须保存和设置少量寄存器,并不涉及存储管理方面的操作 - 同一进程内的各线程由于它们拥有相同的地址空间,它们之间的同步和通信的实现也比较容易
- 进程创建和撤消的开销远大于线程创建和撤消的开销。
- 目的:
- 进程:为了使多个程序更好的并发执行,改善资源利用率、提高系统效率
- 线程:为了减少并发执行时所付出的时空开销,使并发粒度更细、并发性更好
2.操作系统 | 进程之间如何切换
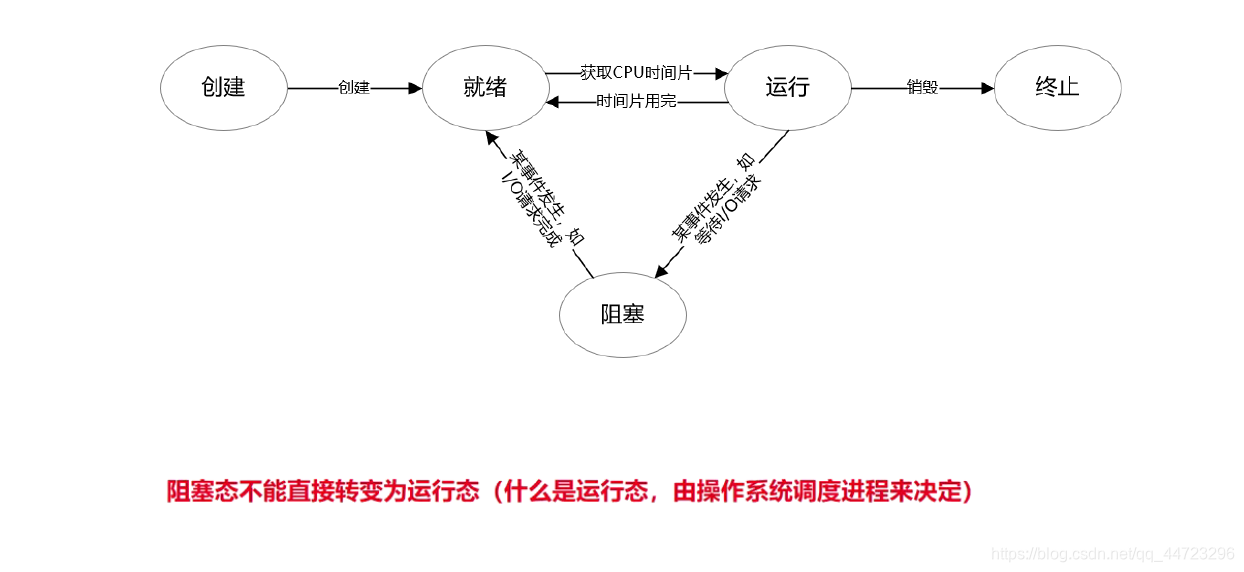
进程的三种状态
- 运行态:占用CPU且正在CPU上运行
- 就绪态:已具备运行条件,但CPU没有空闲
- 阻塞态:因等待某一事件而不能运行
转换条件

3.算法 | 如何判断两个单链表是否相交。返回相交的第一个节点,否则返回null
救命,看见算法就直接遁地
双指针方法
使用两个指针pA,pB分别从AB两个链表的头部开始遍历,如果一个到了尾部的话就转到另一个链表的头部。
如果两个链表有交点的话,由于两个指针都需要走A的长度+B的长度,因此一定会有相遇的点。如果A、B长度相等,那么第一次遍历的时候就可以相遇。如果A、B长度不相等,那么第二次遍历的时候也一定会相遇。
如果两个链表无焦点除非A、B为空,否则pA、pB不会相遇。
class Solution {
public:
ListNode *getIntersectionNode(ListNode *headA, ListNode *headB) {
if(headA==NULL || headB==NULL) return NULL;
ListNode *pA = headA,*pB = headB;
while(pA!=pB)
{
pA = pA==NULL ? headB : pA->next;
pB = pB==NULL ? headA : pB->next;
}
return pA;
}
};
暴力解法
每次移动A的节点的时候都重新遍历B查看有无相交的节点
哈希表
原理是首先遍历A,记录A每个节点的位置,再遍历B,记录B每个节点遍历的位置,如果B的节点已经记录过,则代表该点已经被访问过,即为AB的交点。
class Solution {
public:
ListNode *getIntersectionNode(ListNode *headA, ListNode *headB) {
std::unordered_set<ListNode*> set;
ListNode* pA = headA;
while (pA)
{
set.insert(pA);
pA =pA ->next;
}
ListNode* pB = headB;
while (pB)
{
if(set.find(pB) != set.end()) //找到了
{
return pB;
}
pB = pB->next;
}
return nullptr;
}
};
4.css | 子元素水平/垂直居中的方式有哪些
<div id="parent">
<div id="child">child</div>
</div>
水平居中
- margin: 0 auto;如果设置了 float:left浮动则会失效!
- 根据子元素的width,在父元素设置 position: relative ,子元素设置 position: absolute;left: 50%; 基础上设置 margin-left:-child宽度/2 的偏移。
- 在和上一点同样的定位基础上,使用transform:translate(50%,0);进行位置偏移,原理和第点一样,但是不需要知道子元素的宽度。
- flex布局 父元素设置 display:flex; justify-content: center;
- 设置父元素 text-align:center; 并设置子元素为内联元素 display:inline-block。同样设置了浮动会失效,如果设置的display:inline ,则子元素高度失效
垂直居中
- margin: auto 0;
- 根据子元素的height,在父元素设置position: relative ,子元素设置 position: absolute;top: 50% ;基础上设置 margin-top:-child高度/2 的偏移。
- 在和上一点同样的定位基础上,使用transform:translate(0,50%);进行高度偏移设置相对位置的时候不会释放子元素的高度,而如果设置position:absolute 则会释放子元素的高度
- flex布局1: 父元素设置 display:flex; flex-direction:column; 并设置justify-content:center;定义轴方向为y轴
- flex布局2: 父元素设置 display:flex; align-items: center;
- 设置父元素 vertical-align: middle;display:table-cell;会让所有子元素都居中显示
旧时不展,不朽为歌。


