前端Nginx部署配置
项目上线之前端部署
遇上的问题
在和同学合作的项目中,涉及到前端的部署,需要在后端部署的基础上对linux下的nginx.config文件进行配置。此处记录一下在学习配置过程中遇到的问题。
参考博客
学长的博客 利用Nginx轻松实现浏览器中Ajax的跨域请求
部署详情
1.首先我们需要下载xftp和xshell,官网可直接下载
戳下载地址 https://www.netsarang.com/zh/xshell/ 需要绑定邮箱进行注册,推荐下载时xftp与xshell一并下载
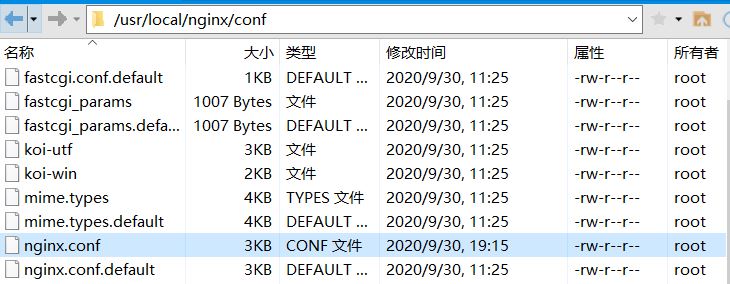
2.下载后链接到我们的服务器,并找到nginx的安装目录,并打开conf文件夹
可以使用xftp直接可视化界面输入地址,也可以使用shell命令
cd /你的目录进入到目录下。同时选择编辑器打开nginx.conf文件,或者使用vi nginx.conf命令进行编辑。

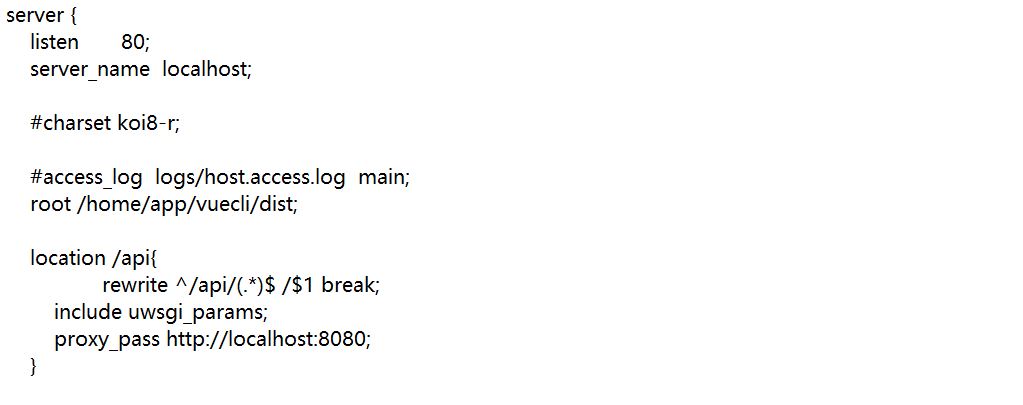
3.对文件进行编辑,找到文件中的serve部分进行更改
- 注意之所以需要反向代理是因为未配置转达之前,默认访问同域之下的服务器,一个端口之下只能拥有一个进程,项目后端端口在8080,需要将前端端口80转发到8080
server部分如下:

server {
listen 80;#前端监听端口
server_name localhost;#代理服务地址
root /home/app/vuecli/dist; #设置根目录!即存放你build后前端代码的地址
location / {
autoindex on; #开启nginx目录浏览功能
autoindex_exact_size off; #文件大小从KB开始显示
charset utf-8; #显示中文
add_header 'Access-Control-Allow-Origin' '*'; #允许来自所有的访问地址
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET, PUT, POST, DELETE, OPTIONS'; #支持请求方式
add_header 'Access-Control-Allow-Headers' 'Content-Type,*';
}
#开始配置我们的反向代理
location /api{ #"/api"中的api可以替换为自定义的任何内容
rewrite ^/api/(.*)$ /$1 break; #重点!把接口头部为/api的请求头重写替换为$ $1中的内容,如此处前端请求接口为/api/login,将重写代理成/login
include uwsgi_params;
proxy_pass http://localhost:8080; #nginx默认监听80,需要反向代理到8080或者自定义端口
charset utf-8; #显示中文
add_header 'Access-Control-Allow-Origin' '*'; #允许来自所有的访问地址
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET, PUT, POST, DELETE, OPTIONS'; #支持请求方式
add_header 'Access-Control-Allow-Headers' 'Content-Type,*';
}
使用shell命令更改conf文件的话,进入vi编辑器后输入
i进入编辑 ,esc命令退出编辑,:wq!命令保存并退出vi编辑器
4.重启nginx服务器
在修改conf文件或者重新替换前端dist文件之后需要重新重启服务器,/usr/local/nginx/sbin/nginx -s reload命令进行nginx的重启,需要将/usr/local/nginx替换成你得nginx服务器所在目录。
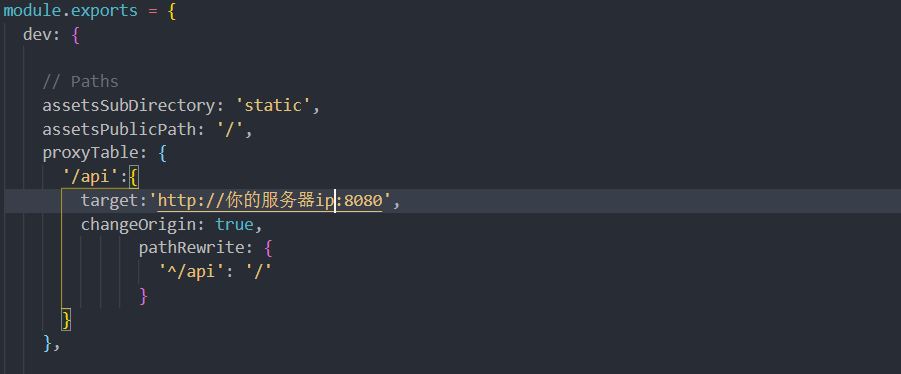
5.vue的config文件夹下的index.js文件实现vue项目下的代理
原理同serve部分,在pathrewrite中把/api替换成/,并且访问target中的地址。

部署过程中问题总结如上。记录用以警醒自己,后续遇上问题再进行补充。
旧时不展,不朽为歌。


